Dreamweaver网页怎么创建css样式的复合声明?_Dreamweaver教程_网页制作
Dreamweaver中的css样式的复合声明就是同时对多个元素编辑css样式,Dreamweaver中想要制作一个css样式的复合声明,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05
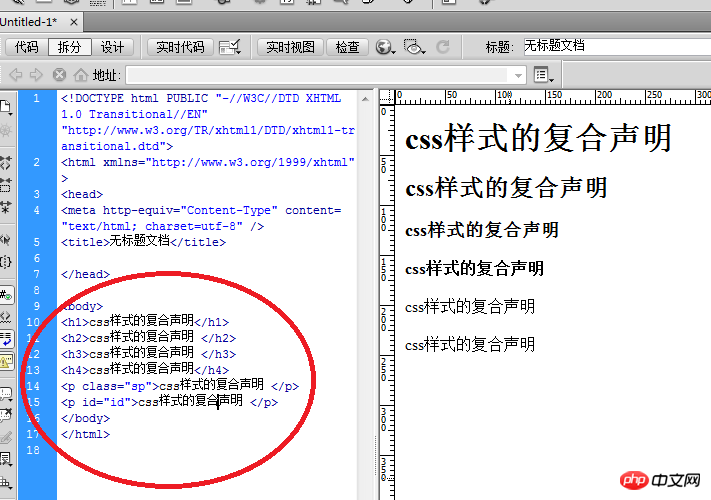
1、打开Dreamweaver,在新建的页面中布局多个元素,包括标题、样式、id等。

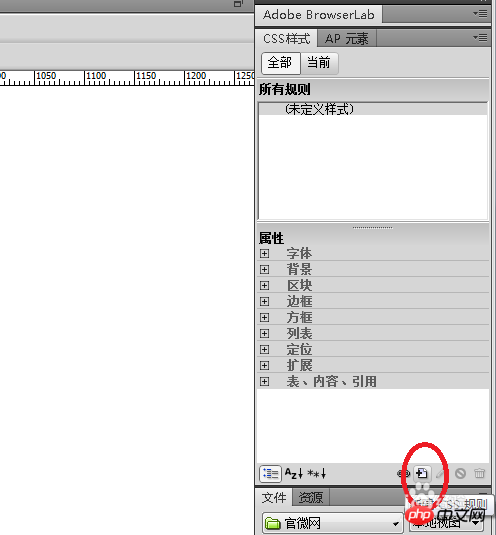
2、打开css样式面板,新建css规则,打开对话框。


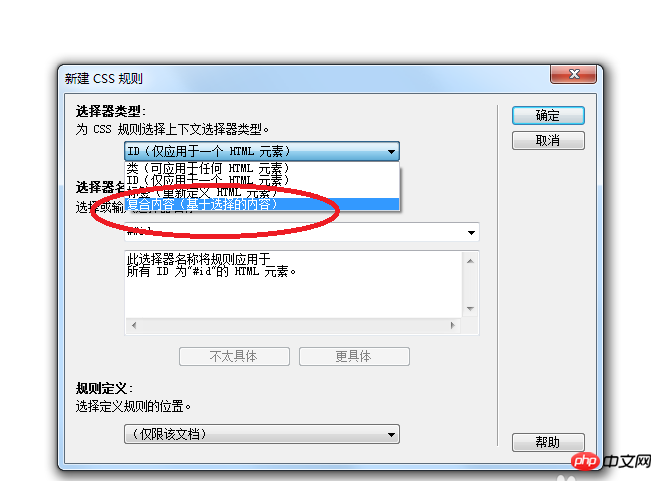
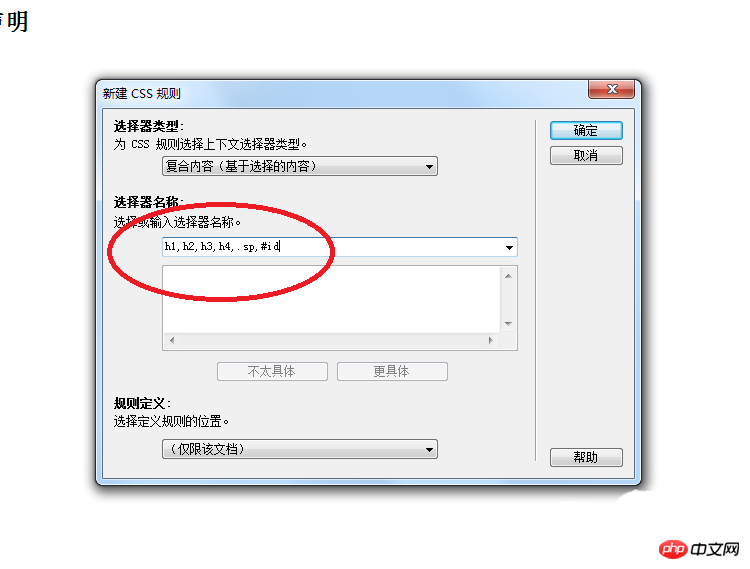
3、在新建css规则对话框中,选择器类型中选择复合内容。

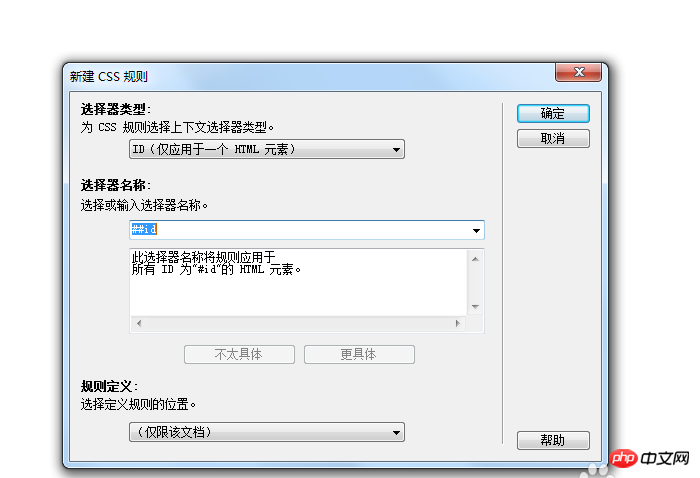
4、在选中器名称中输入刚才设置的所有的元素,中间用,号隔开,比如:h1,h2,h3,h4,.sp,#id,点击确定。

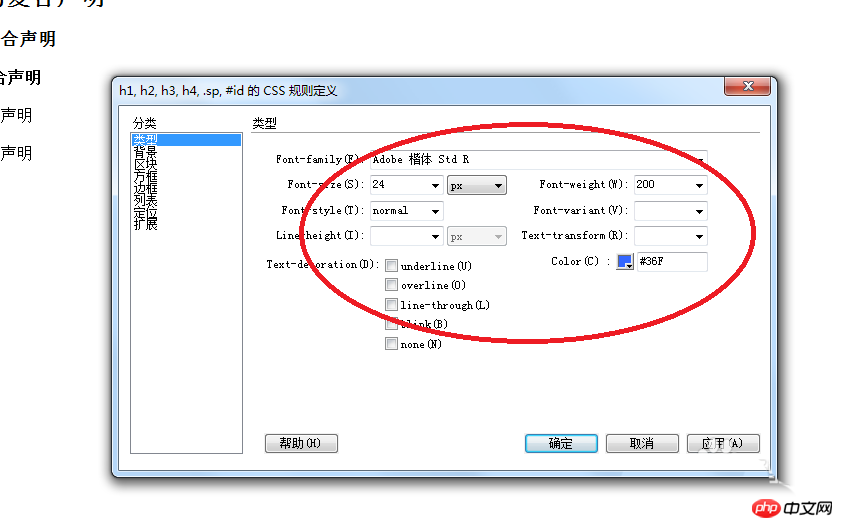
5、在打开的对话框中定css样式。点击确定。

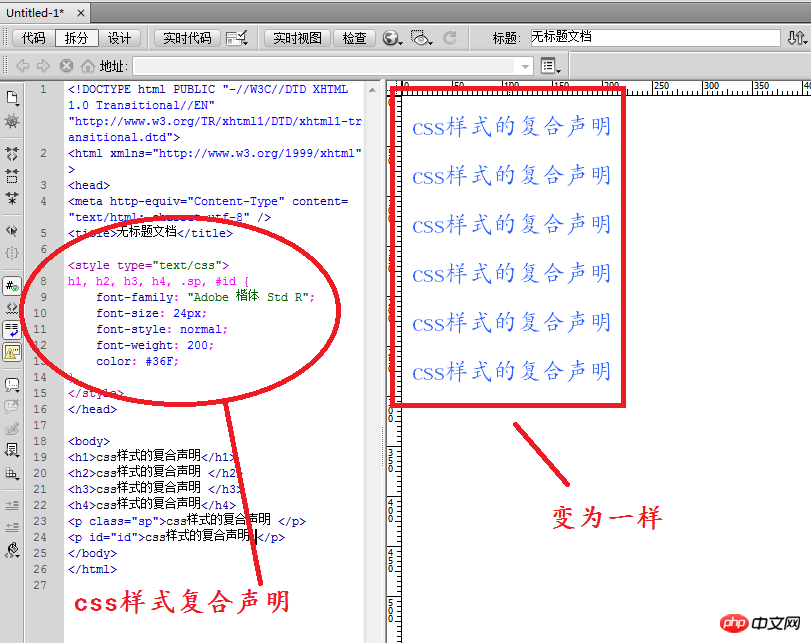
6、这样就新建了一个css样式的复合声明,所有元素的样式都为一样。

大家学会了吗?希望能帮助到大家。
相关推荐:
以上是Dreamweaver网页怎么创建css样式的复合声明?_Dreamweaver教程_网页制作的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。






