关于Vue v2.5 调整和更新不完全问题
本文主要介绍了Vue v2.5 调整和更新不完全问题的相关资料,需要的朋友可以参考下,希望能帮助到大家。
Vue 2.5 Level E 发布了: 新功能特性一览
近日,Vue v2.5 发布,除了对 TypeScript 的更好的支持外,还有一些功能和语法的调整,你需要了解。本文,不谈 TypeScript,只对一些主要的调整进行说明。
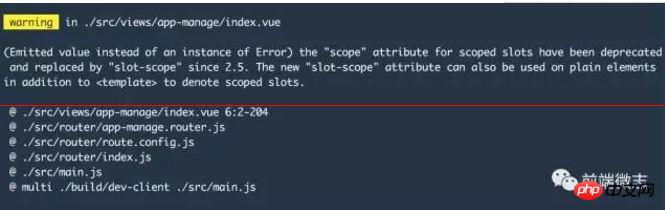
本来,对 Vue 的版本升级不怎么敏感,所以没有太关注最近的 v2.5 的发布。今天,在重新下载 Vue 构建项目的时候,发现有好几个警告提示。

看警告提示,知道是因为使用了 v2.5 的 Vue,scoped slot 的语法进行了调整,然后去 GitHub 上查看了 v2.5 的 release 才知道,v2.5 中已经不建议使用 scope 属性了,推荐使用 slot-scope 属性来设置上下文。
将代码中的 scope=”scope” 修改为 slot-scope=”scope”。如下图。

进入正题,下面列一写 Vue v2.5 中的主要更新和调整。
使用 errorCaptured 钩子来处理组件内异常
在 v2.5 之前,可以用个全局的 config.errorHandler 设置来为应用提供一个处理未知异常的函数,也可以设置 renderError 组件来处理 render 函数内的异常。但是,这些都不能提供一个完整的机制来处理一个单独组件内的异常。
v2.5 中,组件内提供了一个新的钩子函数 errorCaptured,可以捕获该组件内所有子组件树中(不含自身)产生的所有的异常(包括异步调用中的异常),这个钩子函数接收的参数和 errorHandler 一样,可以让开发者更加友好地处理组件内异常。
如果你了解 React 的话,会发现这个特性和 React v16 中引进的“异常边界(Error Boundary)”的概念非常相似,都是为了更好的处理和展示单个组件在渲染的过程中异常。本公众号和知乎专栏之前的文章有专门介绍 React 的异常边界的概念,点击传送门进行查看。
要利用 errorCaputerd,可以封装一个通用组件,来包含其他的业务组件,来捕获业务组件内的异常,并做对应的展示处理。下面列一个官方给的简单示例,封装一个通用组件(ErrorBoundary)来包含和处理其他业务组件(another component)的异常。
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>errorCaputed 的传递行为特性
如果定义了全局的 errorHandler,所有的异常还是会传递给 errorHadnler,如果没有定义 errorHandler,这些异常仍然可以报告给一个单独的分析服务。
如果一个组件上通过继承或父组件定义了多个 errorCapured 钩子函数,这些钩子函数都会收到同样的异常信息。
可以在 errorCapured 钩子内 return false 来阻止异常传播,表示:该异常已经被处理,可忽略。而且,也会阻止其他的 errorCapured 钩子函数和全局的 errorHandler 函数触发这个异常。
单文件组件支持“函数式组件”
通过 vue-loader v13.3.0 或以上版本,支持在单文件组件内定义一个“函数式组件”,且支持模板编译、作用域 CSS 和 热部署等功能。
函数式组件的定义,需要在 template 标签上定义 functional 属性来声明。且模板内的表达式的执行上下文是 函数式声明上下文,所以要访问组件的属性,需要使用 props.xxx 来获取。简单例子见下:
<template functional>
<p>{{ props.msg }}</p>
</template>SSR 环境
使用 vue-server-renderer 来构建 SSR 应用时,默认是需要一个 Node.js 环境的,使得一些像 php-v8js 或 Nashorn 这样的 JavaScript 运行环境下无法运行。v2.5 中对此进行了完善,使得上述环境下都可以正常运行 SSR 应用。
在 php-v8js 和 Nashorn 中,在环境的准备阶段需要模拟 global 和 process 全局对象,并且需要单独设置 process 的环境变量。需要设置 process.env.VUE_ENV 为 “server”,设置 process.env.NODE_ENV 为 “development” 或 “production”。
另外,在 Nashorn 中,还需要用 Java 原生的 timers 为 Promise 和 settimeout 提供一个 polyfill。
官方给出了一个在 php-v8js 中的使用示例,如下:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on 修饰符
键值 key 自动修饰符
在 Vue v2.5 之前的版本中,如果要在 v-on 中使用没有内置别名的键盘键值,要么直接使用 keyCode 当修饰符(@keyup.13=”foo”),要么需要使用 config.keyCodes 来为键值注册别名。
在 v2.5中,你可以直接使用合法的键值 key 值(参考MDN中的 KeyboardEvent.key)作为修饰符来串联使用它。如下:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
vue、vuecli、webpack中使用mockjs模拟后端数据
以上是关于Vue v2.5 调整和更新不完全问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 暴雪战网更新一直卡在45%怎么解决?
Mar 16, 2024 pm 06:52 PM
暴雪战网更新一直卡在45%怎么解决?
Mar 16, 2024 pm 06:52 PM
暴雪战网更新一直卡在45%怎么解决?近期有很多人在更新软件的时候,都是卡在45%的进度条,重启多次还是会卡住,那么这种情况应该要如何解决,我们可以通过重新安装客户端、切换地区、删除文件的方式来处理,本期软件教程就来分享操作步骤,希望能够给更多的人带来帮助。 暴雪战网更新一直卡在45%怎么解决 一、客户端 1、首先需要确认你的客户是官网下载的官方版本。 2、如果不是的话,用户可以进入亚服网址来进行下载。 3、进入以后点击右上角的下载就可以了。 注意:安装的时候一定不要选择简体中文。
 第七史诗2月22日更新:奇迹女仆王国第二周开启
Feb 21, 2024 pm 05:52 PM
第七史诗2月22日更新:奇迹女仆王国第二周开启
Feb 21, 2024 pm 05:52 PM
第七史诗已经确定将于2月22日中午11点进行不停机更新,本次更新为我们带来超级多新的活动和内容,包括莱娅和甜蜜奇迹限定召唤几率UP、神秘卡池更新、特别支线故事奇迹女仆王国第二周开启等,一起来看看本次的更新吧。手游更新时间表第七史诗2月22日更新:奇迹女仆王国第二周开启※「莱娅」&「甜蜜奇迹」限定召唤几率UP!■限定召唤几率UP时间:-2024/02/22(周四)11:00~2024/03/07(周四)10:59■角色属性&职业:自然属性、战士■角色简介:四人乐队【奇迹女仆王国】的副主唱兼贝
 更新pip版本的简单步骤:1分钟内完成
Jan 27, 2024 am 09:45 AM
更新pip版本的简单步骤:1分钟内完成
Jan 27, 2024 am 09:45 AM
一分钟搞定:如何更新pip版本,需要具体代码示例随着Python的快速发展,pip成为了Python包管理的标准工具。然而,随着时间的推移,pip版本也在不断更新,为了能够使用最新的功能和修复可能的安全漏洞,更新pip版本是非常重要的。本文将介绍如何在一分钟内快速更新pip,并提供具体的代码示例。首先,我们需要打开命令行窗口。在Windows系统中,可以使用
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 提灯与地下城2月29日更新:重制版 ╳「哪吒传奇」联动
Feb 28, 2024 am 08:13 AM
提灯与地下城2月29日更新:重制版 ╳「哪吒传奇」联动
Feb 28, 2024 am 08:13 AM
提灯与地下城已经确定将于2月29日更新,更新之后会上线提灯与地下城重制版本,而且重制版本还会与哪吒传奇联动,重制版本还带来全新职业,玩家可以直接转职哦,地下城内容也将拓展,开放全新副本区域等。手游更新时间表提灯与地下城2月29日更新:重制版╳「哪吒传奇」联动版本重点内容全新职业,邀您转职什么?提灯者竟然可以转职了?如此炫酷的装备真是让人眼馋,听说,转职之后,提灯者还能学习很多超帅的技能,五郎直接惊呼:泰裤辣!哪吒传奇,联动来袭!踩着那风火轮,乾坤圈手中拿♫~智勇双全的小英雄:哪吒和小龙女,即将来
 Windows无法访问指定设备、路径或文件
Jun 18, 2024 pm 04:49 PM
Windows无法访问指定设备、路径或文件
Jun 18, 2024 pm 04:49 PM
小伙伴电脑出现这样的故障,打开“此电脑”和C盘文件会提示“Explorer.EXEWindows无法访问指定设备、路径或文件。你可能没有适当的权限访问访问该项目。”包括文件夹、文件、此电脑、回收站等,双击都会弹出这样的窗口,右键打开又是正常的。这是系统更新导致,如果你也遇到这样的情况,下面小编教大家如何解决。一,打开注册表编辑器Win+R,输入regedit,或右键开始菜单运行输入regedit;二,定位注册表“计算机\HKEY_CLASSES_ROOT\PackagedCom\ClassInd
 win10版本2004更新失败0x80004002怎么解决
Jan 10, 2024 am 09:25 AM
win10版本2004更新失败0x80004002怎么解决
Jan 10, 2024 am 09:25 AM
如果我们的电脑安装使用的是win10系统准备更新win102004的话,对于在更新的时候出现的win10版本2004更新失败,并且提示错误代码0x80004002这种问题小编觉得可能是因为我们系统的内部出现了一些不能解决的故障问题导致的,可以在命令提示符中进行修复。详细的解决步骤就来看下小编是怎么做的吧~win10版本2004更新失败0x80004002怎么解决方法一:“干净启动”,排除第三方软体的影响:1.停止非核心的程序运作(包括第三方杀毒、优化软体)2.情况允许的话,卸载设备中的第三方杀毒
 微星显卡驱动怎么更新?微星显卡驱动下载安装步骤
Mar 13, 2024 pm 08:49 PM
微星显卡驱动怎么更新?微星显卡驱动下载安装步骤
Mar 13, 2024 pm 08:49 PM
微星显卡是市面上主流的显卡品牌,我们知道显卡都需要安装驱动才能发挥性能,并保证兼容性。那么微星显卡驱动要怎么更新到最新版本呢?一般微星显卡驱动可以官网下载驱动安装,下面就来了解一下吧。 显卡驱动更新方法: 1.首先我们进入“微星官网”。 2.进入后点击右上角“搜索”按钮并输入自己的显卡型号。 3.然后找到对应的显卡点开详情页。 4.随后进入上方“技术支持”选项。 5.最后在“驱动&下载”




