详解Laravel图片处理扩展包Intervention/image
本文主要给大家介绍了关于Laravel中Intervention/image图片处理扩展包的安装、使用与在使用可能遇到的坑的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。希望对大家有所帮助。
前言
Intervention/image 是为 Laravel 定制的图片处理工具, 它提供了一套易于表达的方式来创建、编辑图片。
Demo
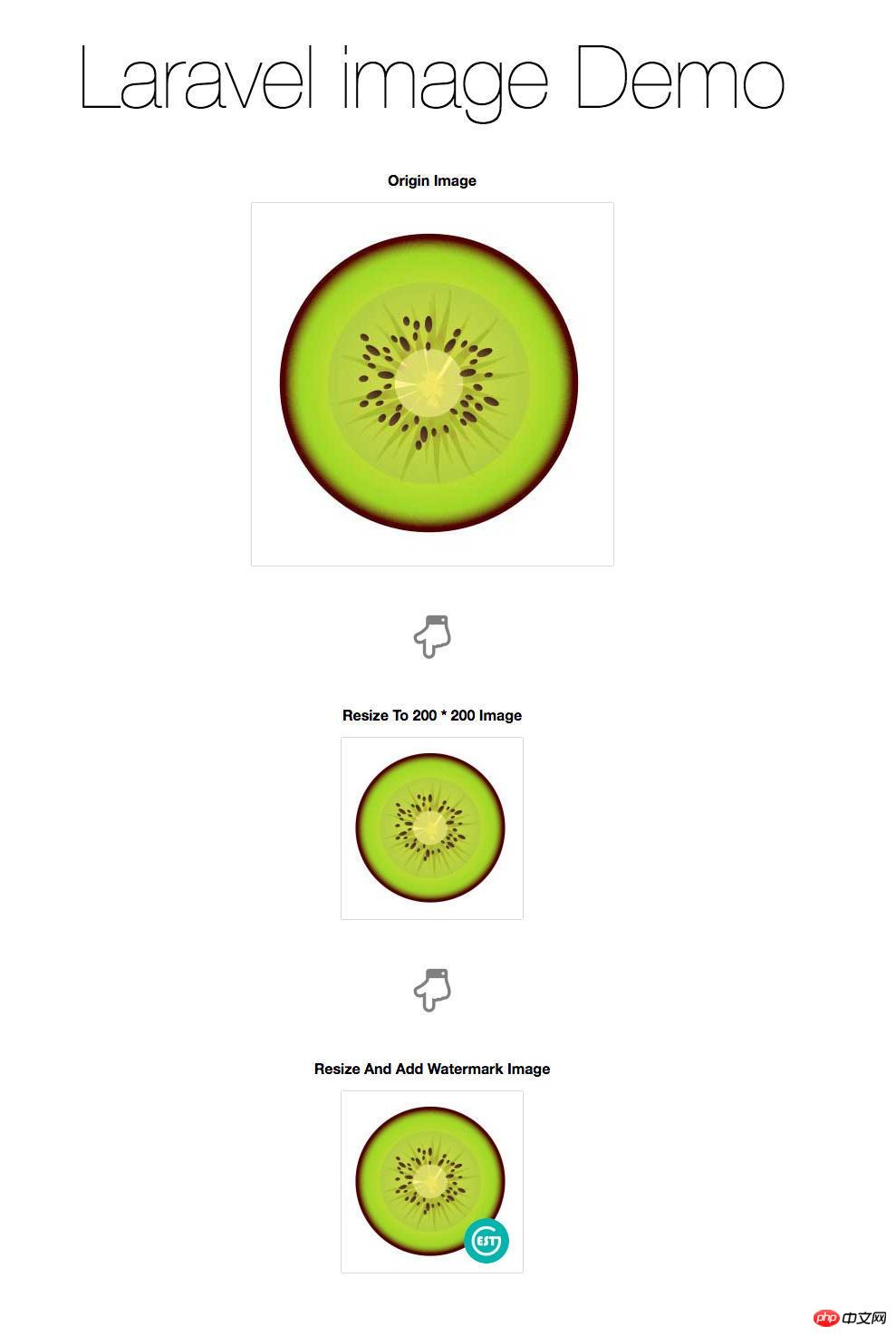
Demo 截图

Demo 运行
请参照文档 如何利用 Homestead 快速运行一个 Laravel 项目.
文章概览
安装;
修改配置信息;
基础用法;
特色功能.
接下来是详细解说.
1. 安装
1). 使用 composer 安装:
composer require intervention/image
上面的命令会
2). 修改 app/config/app.php 添加 ServiceProvider:
// 将下面代码添加到 providers 数组中 'providers' => [ // ... Intervention\Image\ImageServiceProvider::class, // ... ], // 将下面代码添加到 aliases 数组中 'aliases' => [ // ... 'Image' => Intervention\Image\Facades\Image::class, // ... ],
2. 图片处理库的配置
此扩展包默认使用 PHP 的 GD 库来进行图像处理, 但由于 GD 库对图像的处理效率要稍逊色于 imagemagick 库, 因此这里推荐替换为 imagemagick 库来进行图像处理.
开始之前, 你得先确定本地已经安装好 GD 或 Imagick.
在使用 Intervention Image 的时候, 你只需要给 ImageManager 传一个数组参数就可以完成 GD 和 Imagick 库之间的互相切换.
如下所示:
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManager; // 通过指定 driver 来创建一个 image manager 实例 $manager = new ImageManager(array('driver' => 'imagick')); // 最后创建 image 实例 $image = $manager->make('public/foo.jpg')->resize(300, 200);
另外你也可以使用 ImageManager 的静态版本, 如下所示:
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManagerStatic as Image; // 通过指定 driver 来创建一个 image manager 实例 (默认使用 gd) Image::configure(array('driver' => 'imagick')); // 最后创建 image 实例 $image = Image::make('public/foo.jpg')->resize(300, 200);
生成 config/image.php 配置文件:
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
运行上面的命令后, 会在项目中生成 config/image.php 配置文件, 打开此文件并将 driver 修改成 imagick:
return array( 'driver' => 'imagick' );
到此, 此拓展包即安装成功!
3. 基础用法
// 修改指定图片的大小 $img = Image::make('images/avatar.jpg')->resize(200, 200); // 插入水印, 水印位置在原图片的右下角, 距离下边距 10 像素, 距离右边距 15 像素 $img->insert('images/watermark.png', 'bottom-right', 15, 10); // 将处理后的图片重新保存到其他路径 $img->save('images/new_avatar.jpg'); /* 上面的逻辑可以通过链式表达式搞定 */ $img = Image::make('images/avatar.jpg')->resize(200, 200)->insert('images/new_avatar.jpg', 'bottom-right', 15, 10);
4. 特色功能
除上文介绍的基本用法之外, 此扩展包还支持:
图片上传功能;
图片缓存功能;
图片过滤功能: 将图片按照统一规则进行转换;
图片动态处理: 根据访问图片的 URL 参数自动调整图片大小
更多的例子请移步 官方文档 参考.
intervention/image 中的一个小坑及其破解之法
事实上 intervention/iamge 用了很有些时日了,它的 api 设计得很简洁,文档也很全面,用起来相当顺手。
不过最近无意间发现了一个小坑。因为需要合成带微信头像的二维码,我使用 Image::make($avatarUrl) (这里的 $avatarUrl 是微信头像的链接)来产生头像,然后合成到二维码图像中去(还包括一些其它操作,比如使用模板背景、写入文字)。
写完之后一运行,发现相当慢,平均耗时 23 秒左右。起初以为是因为合成过程中进行的操作比较多、尺寸比较大,本来就应该是这个速度。不过后来闲下来,开始试着优化,即使不能提升速度,至少也搞清楚到底是什么原因这么耗时。
这一通折腾下来,发现真相竟然与合成操作的多少、尺寸没有多大关系。而关键在于我创建头像数据的姿势。
为了说明这个问题,特意写了下面的代码进行对比。
// 记录开始时间 $startTimestamp = microtime(true); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatar = \Image::make($url); // 记录结束时间 $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);

上面这段代码使用 Image::make($url) 的形式,直接从 url 生成头像。从记录的日志数据来看,耗时基本上在 16 秒左右。
后来,想到了一个新姿势,其实也就是在尝试优化的过程中折腾时想到的。见下面代码:
$startTimestamp = microtime(true); $client = new \GuzzleHttp\Client(); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatarResponse = $client->get($url); $avatar = \Image::make($avatarResponse->getBody()->getContents()); $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
在这里我先使用 GuzzleHttp 获取头像,再使用 Image::make($data) 创建头像。
注意,要高潮了…… sunglasses
看看下面的日志截图,三次平均耗时在 0.07 秒左右,和前面的 16 秒相比,差了 200 多倍。

至于为什么会出现这种现象,自己也没搞清楚,但这无疑是一点比较有用且小众的经验。
相关推荐:
以上是详解Laravel图片处理扩展包Intervention/image的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bangla 部分模型检索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
Bangla 部分模型检索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent模型检索:轻松获取数据库数据EloquentORM提供了简洁易懂的方式来操作数据库。本文将详细介绍各种Eloquent模型检索技巧,助您高效地从数据库中获取数据。1.获取所有记录使用all()方法可以获取数据库表中的所有记录:useApp\Models\Post;$posts=Post::all();这将返回一个集合(Collection)。您可以使用foreach循环或其他集合方法访问数据:foreach($postsas$post){echo$post->
 laravel入门实例
Apr 18, 2025 pm 12:45 PM
laravel入门实例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用于轻松构建 Web 应用程序。它提供一系列强大的功能,包括:安装: 使用 Composer 全局安装 Laravel CLI,并在项目目录中创建应用程序。路由: 在 routes/web.php 中定义 URL 和处理函数之间的关系。视图: 在 resources/views 中创建视图以呈现应用程序的界面。数据库集成: 提供与 MySQL 等数据库的开箱即用集成,并使用迁移来创建和修改表。模型和控制器: 模型表示数据库实体,控制器处理 HTTP 请求。
 解决 Craft CMS 中的缓存问题:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解决 Craft CMS 中的缓存问题:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS开发网站时,常常会遇到资源文件缓存的问题,特别是当你频繁更新CSS和JavaScript文件时,旧版本的文件可能仍然被浏览器缓存,导致用户无法及时看到最新的更改。这个问题不仅影响用户体验,还会增加开发和调试的难度。最近,我在项目中遇到了类似的困扰,经过一番探索,我找到了wiejeben/craft-laravel-mix这个插件,它完美地解决了我的缓存问题。
 laravel用户登录功能
Apr 18, 2025 pm 12:48 PM
laravel用户登录功能
Apr 18, 2025 pm 12:48 PM
Laravel 提供了一个全面的 Auth 框架,用于实现用户登录功能,包括:定义用户模型(Eloquent 模型)创建登录表单(Blade 模板引擎)编写登录控制器(继承 Auth\LoginController)验证登录请求(Auth::attempt)登录成功后重定向(redirect)考虑安全因素:哈希密码、防 CSRF 保护、速率限制和安全标头。此外,Auth 框架还提供重置密码、注册和验证电子邮件等功能。详情请参阅 Laravel 文档:https://laravel.com/doc
 Laravel和后端:为Web应用程序提供动力逻辑
Apr 11, 2025 am 11:29 AM
Laravel和后端:为Web应用程序提供动力逻辑
Apr 11, 2025 am 11:29 AM
Laravel是如何在后端逻辑中发挥作用的?它通过路由系统、EloquentORM、认证与授权、事件与监听器以及性能优化来简化和增强后端开发。1.路由系统允许定义URL结构和请求处理逻辑。2.EloquentORM简化数据库交互。3.认证与授权系统便于用户管理。4.事件与监听器实现松耦合代码结构。5.性能优化通过缓存和队列提高应用效率。
 laravel框架安装方法
Apr 18, 2025 pm 12:54 PM
laravel框架安装方法
Apr 18, 2025 pm 12:54 PM
文章摘要:本文提供了详细分步说明,指导读者如何轻松安装 Laravel 框架。Laravel 是一个功能强大的 PHP 框架,它 упростил 和加快了 web 应用程序的开发过程。本教程涵盖了从系统要求到配置数据库和设置路由等各个方面的安装过程。通过遵循这些步骤,读者可以快速高效地为他们的 Laravel 项目打下坚实的基础。
 Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
利用地理空间技术高效处理700万条记录并创建交互式地图本文探讨如何使用Laravel和MySQL高效处理超过700万条记录,并将其转换为可交互的地图可视化。初始挑战项目需求:利用MySQL数据库中700万条记录,提取有价值的见解。许多人首先考虑编程语言,却忽略了数据库本身:它能否满足需求?是否需要数据迁移或结构调整?MySQL能否承受如此大的数据负载?初步分析:需要确定关键过滤器和属性。经过分析,发现仅少数属性与解决方案相关。我们验证了过滤器的可行性,并设置了一些限制来优化搜索。地图搜索基于城
 Laravel如何学习 怎么免费学习Laravel
Apr 18, 2025 pm 12:51 PM
Laravel如何学习 怎么免费学习Laravel
Apr 18, 2025 pm 12:51 PM
想要学习 Laravel 框架,但苦于没有资源或经济压力?本文为你提供了免费学习 Laravel 的途径,教你如何利用网络平台、文档和社区论坛等资源,从入门到掌握,为你的 PHP 开发之旅奠定坚实基础。






