本文主要为大家详细介绍了vue.js devtools遇到问题的解决方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
使用vue.js devtools遇到的磕磕绊绊,具体如下
1.首先我们需要在谷歌浏览器扩展程序中点击获取更多

2.在搜索框输入vue.js devtools,点击安装此扩展

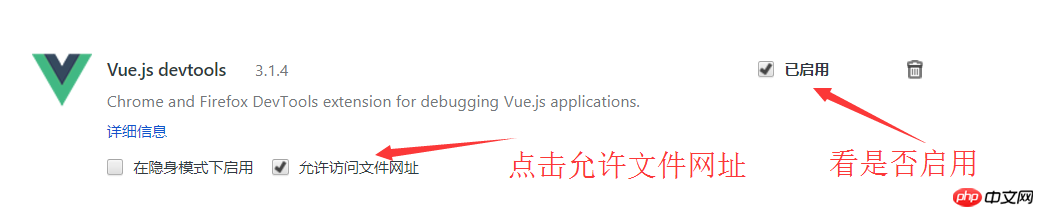
3.检查扩展是否开启
我们需要检测我的扩展是否开启,允许文件地址是否访问,如果没有勾选文件地址我们就必须在服务器上访问。

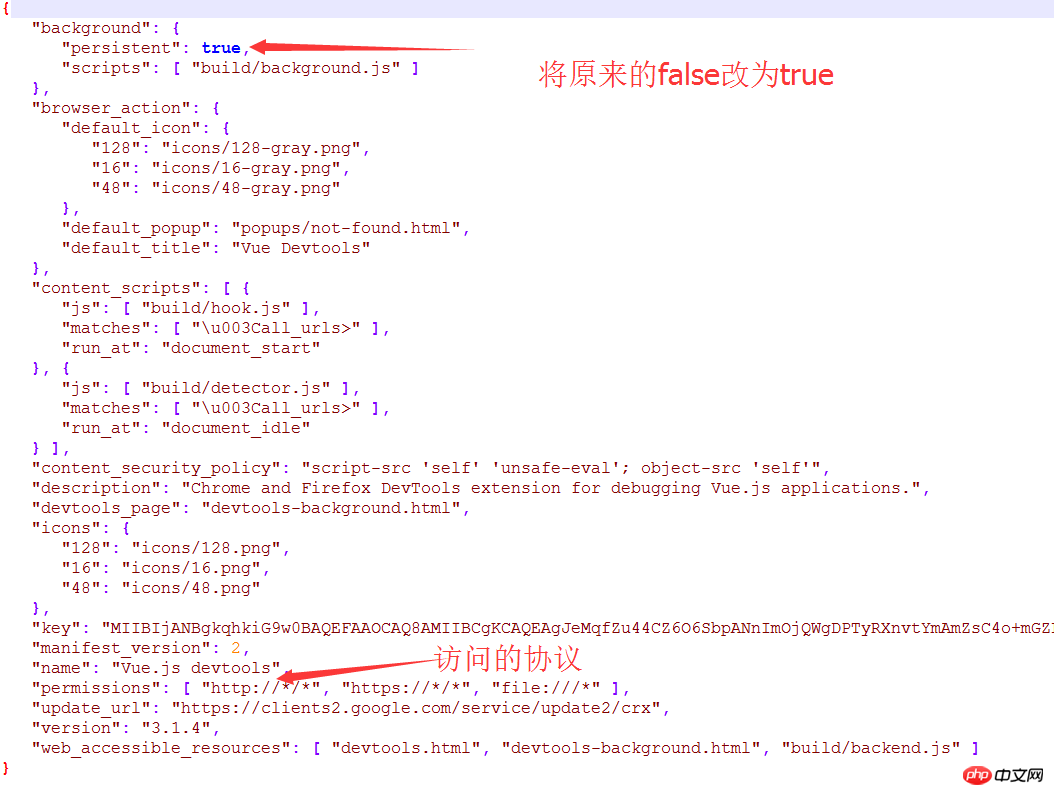
4.修改插件配置文件
复制代码 代码如下:
C:\Users\zhanglei\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.4_0\manifest.json文件
修改如下:

5.如果点击vue扩展图标还是提示:
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
你可以检查下你是否使用的是压缩版本的vue.min.js,使用vue.min.js默认为生产环境的。
相关推荐:
以上是vue.js devtools遇到一系列问题详解的详细内容。更多信息请关注PHP中文网其他相关文章!




