Dreamweaver裁剪图片技巧详解
Dreamweaver中插入的图片太大了,想要裁剪图片,Dreamweaver怎么裁剪图片?,并设置图片的属性,该怎么设置呢?下面我们就来看看dw编辑图片的技巧,需要的朋友可以参考下,希望能帮助到大家。
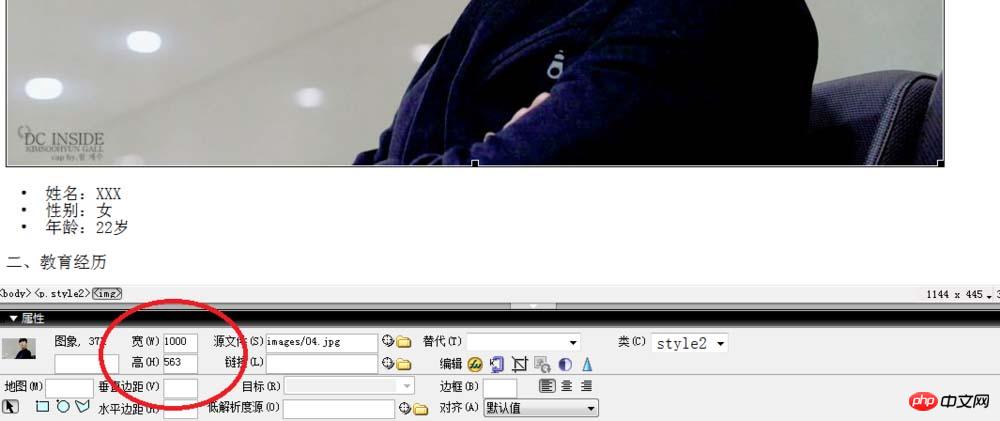
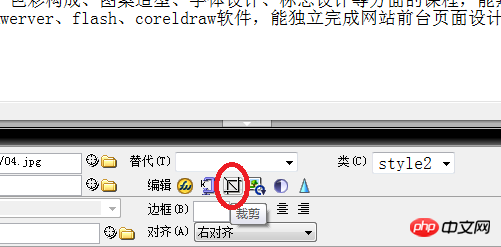
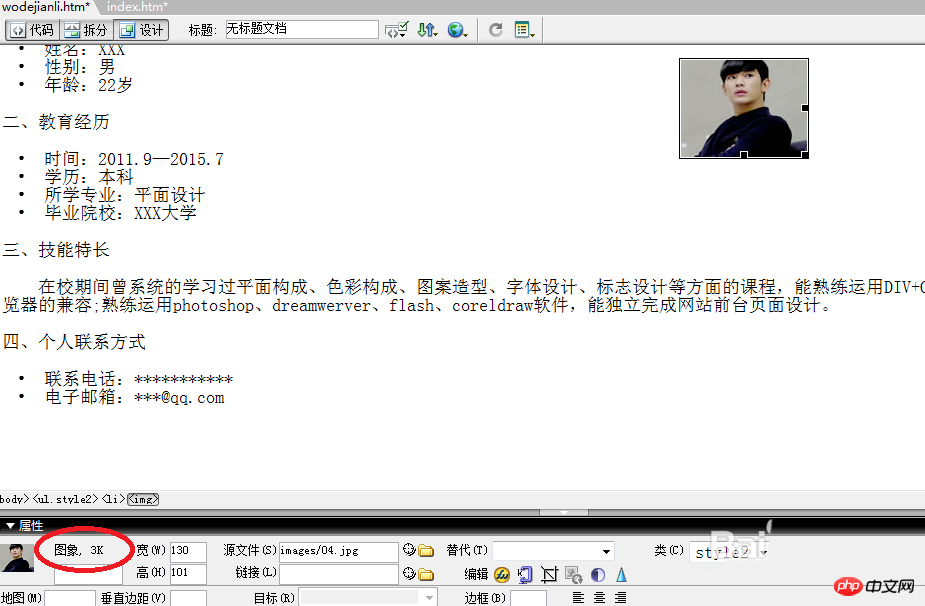
1、选中图片,直接在图片的属性中使用宽和高来更来图片的大小,或者是使用裁剪工具来对图片进行裁剪。

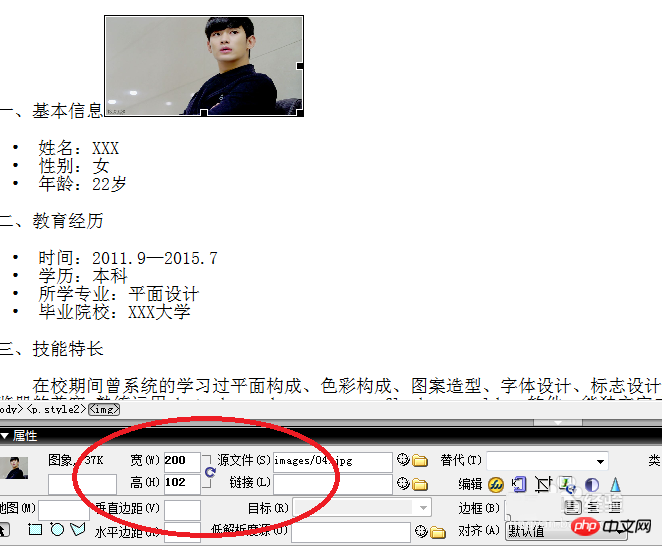
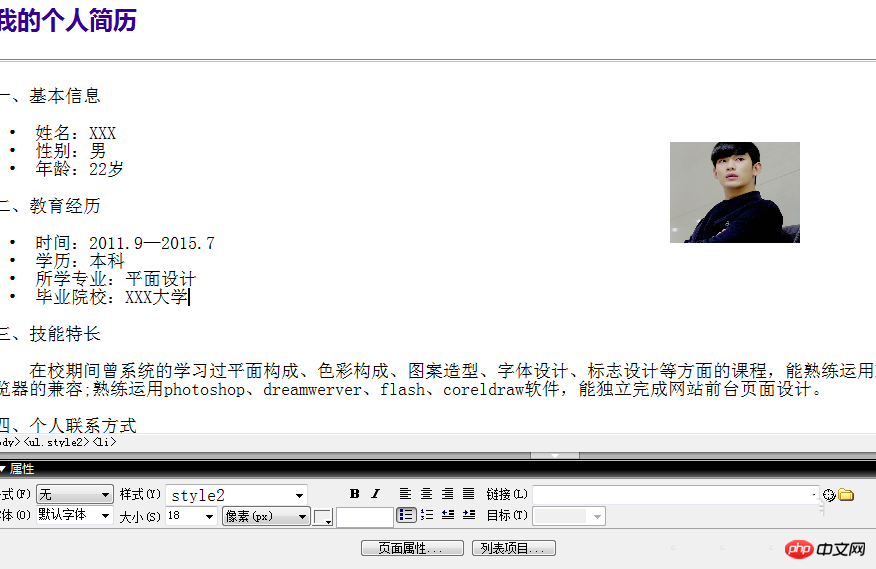
2、选中图片,在图片属性中更改图片的宽和高。


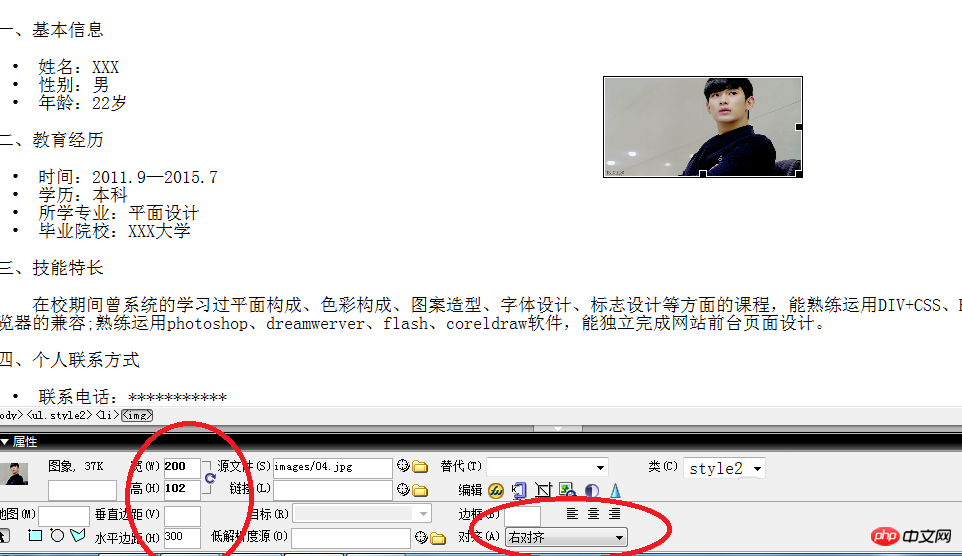
3、更改对齐方式和图片的边距。

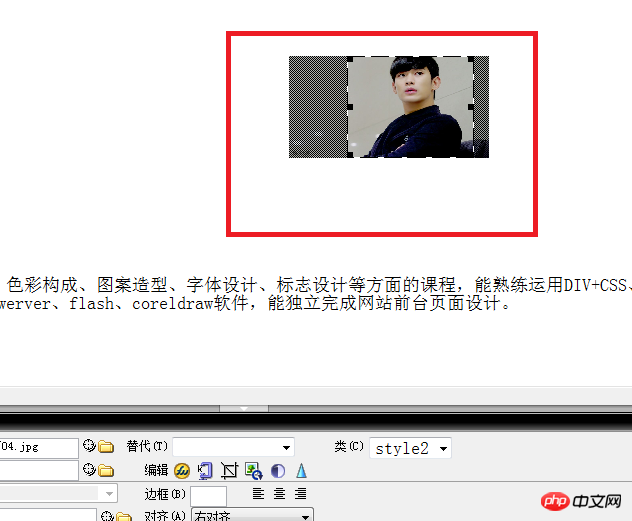
4、使用属性中的裁剪工具,对图片进行裁剪。还可以使用亮度等其他属性改变图片,在此就不一一介绍了。



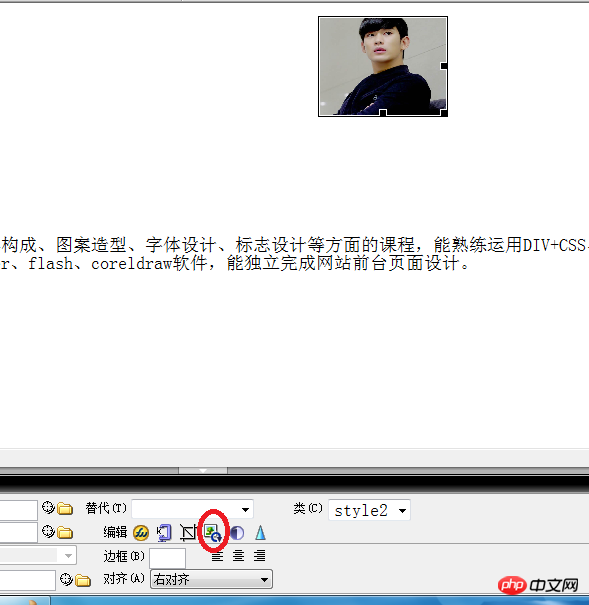
5、但更改后的图片大小还是很大,这是后应该点击属性中的重新取样按钮,更改图片。这时候,会发现原来的图片变的很小,有利于快速打开网页。


6、点击f12浏览网页。

相关推荐:
以上是Dreamweaver裁剪图片技巧详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中调整文本位置可以通过以下步骤完成:选择文本,使用文本位置调整器进行水平调整:左对齐、右对齐、居中对齐;2. 进行垂直调整:上对齐、下对齐、垂直居中;3. 按 Shift 键并使用方向键微调位置;4. 使用快捷键快速对齐:左对齐(Ctrl/Cmd + L)、右对齐(Ctrl/Cmd + R)、居中对齐(Ctrl/Cmd + C)。
 dreamweaver网页制作怎么加入视频
Apr 09, 2024 am 01:42 AM
dreamweaver网页制作怎么加入视频
Apr 09, 2024 am 01:42 AM
使用 Dreamweaver 嵌入视频:插入视频元素。选择并上传视频文件。设置视频类型、URL、尺寸、自动播放和控件。插入视频。可选:自定义视频外观。
 dreamweaver怎么调整行间距
Apr 09, 2024 am 03:00 AM
dreamweaver怎么调整行间距
Apr 09, 2024 am 03:00 AM
在 Dreamweaver 中调整行间距分四步进行:选择文本、打开“段落”面板、调整“行距”选项,最后单击“确定”应用更改。
 dreamweaver怎么添加图片
Apr 09, 2024 am 03:30 AM
dreamweaver怎么添加图片
Apr 09, 2024 am 03:30 AM
要在 Dreamweaver 中插入图片,请单击“插入”菜单并选择“图像”,然后导航到图片文件并选择它。其他方法包括:拖放文件或直接插入 HTML 代码。调整属性包括更改大小、对齐、添加边框和输入替代文本。
 网页设计软件dreamweaver怎么设置为中文
Apr 09, 2024 am 12:39 AM
网页设计软件dreamweaver怎么设置为中文
Apr 09, 2024 am 12:39 AM
要将 Dreamweaver 设置为中文,请按以下步骤操作:打开 Dreamweaver;在首选项中将“用户界面语言”更改为“简体中文”或“繁体中文”;重新启动 Dreamweaver;检查“帮助”菜单中的“关于 Dreamweaver”项以验证语言设置。
 dreamweaver字体怎么设置
Apr 09, 2024 am 02:54 AM
dreamweaver字体怎么设置
Apr 09, 2024 am 02:54 AM
可以在 Dreamweaver 中通过以下方式设置字体:使用“属性”面板选择字体、字号、颜色。使用 CSS 设置整个网站或特定元素的字体。在 HTML 代码中直接使用“font”标签设置字体。
 dreamweaver怎么设置文字大小
Apr 09, 2024 am 02:18 AM
dreamweaver怎么设置文字大小
Apr 09, 2024 am 02:18 AM
在 Dreamweaver 中设置文字大小,只需:选择文本进入“文本”菜单选择“字体大小”选择所需大小按 Enter 保存
 dreamweaver怎么添加文本框
Apr 09, 2024 am 01:15 AM
dreamweaver怎么添加文本框
Apr 09, 2024 am 01:15 AM
在 Dreamweaver 中添加文本框:打开新文档,插入表格文本域。通过“属性”面板设置文本框属性,包括名称、高度、宽度和换行。双击文本框输入文本,使用文本编辑功能设置文本样式。通过 CSS 自定义文本框的外观和行为。使用“属性”面板的“HTML”选项卡查看和编辑文本框代码。






