Dreamweaver网页中怎么插入导航条? dw网页导航条的使用方法_Dreamweaver教程_网页制作
Dreamweaver网页中怎么插入导航条?Dreamweaver中网页为了更有层次感,想要插入导航条,该怎么使用导航条呢?下面我们就来看看dw网页导航条的使用方法,需要的朋友可以参考下
Dreamweaver中导航条可以让网页更有层次感,该怎么使用导航条呢?下面我们就来看看详细的教程。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05

1、点击Dreamweaver,双击打开。

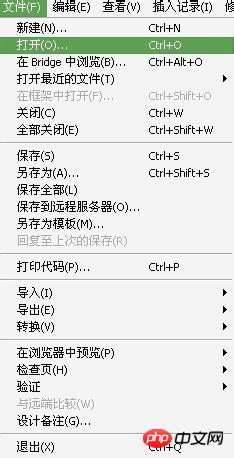
2、选择文件-打开(快捷键Ctrl+O),打开网页文本。

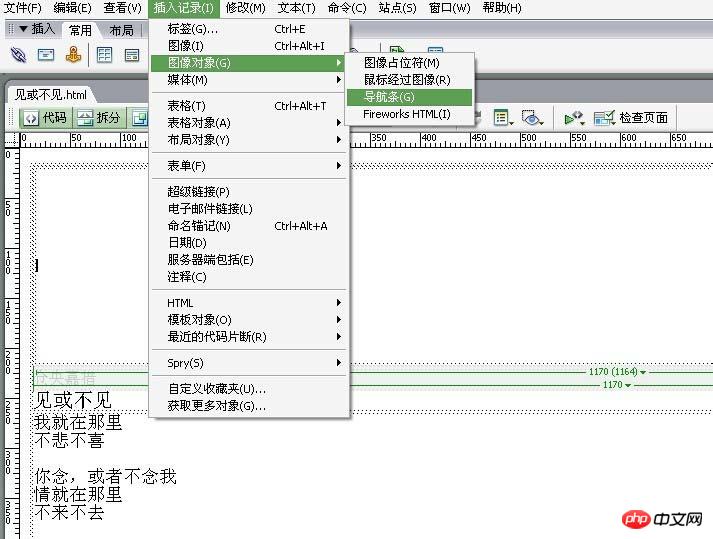
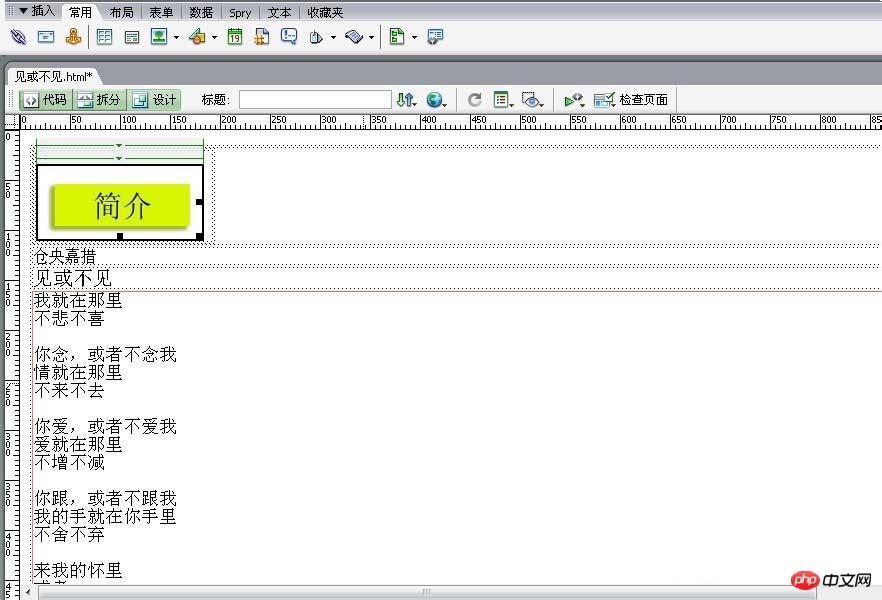
3、把鼠标光标放在需要插入导航条的地方,选择插入记录-图像对象-导航条命令。

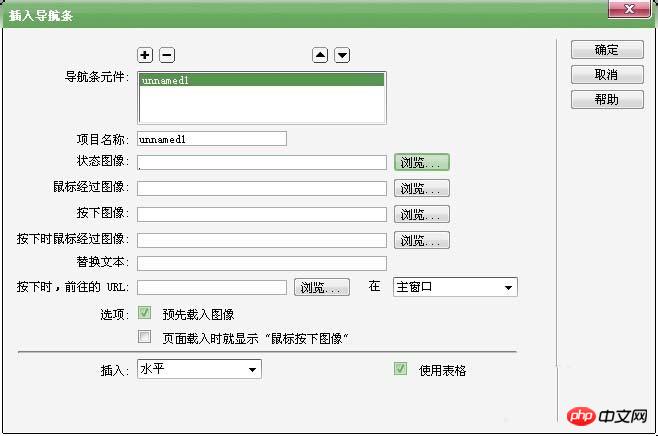
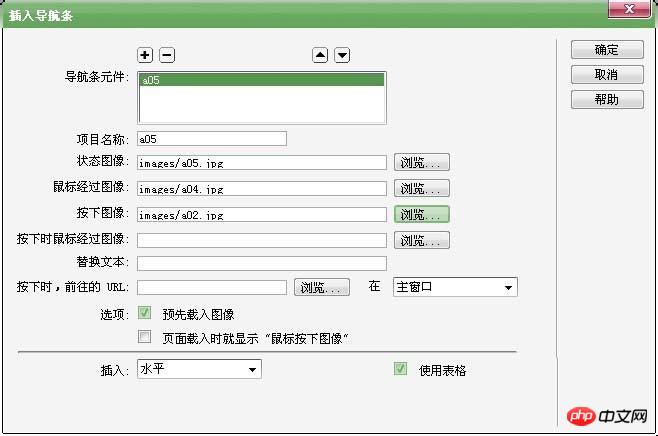
4、此时会弹出插入导航条的对话框。

5、点击“状态图像”后面的浏览,在弹出的对话框中选择需要的图片。

6、同上步一样,插入鼠标经过图像和按下图像。

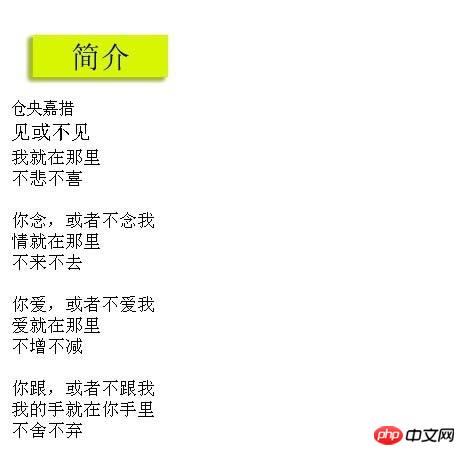
7、点击确定后出现下面效果。

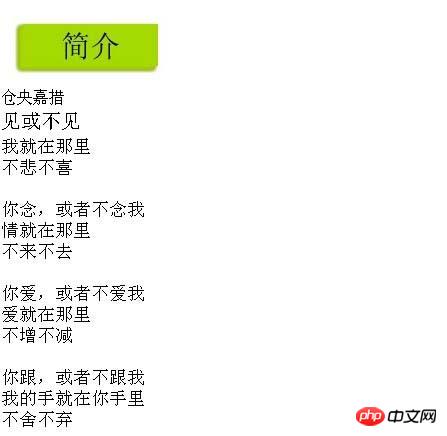
8、保存文档,按F12使用浏览器浏览效果。



相关推荐:
以上是Dreamweaver网页中怎么插入导航条? dw网页导航条的使用方法_Dreamweaver教程_网页制作的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中调整文本位置可以通过以下步骤完成:选择文本,使用文本位置调整器进行水平调整:左对齐、右对齐、居中对齐;2. 进行垂直调整:上对齐、下对齐、垂直居中;3. 按 Shift 键并使用方向键微调位置;4. 使用快捷键快速对齐:左对齐(Ctrl/Cmd + L)、右对齐(Ctrl/Cmd + R)、居中对齐(Ctrl/Cmd + C)。
 dreamweaver网页制作怎么加入视频
Apr 09, 2024 am 01:42 AM
dreamweaver网页制作怎么加入视频
Apr 09, 2024 am 01:42 AM
使用 Dreamweaver 嵌入视频:插入视频元素。选择并上传视频文件。设置视频类型、URL、尺寸、自动播放和控件。插入视频。可选:自定义视频外观。
 dreamweaver怎么调整行间距
Apr 09, 2024 am 03:00 AM
dreamweaver怎么调整行间距
Apr 09, 2024 am 03:00 AM
在 Dreamweaver 中调整行间距分四步进行:选择文本、打开“段落”面板、调整“行距”选项,最后单击“确定”应用更改。
 dreamweaver怎么添加图片
Apr 09, 2024 am 03:30 AM
dreamweaver怎么添加图片
Apr 09, 2024 am 03:30 AM
要在 Dreamweaver 中插入图片,请单击“插入”菜单并选择“图像”,然后导航到图片文件并选择它。其他方法包括:拖放文件或直接插入 HTML 代码。调整属性包括更改大小、对齐、添加边框和输入替代文本。
 dreamweaver网页制作后怎么导出
Apr 09, 2024 am 01:27 AM
dreamweaver网页制作后怎么导出
Apr 09, 2024 am 01:27 AM
在 Dreamweaver 中导出网页包括以下步骤:导出 HTML 文件:在“文件”菜单中选择“导出”,选择“HTML”,选择文件名和位置,点击“保存”。导出 CSS 和 JavaScript 文件:在“文件”菜单中选择“导出”,选择“CSS”或“JavaScript”,选择文件名和位置,点击“保存”。导出图像:右键单击图像,选择“导出”,选择图像格式和文件名,点击“保存”。
 dreamweaver字体怎么设置
Apr 09, 2024 am 02:54 AM
dreamweaver字体怎么设置
Apr 09, 2024 am 02:54 AM
可以在 Dreamweaver 中通过以下方式设置字体:使用“属性”面板选择字体、字号、颜色。使用 CSS 设置整个网站或特定元素的字体。在 HTML 代码中直接使用“font”标签设置字体。
 网页设计软件dreamweaver怎么设置为中文
Apr 09, 2024 am 12:39 AM
网页设计软件dreamweaver怎么设置为中文
Apr 09, 2024 am 12:39 AM
要将 Dreamweaver 设置为中文,请按以下步骤操作:打开 Dreamweaver;在首选项中将“用户界面语言”更改为“简体中文”或“繁体中文”;重新启动 Dreamweaver;检查“帮助”菜单中的“关于 Dreamweaver”项以验证语言设置。
 dreamweaver怎么正文缩进
Apr 09, 2024 am 02:15 AM
dreamweaver怎么正文缩进
Apr 09, 2024 am 02:15 AM
Dreamweaver 中缩进正文的方法有四种:缩进单个段落:格式 > 段落 > 缩进缩进多段落:段落面板中设置缩进值使用样式:在段落样式对话框中设置缩进值使用缩进键:Tab 键向右缩进,Shift + Tab 键向左缩进






