简单实现Ajax无刷新分页效果
这篇文章主要为大家详细介绍了简单实现Ajax无刷新分页效果的代码,具有一定的参考和学习ajax的价值,对ajax感兴趣的小伙伴们可以参考一下
Ajax无刷新分页效果,如下代码实现
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax无刷新分页效果</title>
<script type="text/javascript">
function showpage(url) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
document.getElementById("result").innerHTML = xhr.responseText;
}
}
xhr.open('get',url);
xhr.send(null);
}
window.onload = function () {
showpage('page.php');
}
</script>
</head>
<body>
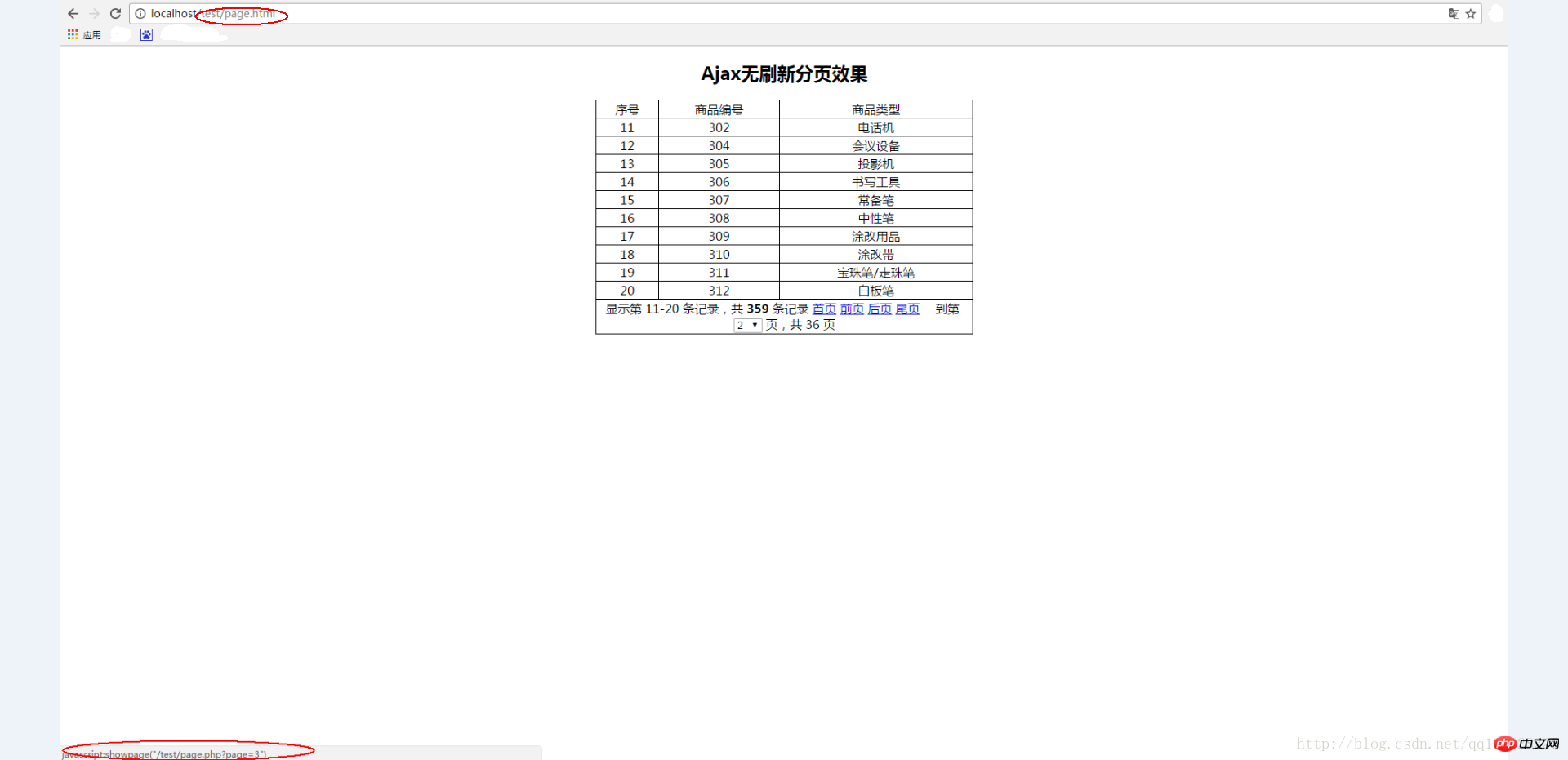
<h2 style="text-align: center">Ajax无刷新分页效果</h2>
<p id="result"></p>
</body>
</html>网上找的分页代码,亲测可用~
/*
* Created on 2011-07-28
* Author : LKK , http://lianq.net
* 使用方法:
require_once('mypage.php');
$result=mysql_query("select * from mytable", $myconn);
$total=mysql_num_rows($result); //取得信息总数
pagepide($total,10); //调用分页函数
//数据库操作
$result=mysql_query("select * from mytable limit $sqlfirst,$shownu", $myconn);
while($row=mysql_fetch_array($result)){
...您的操作
}
echo $pagecon; //输出分页导航内容
*/
//if(!function_exists("pagepide")){
#$total 信息总数
#$shownu 显示数量,默认20
#$url 本页链接
function pagepide($total,$shownu=20,$url=''){
#$page 当前页码
#$sqlfirst mysql数据库起始项
#$pagecon 分页导航内容
global $page,$sqlfirst,$pagecon,$_SERVER;
$GLOBALS["shownu"]=$shownu;
if(isset($_GET['page'])){
$page=$_GET['page'];
}else $page=1;
#如果$url使用默认,即空值,则赋值为本页URL
if(!$url){ $url=$_SERVER["REQUEST_URI"];}
#URL分析
$parse_url=parse_url($url);
@$url_query=$parse_url["query"]; //取出在问号?之后内容
if($url_query){
$url_query=preg_replace("/(&?)(page=$page)/","",$url_query);
$url = str_replace($parse_url["query"],$url_query,$url);
if($url_query){
$url .= "&page";
}else $url .= "page";
}else $url .= "?page";
#页码计算
$lastpg=ceil($total/$shownu); //最后页,总页数
$page=min($lastpg,$page);
$prepg=$page-1; //上一页
$nextpg=($page==$lastpg ? 0 : $page+1); //下一页
$sqlfirst=($page-1)*$shownu;
#开始分页导航内容
$pagecon = "显示第 ".($total?($sqlfirst+1):0)."-".min($sqlfirst+$shownu,$total)." 条记录,共 <B>$total</B> 条记录";
if($lastpg<=1) return false; //如果只有一页则跳出
// if($page!=1) $pagecon .=" <a href='$url=1'>首页</a> "; else $pagecon .=" 首页 ";
// if($prepg) $pagecon .=" <a href='$url=$prepg'>前页</a> "; else $pagecon .=" 前页 ";
// if($nextpg) $pagecon .=" <a href='$url=$nextpg'>后页</a> "; else $pagecon .=" 后页 ";
// if($page!=$lastpg) $pagecon.=" <a href='$url=$lastpg'>尾页</a> "; else $pagecon .=" 尾页 ";
if($page!=1) $pagecon .=" <a href='javascript:showpage(\"$url=1\")'>首页</a> "; else $pagecon .=" 首页 ";
if($prepg) $pagecon .=" <a href= 'javascript:showpage(\"$url=$prepg\")'>前页</a> "; else $pagecon .=" 前页 ";
if($nextpg) $pagecon .=" <a href= 'javascript:showpage(\"$url=$nextpg\")'>后页</a> "; else $pagecon .=" 后页 ";
if($page!=$lastpg) $pagecon.=" <a href= 'javascript:showpage(\"$url=$lastpg\")'>尾页</a> "; else $pagecon .=" 尾页 ";
#下拉跳转列表,循环列出所有页码
// $pagecon .=" 到第 <select name='topage' size='1' onchange='window.location=\"$url=\"+this.value'>\n";
$pagecon .=" 到第 <select name='topage' size='1' onchange='showpage(\"$url=\"+this.value)'>\n";
for($i=1;$i<=$lastpg;$i++){
if($i==$page) $pagecon .="<option value='$i' selected>$i</option>\n";
else $pagecon .="<option value='$i'>$i</option>\n";
}
$pagecon .="</select> 页,共 $lastpg 页";
return $page;
}
//}else die('pagepide()同名函数已经存在!');以下是我自己做的一个简单分页展示
<?php
header("Content-type:text/html; charset=utf-8");
$link = mysqli_connect('localhost','root','123','good');
if (!$link)
{
die("连接错误: " . mysqli_connect_error());
}
$sql = "SELECT * FROM ecs_category";
$qry = mysqli_query($link,$sql);
$total = mysqli_num_rows($qry);
$per = 10;
$page = pagepide($total,$per);
$sql = "SELECT cat_id,cat_name FROM category limit $sqlfirst,$shownu";
$result = mysqli_query($link,$sql);
//$goods = mysqli_fetch_all($result,MYSQLI_ASSOC);
//mysqli_free_result($result);
echo <<<eof
<style type="text/css">
table{width:500px;margin:auto;border: 1px solid black; border-collapse:collapse;text-align:center;}
td{border: 1px solid black;}
</style>
<table>
<tr><td>序号</td><td>商品编号</td><td>商品类型</td></tr>
eof;
$num = ($page - 1) * $per;
// foreach ($goods as $k => $v) {
while($goods = mysqli_fetch_assoc($result)){
echo "<tr>";
echo "<td>".++$num."</td>";
echo "<td>$goods[cat_id]</td>";
echo "<td>$goods[cat_name]</td>";
echo "</tr>";
}
echo "<tr><td colspan='3'>$pagecon</td></tr>";
echo "</table>";
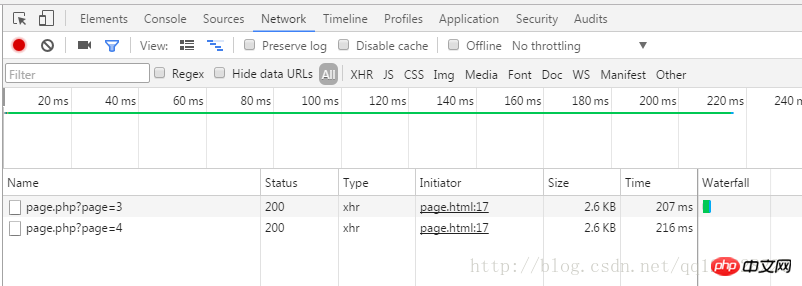
页面是不刷新跳转的,URL不会变,可以看到网站的数据交互

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
相关推荐:
以上是简单实现Ajax无刷新分页效果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在 iPhone 上刷新网页的 6 种方法
Feb 05, 2024 pm 02:00 PM
在 iPhone 上刷新网页的 6 种方法
Feb 05, 2024 pm 02:00 PM
当您在iPhone上浏览网页时,加载的内容会暂时存储,只要浏览器应用保持打开状态。然而,网站会定期更新内容,因此刷新页面是清除旧数据并查看最新发布内容的有效方式。这样,您可以始终获得最新的信息和体验。如果您想在iPhone上刷新页面,以下帖子将向您解释所有方法。如何在Safari上刷新网页[4种方法]有几种方法可以刷新您在iPhone上的Safari浏览器App上查看的页面。方法1:使用“刷新”按钮刷新您在Safari浏览器上打开的页面的最简单方法是使用浏览器标签栏上的“刷新”选项。如果Safa
 F5刷新密钥在Windows 11中不起作用
Mar 14, 2024 pm 01:01 PM
F5刷新密钥在Windows 11中不起作用
Mar 14, 2024 pm 01:01 PM
您的Windows11/10PC上的F5键是否无法正常工作?F5键通常用于刷新桌面或资源管理器或重新加载网页。然而,我们的一些读者报告说,F5键正在刷新他们的计算机,并且无法正常工作。如何在Windows11中启用F5刷新?要刷新您的WindowsPC,只需按下F5键即可。在某些笔记本电脑或台式机上,您可能需要按下Fn+F5组合键才能完成刷新操作。为什么F5刷新不起作用?如果按下F5键无法刷新您的电脑或在Windows11/10上遇到问题,可能是由于功能键被锁定所致。其他潜在原因包括键盘或F5键
 解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
标题:解决jQueryAJAX请求出现403错误的方法及代码示例403错误是指服务器禁止访问资源的请求,通常会导致出现这个错误的原因是请求缺少权限或者被服务器拒绝。在进行jQueryAJAX请求时,有时候会遇到这种情况,本文将介绍如何解决这个问题,并提供代码示例。解决方法:检查权限:首先要确保请求的URL地址是正确的,同时验证是否有足够的权限来访问该资
 如何快速刷新网页?
Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?
Feb 18, 2024 pm 01:14 PM
页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W
 解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一个流行的JavaScript库,用于简化客户端端的开发。而AJAX则是在不重新加载整个网页的情况下,通过发送异步请求和与服务器交互的技术。然而在使用jQuery进行AJAX请求时,有时会遇到403错误。403错误通常是服务器禁止访问的错误,可能是由于安全策略或权限问题导致的。在本文中,我们将讨论如何解决jQueryAJAX请求遭遇403错误
 PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax构建自动完成建议引擎:服务器端脚本:处理Ajax请求并返回建议(autocomplete.php)。客户端脚本:发送Ajax请求并显示建议(autocomplete.js)。实战案例:在HTML页面中包含脚本并指定search-input元素标识符。
 如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQueryAJAX报错403的问题?在开发网页应用程序时,经常会使用jQuery来发送异步请求。然而,有时候在使用jQueryAJAX时可能会遇到错误代码403,表示服务器禁止访问。这种情况通常是由服务器端的安全设置所导致的,但可以通过一些方法来解决这个问题。本文将介绍如何解决jQueryAJAX报错403的问题,并提供具体的代码示例。一、使
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:






