vue-cli中打包图片路径错误如何解决
本文主要介绍了vue-cli中打包图片路径错误的解决方法 ,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
最近第一次使用vue-cli构建项目,第一次打包部署到服务器上的时候出现图片加载不出来,结合网上的方法,终于给摸索出来。将项目部署到服务器上分为两种:一种是直接部署到服务器的根目录,另外一种是部署到服务器的子目录下。
1.我们首先来说部署到根目录下 就是比如:www.****.com
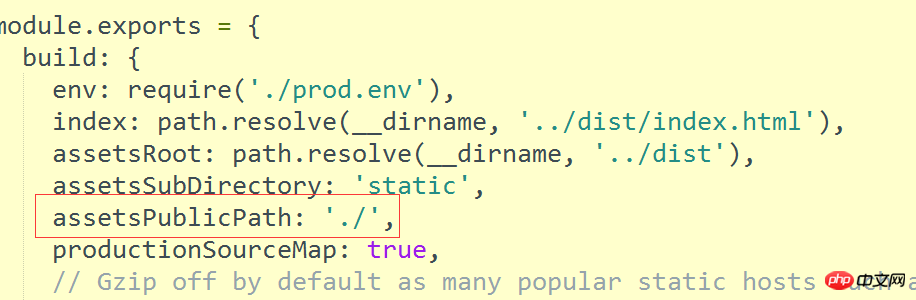
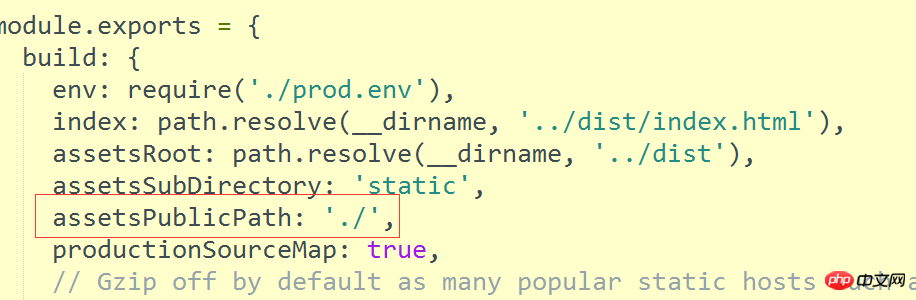
找到项目中config文件夹下的index.js文件
将文件中的assetsPublicPath: '/',改成如下方框这样。
这样的目的是将绝对路径改成相对路径
如果放在根目录下,这样就可以了

2.放在子目录下 如:www.***.com/community/dist
分为两步 第一步和上面的一样

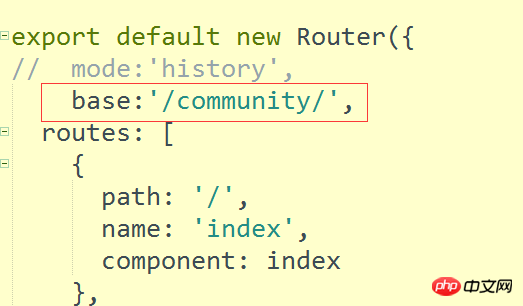
如果你还用到路由的话,将router文件夹下的index文件,改成如下图这样

用npm run build命令打包完之后,就将dist文件放到community文件夹下,这样图片就可以显示出来了。
相关推荐:
以上是vue-cli中打包图片路径错误如何解决的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 无法完成操作(错误0x0000771)打印机错误
Mar 16, 2024 pm 03:50 PM
无法完成操作(错误0x0000771)打印机错误
Mar 16, 2024 pm 03:50 PM
如果您在使用打印机时遇到错误消息,例如操作无法完成(错误0x00000771),可能是因为打印机已断开连接。在这种情况下,您可以通过以下方法解决问题。在本文中,我们将讨论如何在Windows11/10PC上修复此问题。整个错误信息说:操作无法完成(错误0x0000771)。指定的打印机已被删除。修复WindowsPC上的0x00000771打印机错误若要修复打印机错误操作无法完成(错误0x0000771),指定的打印机已在Windows11/10PC上删除,请遵循以下解决方案:重新启动打印假脱机
 揭秘HTTP状态码460的出现原因
Feb 19, 2024 pm 08:30 PM
揭秘HTTP状态码460的出现原因
Feb 19, 2024 pm 08:30 PM
解密HTTP状态码460:为什么会出现这个错误?引言:在日常的网络使用中,经常会遇到各种各样的错误提示,其中包括HTTP状态码。这些状态码是HTTP协议定义的一种机制,用于指示请求的处理情况。在这些状态码中,有一种比较罕见的错误码,即460。本文将深入探讨这个错误码,并解释为什么会出现这个错误。HTTP状态码460的定义:首先,我们需要了解HTTP状态码的基
 Windows沙盒启动失败-访问被拒绝
Feb 19, 2024 pm 01:00 PM
Windows沙盒启动失败-访问被拒绝
Feb 19, 2024 pm 01:00 PM
Windows沙盒是否终止,并显示Windows沙盒无法启动,错误0x80070005,拒绝访问消息?一些用户报告说,Windows沙盒无法打开。如果您也遇到此错误,您可以按照本指南进行修复。Windows沙盒启动失败-访问被拒绝如果Windows沙盒终止,并显示Windows沙盒无法启动,错误0x80070005,拒绝访问消息,请确保您以管理员身份登录。此类错误通常是由于权限不足引起的。因此,请尝试以管理员身份登录并查看是否解决问题。如果问题仍然存在,可以尝试以下解决方案:以管理员身份运行Wi
 Windows Update 更新提示Error 0x8024401c错误的解决方法
Jun 08, 2024 pm 12:18 PM
Windows Update 更新提示Error 0x8024401c错误的解决方法
Jun 08, 2024 pm 12:18 PM
目录解决方法一解决方法二一、删除Windows更新的临时文件二、修复受损的系统文件三、查看并修改注册表项四、关闭网卡IPv6五、运行WindowsUpdateTroubleshootor工具进行修复六、关闭防火墙和其它相关的杀毒软件。七、关闭WidowsUpdate服务。解决方法三解决方法四华为计算机Windows更新出现“0x8024401c”报错问题现象问题原因解决方案仍未解决?最近web服务器因为系统漏洞需要更新,登录服务器之后,更新提示错误代码0x8024401c解决方法一
 服务器在创建新的虚拟机时遇到错误,0x80070003
Feb 19, 2024 pm 02:30 PM
服务器在创建新的虚拟机时遇到错误,0x80070003
Feb 19, 2024 pm 02:30 PM
在使用Hyper-V创建或启动虚拟机时,如果遇到错误代码0x80070003,可能是由于权限问题、文件损坏或配置错误造成的。解决方法包括检查文件权限、修复损坏文件、确保正确配置等。可通过逐一排除不同可能性来解决此问题。整个错误消息如下所示:服务器在创建[虚拟机名]时遇到错误。无法创建新的虚拟机。无法访问配置存储:系统找不到指定的路径。(0x80070003)。导致此错误的一些可能原因包括:虚拟机文件已损坏。这可能是由于恶意软件、病毒或广告软件攻击而发生的。虽然发生这种情况的可能性很低,但你不能完
 斜杠和反斜杠在文件路径中的不同使用
Feb 26, 2024 pm 04:36 PM
斜杠和反斜杠在文件路径中的不同使用
Feb 26, 2024 pm 04:36 PM
文件路径是操作系统中用于识别和定位文件或文件夹的字符串。在文件路径中,常见的有两种符号分隔路径,即正斜杠(/)和反斜杠()。这两个符号在不同的操作系统中有不同的使用方式和含义。正斜杠(/)是Unix和Linux系统中常用的路径分隔符。在这些系统中,文件路径是以根目录(/)为起始点,每个目录之间使用正斜杠进行分隔。例如,路径/home/user/Docume
 解读Oracle错误3114:原因及解决方法
Mar 08, 2024 pm 03:42 PM
解读Oracle错误3114:原因及解决方法
Mar 08, 2024 pm 03:42 PM
标题:分析Oracle错误3114:原因及解决方法在使用Oracle数据库时,常常会遇到各种错误代码,其中错误3114是比较常见的一个。该错误一般涉及到数据库链接的问题,可能导致访问数据库时出现异常情况。本文将对Oracle错误3114进行解读,探讨其引起的原因,并给出解决该错误的具体方法以及相关的代码示例。1.错误3114的定义Oracle错误3114通
 修复先锋错误代码Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
修复先锋错误代码Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
如果你在玩《使命召唤:先锋》时遇到了Kadena-Keesler错误,这篇文章可能会对你有所帮助。根据一些玩家的反馈,游戏在WindowsPC、Xbox和PlayStation等平台上都存在这个问题。触发后,您可能会收到以下错误消息:连接失败没有网络连接失败。您必须有活动的网络连接才能在线或通过本地网络进行游戏。[原因:Kadena-Keesler]您还可能收到以下错误消息:连接失败无法访问在线服务。[原因:Kadena-Keesler]此错误在Xbox上的另一个实例如下:您必须有活动的网络连接






