TP5整合webuploader实现预览拖拽搜索删除
本文主要介绍了thinkphp5整合webuploader封装成上传组件的实例,提供给大家参考。希望对大家有所帮助。
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+。两套运行时,同样的调用方式,可供用户任意选用。采用大文件分片并发上传,极大的提高了文件上传效率。
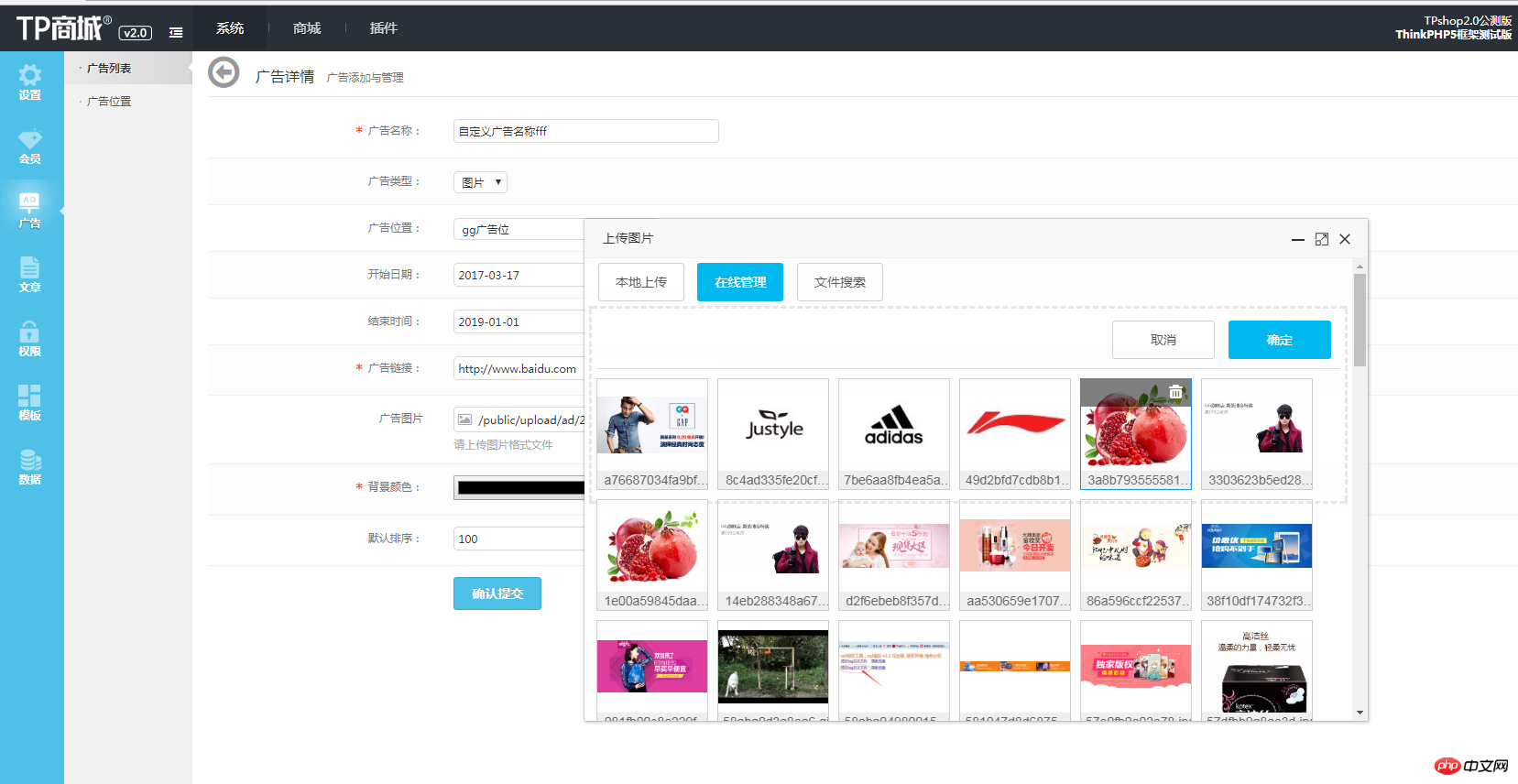
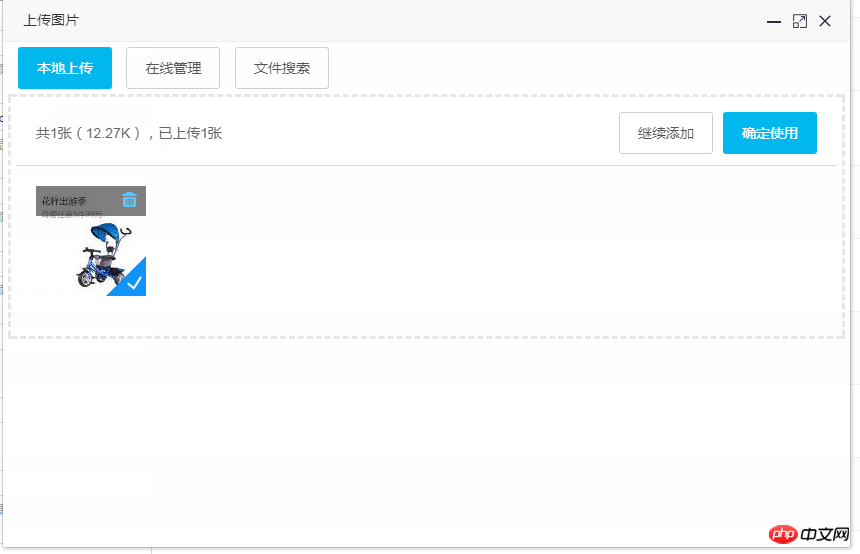
最近很多浏览器升级全面支持html5,并且禁用了flash,很多上传插件都需要用到flash,比如我们的项目中用到的uploadify,在最新谷歌火狐浏览下就兼容不了,最后采取了webuploader替代,感觉非常不错,并且同时兼容html5和flash上传,还支持大文件分片上传,有兴趣的朋友可以继续优化改善。下面截几张图看看效果



<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>文件管理</title>
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/webuploader.css">
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/css/style.css">
</head>
<body>
<p class="upload-box">
<ul class="tabs">
<li class="checked" id="upload_tab">本地上传</li>
<li id="manage_tab">在线管理</li>
<li id="search_tab">文件搜索</li>
</ul>
<p class="container">
<p class="area upload-area area-checked" id="upload_area">
<p id="uploader">
<p class="statusBar" style="display:none;">
<p class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</p><p class="info"></p>
<p class="btns">
<p id="filePicker2"></p><p class="uploadBtn">开始上传</p>
<p class="saveBtn">确定使用</p>
</p>
</p>
<p class="queueList">
<p id="dndArea" class="placeholder">
<p id="filePicker"></p>
<p>或将文件拖到这里,本次最多可选{$info.num|default=1}个</p>
</p>
</p>
</p>
</p>
<p class="area manage-area" id="manage_area">
<ul class="choose-btns">
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_all_list">
<!--<li class="checked">
<p class="img">
<img src="" />
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="area search-area" id="search_area">
<ul class="choose-btns">
<li class="search">
<p class="search-condition">
<input class="key" type="text" />
<input class="submit" type="button" hidefocus="true" value="搜索" />
</p>
</li>
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_search_list">
<!--<li>
<p class="img">
<img src="" />
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="fileWarp" style="display:none;">
<fieldset>
<legend>列表</legend>
<ul>
</ul>
</fieldset>
</p>
</p>
</p>
<script type="text/javascript" src="/public/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/webuploader.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/upload.js"></script>
<script>
$(function(){
var config = {
"swf":"/public/plugins/webuploader/Uploader.swf",
"server":"{$info.upload}",
"filelistPah":"{$info.fileList}",
"delPath":"{:U('Uploadify/delupload')}",
"chunked":false,
"chunkSize":524288,
"fileNumLimit":{$info.num|default=1},
"fileSizeLimit":209715200,
"fileSingleSizeLimit":2097152,
"fileVal":"file",
"auto":true,
"formData":{},
"pick":{"id":"#filePicker","label":"点击选择图片","name":"file"},
"thumb":{"width":110,"height":110,"quality":70,"allowMagnify":true,"crop":true,"preserveHeaders":false,"type":"image\/jpeg"}
};
Manager.upload($.extend(config, {type : "Images"}));
/*点击保存按钮时
*判断允许上传数,检测是单一文件上传还是组文件上传
*如果是单一文件,上传结束后将地址存入$input元素
*如果是组文件上传,则创建input样式,添加到$input后面
*隐藏父框架,清空列队,移除已上传文件样式*/
$(".statusBar .saveBtn").click(function(){
var callback = "{$info.func}";
var num = {$info.num|default=1};
var fileurl_tmp = [];
if(callback != "undefined"){
if(num > 1){
$("input[name^='fileurl_tmp']").each(function(index,dom){
fileurl_tmp[index] = dom.value;
});
}else{
fileurl_tmp = $("input[name^='fileurl_tmp']").val();
}
eval('window.parent.'+callback+'(fileurl_tmp)');
window.parent.layer.closeAll();
return;
}
if(num > 1){
var fileurl_tmp = "";
$("input[name^='fileurl_tmp']").each(function(){
fileurl_tmp += '<li rel="'+ this.value +'"><input class="input-text" type="text" name="{$info.input}[]" value="'+ this.value +'" /><a href="javascript:void(0);" onclick="ClearPicArr(\''+ this.value +'\',\'\')">删除</a></li>';
});
$(window.parent.document).find("#{$info.input}").append(fileurl_tmp);
}else{
$(window.parent.document).find("#{$info.input}").val($("input[name^='fileurl_tmp']").val());
}
window.parent.layer.closeAll();
});
});
</script>
</body>
</html>相关推荐:
以上是TP5整合webuploader实现预览拖拽搜索删除的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 删除 Windows 11 搜索中的新闻和趋势内容的方法
Oct 16, 2023 pm 08:13 PM
删除 Windows 11 搜索中的新闻和趋势内容的方法
Oct 16, 2023 pm 08:13 PM
当您单击Windows11中的搜索字段时,搜索界面会自动展开。它在左侧显示最近程序的列表,在右侧显示Web内容。Microsoft在那里显示新闻和趋势内容。今天的支票宣传了必应新的DALL-E3图像生成功能、“与必应聊天龙”的提议、有关龙的更多信息、来自网络部分的热门新闻、游戏建议和趋势搜索部分。整个项目列表与您在计算机上的活动无关。虽然一些用户可能会喜欢查看新闻的能力,但所有这些都可以在其他地方大量获得。其他人可能会直接或间接将其归类为促销甚至广告。Microsoft使用界面来推广自己的内容,
 百度高级搜索怎么用
Feb 22, 2024 am 11:09 AM
百度高级搜索怎么用
Feb 22, 2024 am 11:09 AM
百度高级搜索怎么用百度搜索引擎是目前中国最常用的搜索引擎之一,它提供了丰富的搜索功能,其中之一就是高级搜索。高级搜索可以帮助用户更精确地搜索到所需的信息,提高搜索效率。那么,百度高级搜索怎么使用呢?第一步,打开百度搜索引擎首页。首先,我们需要打开百度的官方网站,即www.baidu.com。这是百度搜索的入口。第二步,点击高级搜索按钮。在百度搜索框的右侧,有
 闲鱼怎么搜索用户
Feb 24, 2024 am 11:25 AM
闲鱼怎么搜索用户
Feb 24, 2024 am 11:25 AM
闲鱼怎么搜索用户?在软件闲鱼中,我们可以直接在软件里面去找到想要沟通的用户。但却不清楚要怎么搜索用户。在搜索后的用户中查看即可。接下来就是小编为用户带来的搜索用户方式介绍的介绍,感兴趣的用户快来一起看看吧!闲鱼怎么搜索用户答:在搜索后的用户中查看详情介绍:1、进入软件,点击搜索框。2、输入用户名称,点击搜索。3、再选择搜索框下的【用户】,即可找到对应用户了。
 wps表格找不到正在搜索的数据,请检查搜索选项位置
Mar 19, 2024 pm 10:13 PM
wps表格找不到正在搜索的数据,请检查搜索选项位置
Mar 19, 2024 pm 10:13 PM
智能为主导的时代,办公软件也普及开来,Wps表格由于它的灵活性被广大的办公人员采用。在工作中要求我们不只是要学会简单的表格制作和文字录入,我们要掌握更多的操作技能,才能完成实际工作中的任务,有数据的报表,运用表格更方便更清楚更准确。今天我们给大家带来的课程是:wps表格找不到正在搜索的数据,为什么请检查搜索选项位置?1、首先选中Excel表格,双击打开。然后在该界面中,选中所有的单元格。 2、然后在该界面中,点击顶部工具栏里“文件”里的“编辑”选项。 3、其次在该界面中,点击顶部工具栏里的“
 手机淘宝怎么搜索店铺 搜索店铺名的方法
Mar 13, 2024 am 11:00 AM
手机淘宝怎么搜索店铺 搜索店铺名的方法
Mar 13, 2024 am 11:00 AM
手机淘宝app软件内提供的商品好物非常多,随时随地想买就买,而且件件都是正品,每一件商品的价格标签一清二楚,完全没有任何的复杂操作,享受更加便捷的购物乐趣。随心所欲自由搜索选购,不同品类的商品板块都是开放的,添加个人的收货地址以及联系电话,方便快递公司联系到你,实时查看最新的物流动态,那么有些新人用户第一次使用它,不知道如何搜索商品,当然只需要在搜索栏输入关键词就能找到所有的商品结果,自由选购根本停不下来,现在小编在线详细为手机淘宝用户们带来搜索店铺名的方法。 1.首先打开手机淘宝app,
 如何使用C++中的哈希搜索算法
Sep 19, 2023 pm 02:49 PM
如何使用C++中的哈希搜索算法
Sep 19, 2023 pm 02:49 PM
如何使用C++中的哈希搜索算法哈希(Hash)搜索算法是一种高效的查找和存储技术,它将关键字通过哈希函数转化为一个固定长度的索引,然后利用这个索引在数据结构中进行搜索。在C++中,我们可以通过使用标准库中的哈希容器和哈希函数来实现哈希搜索算法。本文将介绍如何使用C++中的哈希搜索算法,并提供具体的代码示例。引入头文件和命名空间首先,在使用C++中的哈希搜索算
 web标准是什么东西
Oct 18, 2023 pm 05:24 PM
web标准是什么东西
Oct 18, 2023 pm 05:24 PM
Web标准是一组由W3C和其他相关组织制定的规范和指南,它包括HTML、CSS、JavaScript、DOM、Web可访问性和性能优化等方面的标准化,通过遵循这些标准,可以提高页面的兼容性、可访问性、可维护性和性能。Web标准的目标是使Web内容能够在不同的平台、浏览器和设备上一致地展示和交互,提供更好的用户体验和开发效率。
 阿里云盘怎么搜索别人的资源
Mar 30, 2024 am 10:31 AM
阿里云盘怎么搜索别人的资源
Mar 30, 2024 am 10:31 AM
阿里云盘,这款备受欢迎的存储工具,不仅可以帮助我们高效管理个人资源,还提供了诸多便利功能。那么许多用户在搜索云盘资源的时候,可能会搜不到,所以想要搜索全盘的所有资源,那么在下文中就由本站小编来为大家详细解答这一问题,分享具体的搜索方法,想要了解的用户们就快来跟着本文一起操作了解吧!阿里云盘搜怎么索别人的资源1、首先在阿里云盘的文件夹目录中搜索资源文件的具体路径即可找到对应的文件夹了。2、然后使用文件搜索功能,输入想要查找的关键字即可找到相关的文件内容。3、接着我们通过其他人分享链接,直接定位和下






