Easyui在treegrid添加控件实例教程
最近看了一个easy感觉里面的树搞得还不错,虽然觉得让人有点不灵活的感觉,我们来说说怎么在树种添加控件效果本文主要介绍了Easyui在treegrid添加控件的实现方法,需要的朋友可以参考下,希望能帮助到大家。
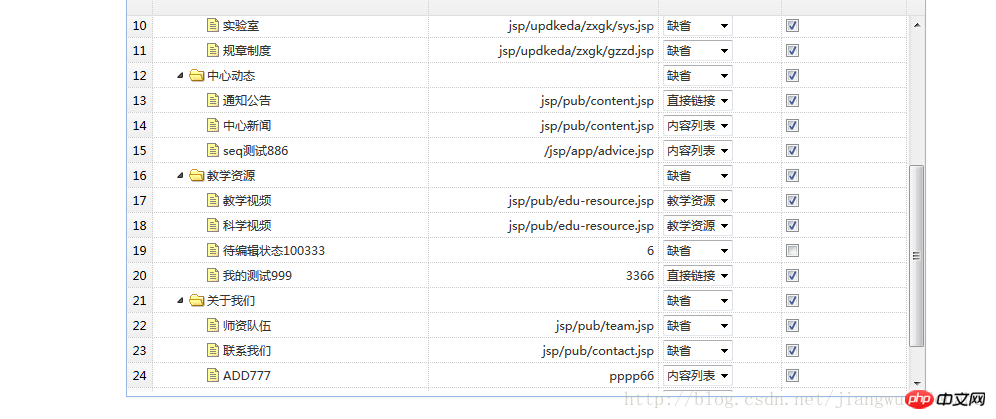
easyui 树加控件

在书中添加需要用到formatter这个属性,可以在加载的时候显示
function formatProgress(value){
//console.log(value);
if (value){
var box = value.split(",");
//console.log(box);
var boxid = box[1];
var s;
//alert(value);
if(box[0]=="显示"){
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" checked="checked">';
}else{
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" >';
}
return s;
} else {
return '';
}
}这样在加载的时候会显示控件了,如果在加载的时候控制类型可以,根据value的值进行判断select的可以这样麻烦了一点但是也可以用。
function formatProgress1(value){
console.log("formatProgress1 执行了");
console.log(value);
if (value){
var box = value.split(",");
console.log(box);
var boxid = box[1];
var s;
if(box[0]=='缺省'){
s= '<select class='+boxid+' onchange="isType()"><option selected="selected" value="0">缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='直接链接'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1" selected="selected">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='内容列表'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option selected="selected" value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='教学资源'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option selected="selected" value="3">教学资源</option></select>';
}
return s;
} else {
return '';
}
}easyui里面的东西有些还是挺灵活的,但是样式上面没有bootstrap做的好看,但是我觉树做的真心可以。
相关推荐:
jQuery中关于EasyUI的TreeGrid查询功能的实现、
关于jQuery Easyui Treegrid如何实现显示checkbox功能的实例
以上是Easyui在treegrid添加控件实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python中的SVM实例
Jun 11, 2023 pm 08:42 PM
Python中的SVM实例
Jun 11, 2023 pm 08:42 PM
Python中的支持向量机(SupportVectorMachine,SVM)是一个强大的有监督学习算法,可以用来解决分类和回归问题。SVM在处理高维度数据和非线性问题的时候表现出色,被广泛地应用于数据挖掘、图像分类、文本分类、生物信息学等领域。在本文中,我们将介绍在Python中使用SVM进行分类的实例。我们将使用scikit-learn库中的SVM模
 easyui是jquery插件吗
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件吗
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件。easyui是基于JQuery的一个前台ui界面的插件,用于帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。easyui是个完美支持HTML5网页的框架,可以帮助开发者节省网页开发的时间和规模。
 VUE3入门实例:制作一个简单的视频播放器
Jun 15, 2023 pm 09:42 PM
VUE3入门实例:制作一个简单的视频播放器
Jun 15, 2023 pm 09:42 PM
随着新一代前端框架的不断涌现,VUE3作为一个快速、灵活、易上手的前端框架备受热爱。接下来,我们就来一起学习VUE3的基础知识,制作一个简单的视频播放器。一、安装VUE3首先,我们需要在本地安装VUE3。打开命令行工具,执行以下命令:npminstallvue@next接着,新建一个HTML文件,引入VUE3:<!doctypehtml>
 学习Golang指针转换的最佳实践示例
Feb 24, 2024 pm 03:51 PM
学习Golang指针转换的最佳实践示例
Feb 24, 2024 pm 03:51 PM
Golang是一门功能强大且高效的编程语言,可以用于开发各种应用程序和服务。在Golang中,指针是一种非常重要的概念,它可以帮助我们更灵活和高效地操作数据。指针转换是指在不同类型之间进行指针操作的过程,本文将通过具体的实例来学习Golang中指针转换的最佳实践。1.基本概念在Golang中,每个变量都有一个地址,地址就是变量在内存中的位置。
 PHP 简单网络爬虫开发实例
Jun 13, 2023 pm 06:54 PM
PHP 简单网络爬虫开发实例
Jun 13, 2023 pm 06:54 PM
随着互联网的迅速发展,数据已成为了当今信息时代最为重要的资源之一。而网络爬虫作为一种自动化获取和处理网络数据的技术,正越来越受到人们的关注和应用。本文将介绍如何使用PHP开发一个简单的网络爬虫,并实现自动化获取网络数据的功能。一、网络爬虫概述网络爬虫是一种自动化获取和处理网络资源的技术,其主要工作过程是模拟浏览器行为,自动访问指定的URL地址并提取所
 Python中的VAE算法实例
Jun 11, 2023 pm 07:58 PM
Python中的VAE算法实例
Jun 11, 2023 pm 07:58 PM
VAE是一种生成模型,全称是VariationalAutoencoder,中文译作变分自编码器。它是一种无监督的学习算法,可以用来生成新的数据,比如图像、音频、文本等。与普通的自编码器相比,VAE更加灵活和强大,能够生成更加复杂和真实的数据。Python是目前使用最广泛的编程语言之一,也是深度学习的主要工具之一。在Python中,有许多优秀的机器学习和深度
 Gin框架中的验证码使用实例
Jun 23, 2023 am 08:10 AM
Gin框架中的验证码使用实例
Jun 23, 2023 am 08:10 AM
随着互联网的普及,验证码已经成为了登录、注册、找回密码等操作的必要流程。在Gin框架中,实现验证码功能也变得异常简单。本文将介绍如何在Gin框架中使用第三方库实现验证码功能,并提供示例代码供读者参考。一、安装依赖库在使用验证码之前,我们需要安装一个第三方库goCaptcha。安装goCaptcha可以使用goget命令:$goget-ugithub
 Oracle实例数量与数据库性能关系
Mar 08, 2024 am 09:27 AM
Oracle实例数量与数据库性能关系
Mar 08, 2024 am 09:27 AM
Oracle实例数量与数据库性能关系Oracle数据库是业界知名的关系型数据库管理系统之一,广泛应用于企业级的数据存储和管理中。在Oracle数据库中,实例是一个非常重要的概念。实例是指Oracle数据库在内存中的运行环境,每个实例都有独立的内存结构和后台进程,用于处理用户的请求和管理数据库的操作。实例数量对于Oracle数据库的性能和稳定性有着重要的影响。






