使用docker基于daocloud自动化部署到自己的主机
在前端开发中,部署项目是我们经常发生的事情,本文主要讲怎么优雅的部署vue项目,使用docker容器,配合git webhook 钩子,当我们触发到git hook 事件,就自动化部署。这里当然建议是 tag事件。
在这里我已经写完了项目的基本的文件,你只需要把这个项目复制到你的vue项目中即可!
项目地址 docker vue项目
使用说明
<span style="font-size: 16px;">git clone https://github.com/devdocker/dao-vue<br><br>cp -r dao-vue vueitem<br><br>vueitem 是你的vue项目地址<br></span>
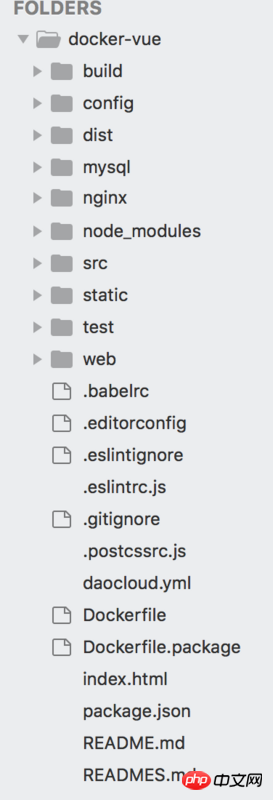
此时你项目文件结构

然后去 daocloud.io 官网新建一个基于这个项目的项目
如果你不了解 daocloud.io ,没关系,去注册,看文档,今后会写关于daocloud.io详细文档。
如果你用过daocloud ,请去创建一个项目,编译发布,设置触发条件,自动化发布到你的主机。
当然部署到你的服务器上后,把端口写死,不要动态的。
然后可以使用nginx upstream proxy_pass 反向代理来解决跨域问题
配置如下
<span style="font-size: 16px;">upstream webfenxi {<br> server 127.0.0.1:8083; # 这是服务器使用docker启动的端口<br>}<br>server<br> {<br> listen 80;<br> #listen [::]:80;<br> server_name webfenxi.com ; # 这是绑定的自己的域名<br> index index.html index.htm index.php default.html default.htm default.php;<br> root /home/wwwroot/webfenxi.com;<br><br> include other.conf;<br> #error_page 404 /404.html;<br><br> # Deny access to PHP files in specific directory<br> #location ~ /(wp-content|uploads|wp-includes|images)/.*\.php$ { deny all; }<br><br> include enable-php.conf;<br><br> location / {<br> proxy_set_header X-Real-Ip $remote_addr;<br> proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;<br><br> proxy_set_header X-Nginx-Proxy true;<br> proxy_pass http://webfenxi; # 代理地址<br> proxy_redirect off;<br> # try_files $uri $uri/ /index.html;<br> }<br><br> location /v1/ {<br> proxy_pass http://api.xxxx.com/v1/; #代理的接口,解决跨域问题<br> }<br><br> location ~ /.well-known {<br> allow all;<br> }<br><br> location ~ /\.<br> {<br> deny all;<br> }<br><br> access_log /home/wwwlogs/webfenxi.com.log;<br> }<br></span>相关推荐:
以上是使用docker基于daocloud自动化部署到自己的主机的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 docker怎么退出容器
Apr 15, 2025 pm 12:15 PM
docker怎么退出容器
Apr 15, 2025 pm 12:15 PM
退出 Docker 容器的四种方法:容器终端中使用 Ctrl D 快捷键容器终端中输入 exit 命令宿主机终端中使用 docker stop <container_name> 命令宿主机终端中使用 docker kill <container_name> 命令(强制退出)
 docker怎么重启
Apr 15, 2025 pm 12:06 PM
docker怎么重启
Apr 15, 2025 pm 12:06 PM
重启 Docker 容器的方法:获取容器 ID(docker ps);停止容器(docker stop <container_id>);启动容器(docker start <container_id>);验证重启成功(docker ps)。其他方法:Docker Compose(docker-compose restart)或 Docker API(参考 Docker 文档)。
 docker内的文件怎么拷贝到外面
Apr 15, 2025 pm 12:12 PM
docker内的文件怎么拷贝到外面
Apr 15, 2025 pm 12:12 PM
Docker 中将文件拷贝到外部主机的方法:使用 docker cp 命令:执行 docker cp [选项] <容器路径> <主机路径>。使用数据卷:在主机上创建目录,在创建容器时使用 -v 参数挂载该目录到容器内,实现文件双向同步。
 docker容器名称怎么查
Apr 15, 2025 pm 12:21 PM
docker容器名称怎么查
Apr 15, 2025 pm 12:21 PM
可以通过以下步骤查询 Docker 容器名称:列出所有容器(docker ps)。筛选容器列表(使用 grep 命令)。获取容器名称(位于 "NAMES" 列中)。
 docker desktop怎么用
Apr 15, 2025 am 11:45 AM
docker desktop怎么用
Apr 15, 2025 am 11:45 AM
如何使用 Docker Desktop?Docker Desktop 是一款工具,用于在本地机器上运行 Docker 容器。其使用步骤包括:1. 安装 Docker Desktop;2. 启动 Docker Desktop;3. 创建 Docker 镜像(使用 Dockerfile);4. 构建 Docker 镜像(使用 docker build);5. 运行 Docker 容器(使用 docker run)。
 怎么看docker进程
Apr 15, 2025 am 11:48 AM
怎么看docker进程
Apr 15, 2025 am 11:48 AM
Docker 进程查看方法:1. Docker CLI 命令:docker ps;2. Systemd CLI 命令:systemctl status docker;3. Docker Compose CLI 命令:docker-compose ps;4. Process Explorer(Windows);5. /proc 目录(Linux)。
 docker镜像失败怎么办
Apr 15, 2025 am 11:21 AM
docker镜像失败怎么办
Apr 15, 2025 am 11:21 AM
Docker镜像构建失败的故障排除步骤:检查Dockerfile语法和依赖项版本。检查构建上下文中是否包含所需源代码和依赖项。查看构建日志以获取错误详细信息。使用--target选项构建分层阶段以识别失败点。确保使用最新版本的Docker引擎。使用--t [image-name]:debug模式构建镜像以调试问题。检查磁盘空间并确保足够。禁用SELinux以防止干扰构建过程。向社区平台寻求帮助,提供Dockerfile和构建日志描述以获得更具体的建议。







