2018年web开发者不得不知的技术趋势分析
本文主要和大家分享2018年web开发者不得不知的技术趋势分析,作为一个web开发者,无论是做前端还是后端,都应该时刻保持着对技术的敏感性。技术的流行需要一定时间的沉淀,有哪些web相关的技术会可能会在2018年成为web开发的新宠呢?下面列举业界经过实践并且被普遍看好或者大公司推荐使用的技术。
Progressive Web Apps(PWAs)
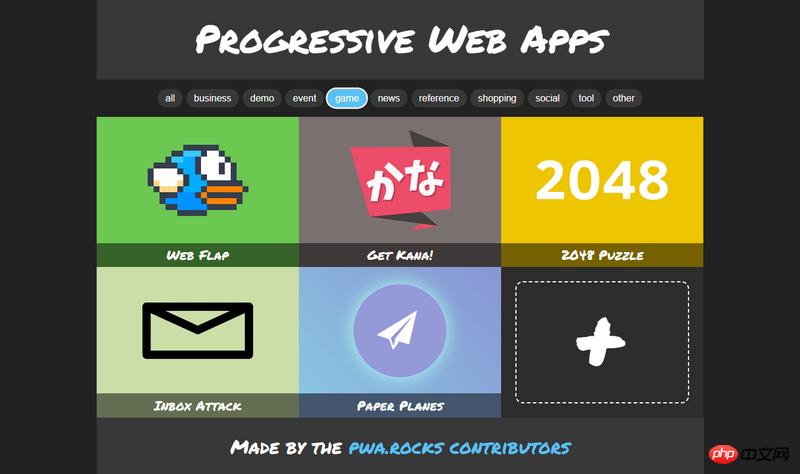
『Progressive Web Apps』可以让你做到在访问网址的时候就像是在访问本地APP一样的体验。这项技术最初是Google在2015年提出来,Progressive Web App结合了web和本地APP的优点于一身。在PWA Rocks里可以看到Progressive Web App是什么样子。

Progressive Web App最大的一个优点在于它的可靠性。在后台增加了『Service Workers』,能够做到快速载入、离线或者在网络环境极差时使用、同步更新等。之所以称之为『Progressive』,是因为它能够在包括但不局限于的PC桌面、移动端、平板电脑或者是将来的任何新设备的设备上响应式运行。因为后台的Service Worker能够拦截网络请求,保证Progressive Web App的传输协议是『HTTPS』方式,这样就能够保证应用的安全性。
阿里巴巴PWAs
阿里巴巴是世界上最大的在线B2B公司,在超过200个国家进行服务。在网站的开发上,用户体验会作为最重要的考虑。阿里巴巴网站要同时关注于『移动端Web』和『移动端App』的开发,以满足客户移动端体验的需求。但是,它意识到这样做并不是最大限度提高用户体验度的最好方法,Web和APP开发需要投入二倍的资源,而仅仅是为了满足移动端同一个需求。同时,Web与网络强结合,不能离线使用;App开发周期长,需要用户频繁更新。所以,阿里巴巴网站也选择了PWAs,该网站有76%部分已经转换为了PWAs。如果有兴趣赶快体验一下阿里巴巴PWAs吧,在手机Chrome中,输入阿里巴巴官网,支持商家推送提醒,应用自定义启动界面等,真的就是在浏览器中有本地APP一样的体验。
单页Web应用(Single-Page WebSites)
目前,越来越多的网站开始致力于浏览的简洁和速度,我们也会看到越来越多的单页Web应用。所谓的单页Web应用是指:网站仅仅包含一个Html页面和一个长长的滚动条。来看一个单页Web应用『神奇的交互式简历』:

单页Web应用具有很多优势:所有的内容展示在一个Web页面上,当用户线性浏览网站时,你能够控制网站信息流。有了这样的控制权,当滚动条滚动时,你可以带领用户完成一次旅行。同时,这样可以让访客统一入口的方式参与进来,你可以讲一个故事、论证一个观点或者模拟一次经历。
单页Web应用追求简洁和高效,支持移动端,用户界面友好,转换起来也相当方便。但是,它并不适合电子商务应用。
静态网站生成器(Static Site Generators)
现在来说,内容管理系统(content management System)领域是动态网站的天下。然而,互联网刚刚出现的第一个站点是静态的。现在,在静态网站生成器的帮助下,静态网站又回来的,这是一种混合式的Web开发方式。Jekyll是目前最流行的静态网站生成器之一。

静态网站生成器或者静态网站引擎把动态的内容和数据作为输入,输出可部署静态的文件(HTML, CSS, JavaScript)。不涉及服务器端语言和数据库。这样的静态站点速度更快、更加可靠、更便宜甚至免费并且很好部署和版本管理。由于网站没有服务器端语言和数据库的参与,因此网站也更加安全。
Jekyll、Hugo、GitBook和Pelican是现在比较流行的静态博客生成器。你也可以访问StaticGen,发现更多的开源静态网站生成器。
Motion UI
你可能在一些比较前卫的网站或者APP上已经看过了如背景动画、页面转换动画、滚动条滚动动画或者动画表格等效果,这些复杂动画的背后就是Motion UI。先看一个炫酷的效果实例Business Card App design by Tubik。

Motion UI最初是2014年12月Zurb基金会APP发布时附带的一个为了创造灵活的css切换和动画效果的依赖包。2016年,Zurb团队又增加了一些新的特性,作为一个独立的库正式发布。最新版的Motion UI Css样式能够兼容所有的JS,实现了将动画与Web无缝整合。
将Motion UI的元素加入到你的站点当中,能够大大提高用户的参与度和使用率。访问UI Movement,这个站点帮助你学习使用Motion UI。
聊天机器人(Chatbots)
如果你使用过即时通讯工具,你应该就和聊天机器人聊过天了。仅仅『Facebook Messager』就有超过1万个聊天机器人。ChatBot是一项可以通过会话接口(例如即时通讯APP微信)实现应用交互的服务。这项服务可以帮助你网上购物、Uber打车、推动新闻或者是提供一些生活建议。这是一个预报天气的聊天机器人Poncho。

聊天机器人有着巨大的商业价值和潜力。通过这个聊天机器人入口,你可以获得各种各样的服务。随着人工智能的兴起,聊天机器人能极大的改变改变公司的运作方式,国外的公司Octane AI和Drift已经认识到了这一点,开始进行这方面平台的搭建。
微信小程序
2017年9月微信小程序正式上线。是一种不需要下载安装即可使用的应用,它实现了应用『触手可及』的梦想,用户扫一扫或搜一下即可打开应用。我们先来回顾一下应用程序的历史变迁:
微信小程序在这样的历史下出现:
PC 桌面程序 C/S机构
PC 浏览器程序 B/S结构
移动端 APP C/S结构
移动端 H5 小程序 B/S结构 Chatbot ?
IOT时代 B/S结构 ?

面对小程序的特点:无需安装、用完即走、没有入口、触发点触发。本质上微信中运行的H5程序而已(融合了运行平台,服务平台),从APP到小程序就是从『CS』到『BS』结构的迁移;重复PC时代的路径而已。
小程序用来面对IOT(物联网)时代的尝试是否会在2018年有所成就呢?究竟是西方世界的大布局ChatBot还是中国的微信小程序能够在接下来的IOC时代成功运用还要拭目以待。
相关推荐:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 天猫精灵云云接入服务升级:免费开发者收费
Jan 09, 2024 pm 10:06 PM
天猫精灵云云接入服务升级:免费开发者收费
Jan 09, 2024 pm 10:06 PM
本站1月9日消息,天猫精灵日前发布云云接入服务升级的公告,升级后的云云接入服务从1月1日起从免费模式变更为付费。本站附新增功能和优化:优化云端协议,提升设备连接的稳定性;优化重点品类的语音控制;账号授权升级:新增天猫精灵中开发者三方App的展示功能,帮助用户更快更方便进行账号绑定,同时新增开发者三方App账号授权支持一键绑定天猫精灵账号;新增终端屏显交互能力,除语音交互外,用户可通过app、带屏音箱控制设备、获取设备状态;新增智能场景联动能力,新建产品的属性、事件,可作为状态或事件上报,定义天猫
 web标准是什么东西
Oct 18, 2023 pm 05:24 PM
web标准是什么东西
Oct 18, 2023 pm 05:24 PM
Web标准是一组由W3C和其他相关组织制定的规范和指南,它包括HTML、CSS、JavaScript、DOM、Web可访问性和性能优化等方面的标准化,通过遵循这些标准,可以提高页面的兼容性、可访问性、可维护性和性能。Web标准的目标是使Web内容能够在不同的平台、浏览器和设备上一致地展示和交互,提供更好的用户体验和开发效率。
 如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
Cockpit是一个面向Linux服务器的基于Web的图形界面。它主要是为了使新用户/专家用户更容易管理Linux服务器。在本文中,我们将讨论Cockpit访问模式以及如何从CockpitWebUI切换Cockpit的管理访问。内容主题:驾驶舱进入模式查找当前驾驶舱访问模式从CockpitWebUI启用Cockpit的管理访问从CockpitWebUI禁用Cockpit的管理访问结论驾驶舱进入模式驾驶舱有两种访问模式:受限访问:这是驾驶舱的默认访问模式。在这种访问模式下,您不能从驾驶舱Web用户
 web是什么意思
Jan 09, 2024 pm 04:50 PM
web是什么意思
Jan 09, 2024 pm 04:50 PM
web是全球广域网,也称为万维网,是互联网的一种应用形式。Web 是一种基于超文本和超媒体的信息系统,它允许用户通过超链接在不同的网页之间跳转,从而浏览和获取信息。Web 的基础是互联网,它使用统一、标准化的协议和语言,使得不同计算机之间能够进行数据交换和信息共享。
 PHP在Web开发中是属于前端还是后端?
Mar 24, 2024 pm 02:18 PM
PHP在Web开发中是属于前端还是后端?
Mar 24, 2024 pm 02:18 PM
PHP在Web开发中是属于后端。PHP是一种服务器端脚本语言,主要用于处理服务器端的逻辑,生成动态网页内容。与前端技术相比,PHP更多地用于与数据库交互、处理用户请求以及生成页面内容等后端操作。接下来通过具体的代码示例来说明PHP在后端开发中的应用。首先,我们来看一个简单的PHP代码示例,用于连接数据库并查询数据:
 将对话式 AI 构建到您的 Web 应用程序中
Nov 02, 2023 am 11:04 AM
将对话式 AI 构建到您的 Web 应用程序中
Nov 02, 2023 am 11:04 AM
在本文中,我们将探讨将 ChatGPT 集成到 ReactJS 应用程序中的可能性和好处,以及如何执行此操作的分步说明。
 Golang 的浏览器支持:搭建交互式 Web
Apr 07, 2024 pm 04:03 PM
Golang 的浏览器支持:搭建交互式 Web
Apr 07, 2024 pm 04:03 PM
Go构建交互式Web应用程序,在浏览器中运行。步骤:创建Go项目和main.go文件,添加HTTP处理程序以显示消息。使用HTML和JavaScript添加表单,用于用户输入和提交。在Go应用程序中添加对POST请求的处理,接收用户消息并返回响应。使用FetchAPI发送POST请求并处理服务器响应。






