javascript、html5、css3自定义弹出窗口
css3
html5
javascript
本文主要为大家详细介绍了javascript+html5+css3自定义弹出窗口效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
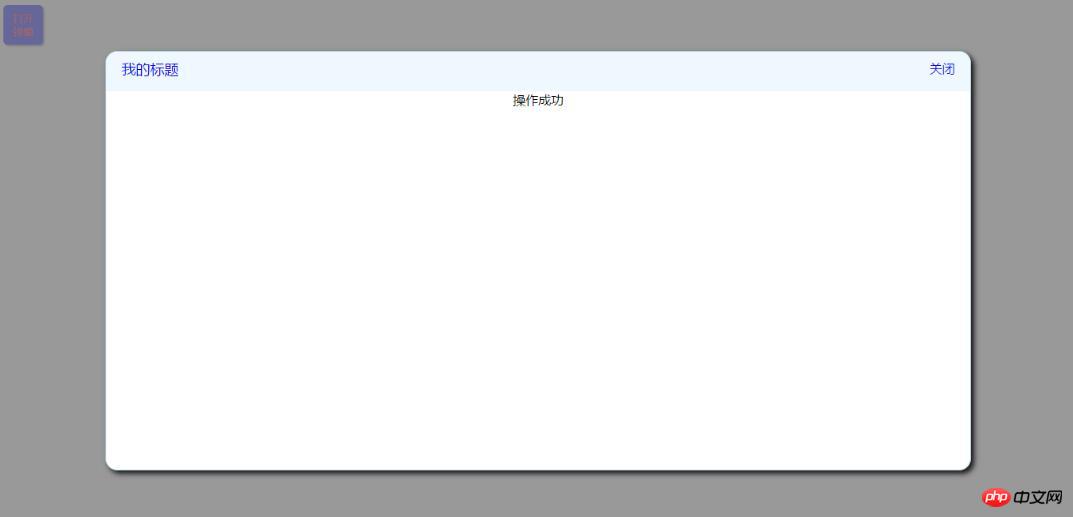
效果图:

源码:
1.demo.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>自定义弹出窗口</title>
<script type="text/javascript" src="js/myLayer.js"></script>
<style type="text/css">
button{
width: 50px;
height: 50px;
border: 1px solid blue;
background-color: blue;
color: red;
border-radius: 5px;
-webkit-box-shadow: 2px 2px 2px gray;
-moz-box-shadow: 2px 2px 2px gray ;
box-shadow: 2px 2px 2px gray ;
}
button:hover{
background-color: green;
cursor: pointer;
}
</style>
<script type="text/javascript">
function openWindow() {
new MyLayer({
top:"10%",
left:"10%",
width:"80%",
height:"80%",
title:"我的标题",
content:"操作成功"
}).openLayer();
}
</script>
</head>
<body>
<button type="button" onclick="openWindow()">打开弹窗</button>
</body>
</html> 登录后复制
2.myLayer.js
/**
* Created by zhuwenqi on 2017/6/16.
*/
/**
* @param options 弹窗基本配置信息
* @constructor 构造方法
*/
function MyLayer(options) {
this.options = options ;
}
/**
* 打开弹窗
*/
MyLayer.prototype.openLayer = function () {
var background_layer = document.createElement("p");
background_layer.style.display = "none";
background_layer.style.position = "absolute";
background_layer.style.top = "0px";
background_layer.style.left = "0px";
background_layer.style.width = "100%";
background_layer.style.height = "100%";
background_layer.style.backgroundColor = "gray";
background_layer.style.zIndex = "1001";
background_layer.style.opacity = "0.8" ;
var open_layer = document.createElement("p");
open_layer.style.display = "none";
open_layer.style.position = "absolute";
open_layer.style.top = this.options.top === undefined ? "10%" : this.options.top;
open_layer.style.left = this.options.left === undefined ? "10%" :this.options.left;
open_layer.style.width = this.options.width === undefined ? "80%" : this.options.width;
open_layer.style.height = this.options.height === undefined ? "80%" : this.options.height;
open_layer.style.border = "1px solid lightblue";
open_layer.style.borderRadius = "15px" ;
open_layer.style.boxShadow = "4px 4px 10px #171414";
open_layer.style.backgroundColor = "white";
open_layer.style.zIndex = "1002";
open_layer.style.overflow = "auto";
var p_toolBar = document.createElement("p");
p_toolBar.style.textAlign = "right";
p_toolBar.style.paddingTop = "10px" ;
p_toolBar.style.backgroundColor = "aliceblue";
p_toolBar.style.height = "40px";
var span_title = document.createElement("span");
span_title.style.fontSize = "18px";
span_title.style.color = "blue" ;
span_title.style.float = "left";
span_title.style.marginLeft = "20px";
var span_title_content = document.createTextNode(this.options.title === undefined ? "" : this.options.title);
span_title.appendChild(span_title_content);
p_toolBar.appendChild(span_title);
var span_close = document.createElement("span");
span_close.style.fontSize = "16px";
span_close.style.color = "blue" ;
span_close.style.cursor = "pointer";
span_close.style.marginRight = "20px";
span_close.onclick = function () {
open_layer.style.display = "none";
background_layer.style.display = "none";
};
var span_close_content = document.createTextNode("关闭");
span_close.appendChild(span_close_content);
p_toolBar.appendChild(span_close);
open_layer.appendChild(p_toolBar);
var p_content = document.createElement("p");
p_content.style.textAlign = "center";
var content_area = document.createTextNode(this.options.content === undefined ? "" : this.options.content);
p_content.appendChild(content_area);
open_layer.appendChild(p_content);
document.body.appendChild(open_layer);
document.body.appendChild(background_layer);
open_layer.style.display = "block" ;
background_layer.style.display = "block";
};登录后复制
相关推荐:
以上是javascript、html5、css3自定义弹出窗口的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
威尔R.E.P.O.有交叉游戏吗?
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















