JavaScript适配器模式实例详解
适配模式可用来在现有接口和不兼容的类之间进行适配,使用这种模式的对象又叫包装器(wrapper),因为它们是在用一个新的接口包装另一个对象。本文主要为大家详细介绍了JavaScript适配器模式的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
基本理论
适配器模式:将一个接口转换成客户端需要的接口而不需要去修改客户端代码,使得不兼容的代码可以一起工作。
适配器主要有3个角色组成:
(1)客户端:调用接口的类
(2)适配器:用来连接客户端接口和提供服务的接口的类
(3)适配者:提供服务,但是却与客户端接口需求不兼容服务类。
此处 有一个实例是关于两个数的加法的。
一、先有一个能够实现,两个数加法的服务和客户端。
(1)先引入接口检验类----检查实现该接口的类是否实现了接口中所用方法。
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}(2)使用接口类同一接口
var InterfaceResult=new Interface("InterfaceResult",["add"]);(3)服务端两个数的加法
function First() {
this.add=function (x,y) {
return x+y;
}
Interface.ensureImplement(this,InterfaceResult);//接口检验
}(4)客户端调用服务端代码
var first=new First(); alert(first.add(1,2)) ;//3
二、现在有一个要求就是,需要换一个类库,但是客户端的程序不希望有大的改动。
(1)依然继承相同接口的基础上,类库为
function Second() {
this.add=function (numberList) {
//[1,2,3] "1+2+3" eval("1+2+3")
return eval(numberList.join("+"));
}
Interface.ensureImplement(this,InterfaceResult);//检验当前类是否完全实现接口中的方法
}此时我们如果需要使用该类库的话,客户端又不能该,那么用和之前的调用方式:
var second=new Second(); alert(second.add(1,3));//已经不能这样使用了
是完全不符合客户端的要求的。为了在保证客户端不变的情况下,又能使用新的类库,我们需要使用适配器模式。现在接口发生了变化,使用适配器兼容,以便适应客户端的不变。
使客户端与新的接口相会兼容。
(2)适配器
function ThirdWarpper() {
this.add=function (x,y) {
var arr=new Array();
arr.push(x);
arr.push(y);
return new Second().add(arr);
}
Interface.ensureImplement(this,InterfaceResult);
}(3)客户端代码
//客户端 var third=new ThirdWarpper(); var result= third.add(1,8);//传递数 alert(result);
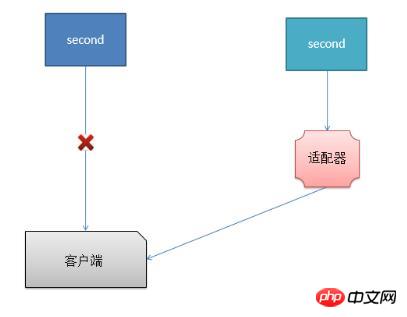
针对上述的使用新的类库后的图解为:

总结
从表面上看,适配器模式很像外观模式。它们都要对别的对象进行包装并改变其呈现的接口。二者的差别在于它们如何改变接口。外观元素展现的是一个简化的接口,它并不提供额外的选择,而且有时为了方便完成常见任务它还会做出一些假定。而适配器则要把一个接口转换为另一个接口,它并不会滤除某些能力,也不会简化接口。
相关推荐:
以上是JavaScript适配器模式实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 USB转HDMI适配器在Windows 11/10上无法正常工作
Feb 19, 2024 pm 12:00 PM
USB转HDMI适配器在Windows 11/10上无法正常工作
Feb 19, 2024 pm 12:00 PM
如果您在Windows上遇到USB转HDMI适配器无法正常工作的问题,可能是因为显卡驱动程序过时或适配器本身存在问题。以下内容将帮助您解决这一困扰。修复USB转HDMI适配器在Windows11/10上无法工作使用以下解决方案修复USB转HDMI适配器在Windows10/11上无法正常工作:更新显示适配器驱动程序回滚显卡驱动程序拔下并插入USB转HDMI适配器已更新BIOS我们开始吧。1]更新显示适配器驱动程序问题可能是由于过时或损坏的显示适配器驱动程序引起的。您可以尝试从制造商的官方网站下载
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 Win7无线网络适配器不见了
Dec 23, 2023 pm 05:57 PM
Win7无线网络适配器不见了
Dec 23, 2023 pm 05:57 PM
很多用户都反馈说win7无线网络适配器消失了,遇到这种情况很可能是网卡或者网卡驱动出现了问题,我们只需要修复一下网卡驱动或者更换一个好的网卡就可以解决。win7无线网络适配器消失了1、首先右键开始按键,选择“设备管理器”2、接着我们找到“网络适配器”,右键可以选择先更新一下驱动,或者是先禁用设备再启用,也可以在这里点击“属性”3、点击属性之后,再点击上方的“驱动程序”,在这里点击“更新驱动程序”4、点击后这里再选择”自动搜索更新驱动文件“5、完成之后也可以把电脑的网络重置一下。首先还是按下win
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We






