微信小程序实现动态设置页面标题方法分享
本文主要介绍了微信小程序实现动态设置页面标题的方法,涉及微信小程序button组件事件绑定及页面元素属性动态设置相关实现技巧,并附带完整源码供读者下载参考,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了微信小程序实现动态设置页面标题的方法。分享给大家供大家参考,具体如下:
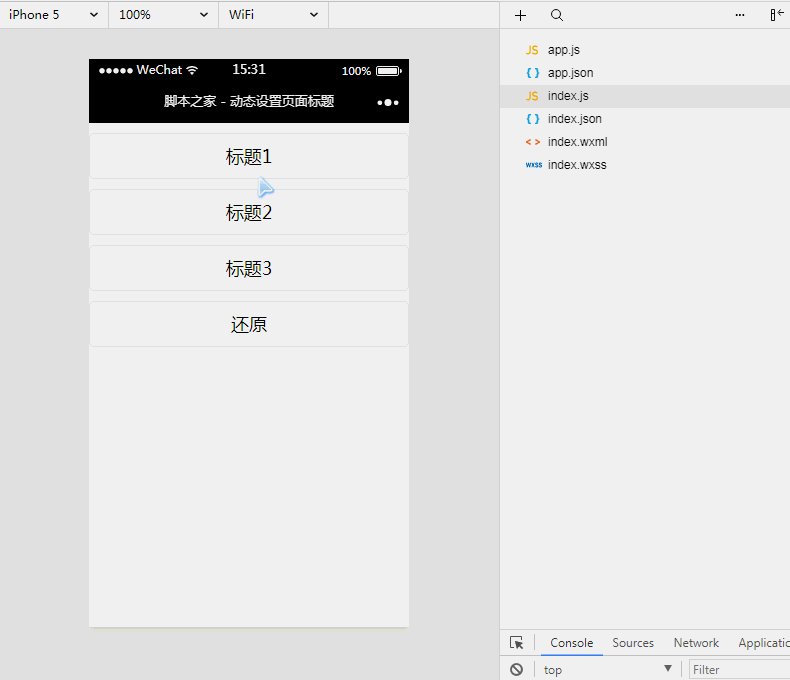
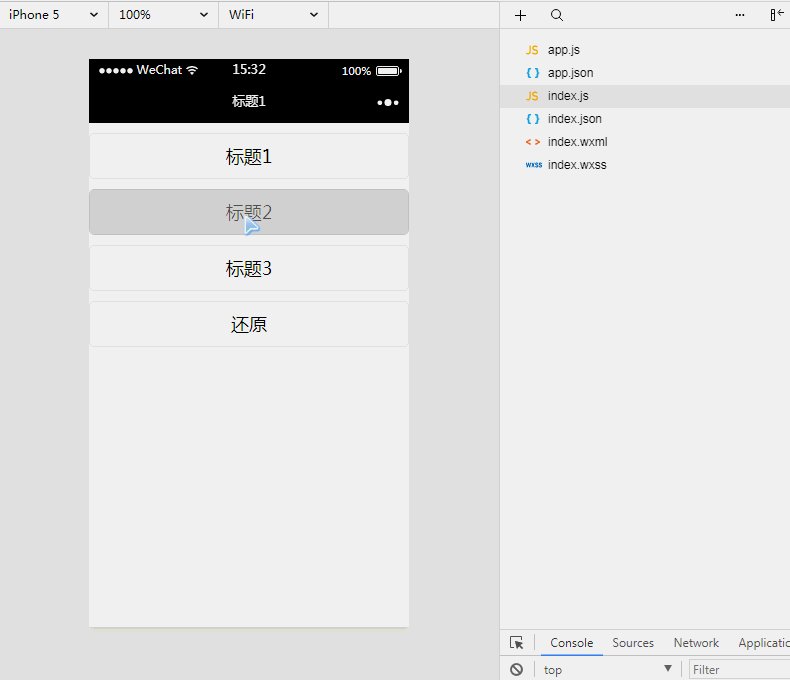
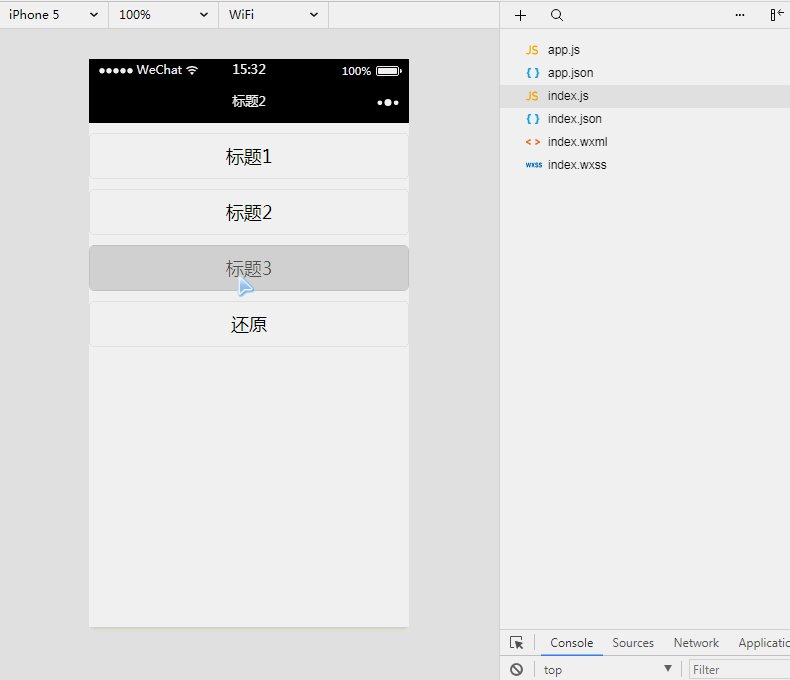
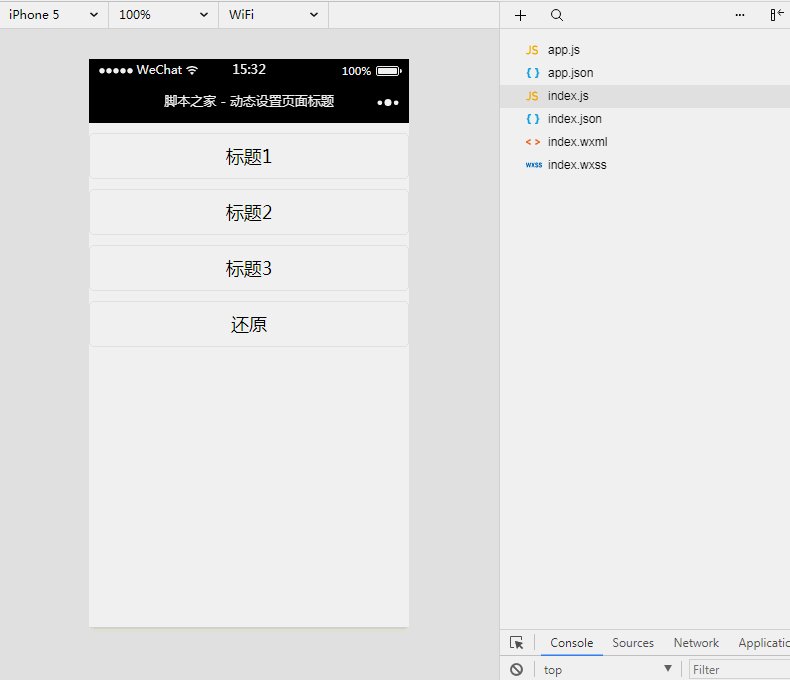
1、效果展示

2、关键代码
① WXML文件
<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>
② JS文件
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})③ WXSS文件
button{
margin-top:10px;
}相关推荐:
以上是微信小程序实现动态设置页面标题方法分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 抖音如何设置定时发布作品时间?它如何设置视频时间长短?
Mar 27, 2024 pm 06:11 PM
抖音如何设置定时发布作品时间?它如何设置视频时间长短?
Mar 27, 2024 pm 06:11 PM
在抖音上发布作品能够更吸引关注和点赞,但有时候我们可能难以实时发布作品,这时就可以利用抖音的定时发布功能。抖音的定时发布功能允许用户在预定的时间自动发布作品,这样可以更好地规划发布计划,增加作品的曝光率和影响力。一、抖音如何设置定时发布作品时间?要设置定时发布作品时间,首先进入抖音个人主页,在右上角找到“+”按钮,点击进入发布页面。在发布页面右下角有一个钟表的图标,点击进入定时发布界面。在界面中,你可以选择要发布的作品类型,包括短视频、长视频和直播等。接下来,你需要设置作品的发布时间。抖音提供了
 VSCode 设置中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode 设置中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode设置中文:完全指南在软件开发中,VisualStudioCode(简称VSCode)是一个常用的集成开发环境。对于使用中文的开发者来说,将VSCode设置为中文界面可以提升工作效率。本文将为大家提供一个完整的指南,详细介绍如何将VSCode设置为中文界面,并提供具体的代码示例。第一步:下载安装语言包在打开VSCode后,点击左
 抖音标签在哪里设置出来?它怎么打标签,才能精准推流呢?
Mar 27, 2024 am 11:01 AM
抖音标签在哪里设置出来?它怎么打标签,才能精准推流呢?
Mar 27, 2024 am 11:01 AM
抖音作为全球最受欢迎的短视频平台之一,让每个人都能成为创作者,分享生活中的点点滴滴。对于抖音用户来说,标签是一个非常重要的功能,它可以帮助用户更好地分类和检索内容,同时也能让平台更精准地推送合适的内容给用户。那么,抖音标签在哪里设置出来呢?本文将详细介绍如何在抖音上设置和使用标签。一、抖音标签在哪里设置出来?在抖音上使用标签可以帮助用户更好地分类和标记自己的作品,让其他用户更容易找到并关注。设置标签的方法如下:1.打开抖音APP,并登录你的账号。2.点击屏幕下方的“+”号,选择“发表”按钮。3.
 微博怎么设置定时发布_微博设置定时发布方法教程
Mar 29, 2024 pm 03:51 PM
微博怎么设置定时发布_微博设置定时发布方法教程
Mar 29, 2024 pm 03:51 PM
1、打开微博客户端,在编辑页面中点击三个小点,再点击定时发。2、点击定时发之后,在发布时间右侧就有时间选项,设置好时间,编辑好文章,点击右下角的黄色字定时发布即可。3、微博手机端暂时不支持定时发布,只能在PC客户端使用该功能哦!
 请勿打扰模式在iPhone中不起作用:修复
Apr 24, 2024 pm 04:50 PM
请勿打扰模式在iPhone中不起作用:修复
Apr 24, 2024 pm 04:50 PM
即使在“请勿打扰”模式下接听电话也可能是一种非常烦人的体验。顾名思义,请勿打扰模式可关闭来自邮件、消息等的所有来电通知和警报。您可以按照这些解决方案集进行修复。修复1–启用对焦模式在手机上启用对焦模式。步骤1–从顶部向下滑动以访问控制中心。步骤2–接下来,在手机上启用“对焦模式”。专注模式可在手机上启用“请勿打扰”模式。它不会让您的手机上出现任何来电提醒。修复2–更改对焦模式设置如果对焦模式设置中存在一些问题,则应进行修复。步骤1–打开您的iPhone设置窗口。步骤2–接下来,打开“对焦”模式设
 qq中设置回车键发消息的操作方法
Mar 25, 2024 pm 07:10 PM
qq中设置回车键发消息的操作方法
Mar 25, 2024 pm 07:10 PM
1、首先在手机桌面点击进入qq,点击左上角的头像。2、点击左下角的【设置】。3、点击打开【辅助功能】。4、然后我们只要点击打开【回车键发送消息】开关即可。
 大麦怎么设置抢票倒计时
Apr 01, 2024 pm 07:01 PM
大麦怎么设置抢票倒计时
Apr 01, 2024 pm 07:01 PM
大麦网购票时,为了确保能够准确掌握购票时间,用户可以设置一个悬浮时钟来进行抢票,详细的设置方法就在下文中,让我们一起学习下吧。大麦绑定悬浮时钟方法1.在手机中点击打开悬浮时钟app进入界面后,在设置秒杀提查的位置点击,如下图所示位置:2.来到新增记录的页面后,把在大麦网中复制的买票链接页面复制进去。3.接下来在下方设置好秒杀时间和通知时间,打开【保存到日历】后面的开关按钮,并在下方点击【保存】。4.点击开启【倒计时】,如下图所示:5.到提醒时间时在下方点击【开始画中画】的按钮。6.当购票时间到时
 抖音推荐和精选在哪里设置
Mar 27, 2024 pm 05:06 PM
抖音推荐和精选在哪里设置
Mar 27, 2024 pm 05:06 PM
抖音推荐和精选在哪里设置?在抖音短视频中是有精选和推荐两个分类,多数的用户不知道推荐和精选如何的设置,接下来就是小编为用户带来的抖音推荐和精选设置方法教程,感兴趣的用户快来一起看看吧!抖音使用教程抖音推荐和精选在哪里设置1、首先打开抖音短视频APP进入到主页面,点击右下角【我】专区选择右上角【三个横线】;2、之后在右侧会展开功能栏,滑动页面选择最底部的【设置】;3、然后在设置功能页面,找到其中的【个人信息管理】服务;4、最后跳转到个人信息管理页面,滑动【个性化内容推荐】后方的按钮即可设置。






