webpack中的hash、chunkhash、contenthash区别分享
本文主要介绍了详解webpack中的hash、chunkhash、contenthash区别,详细的介绍了hash、chunkhash、contenthash的用法和区别,有兴趣的可以了解一下,希望能帮助到大家。
hash、chunkhash、contenthash
hash一般是结合CDN缓存来使用,通过webpack构建之后,生成对应文件名自动带上对应的MD5值。如果文件内容改变的话,那么对应文件哈希值也会改变,对应的HTML引用的URL地址也会改变,触发CDN服务器从源服务器上拉取对应数据,进而更新本地缓存。但是在实际使用的时候,这几种hash计算还是有一定区别。
我们先建一个测试案例来模拟下:
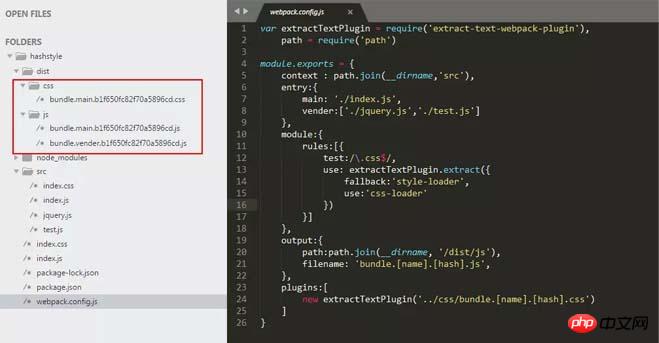
项目结构
我们的项目结构很简单,入口文件index.js,引用了index.css。然后新建了jquery.js和test.js作为公共库。
//index.js
require('./index.css')
module.exports = function(){
console.log(`I'm jack`)
var a = 12
}//index.css
.selected : {
display: flex;
transition: all .6s;
user-select: none;
background: linear-gradient(to bottom, white, black);
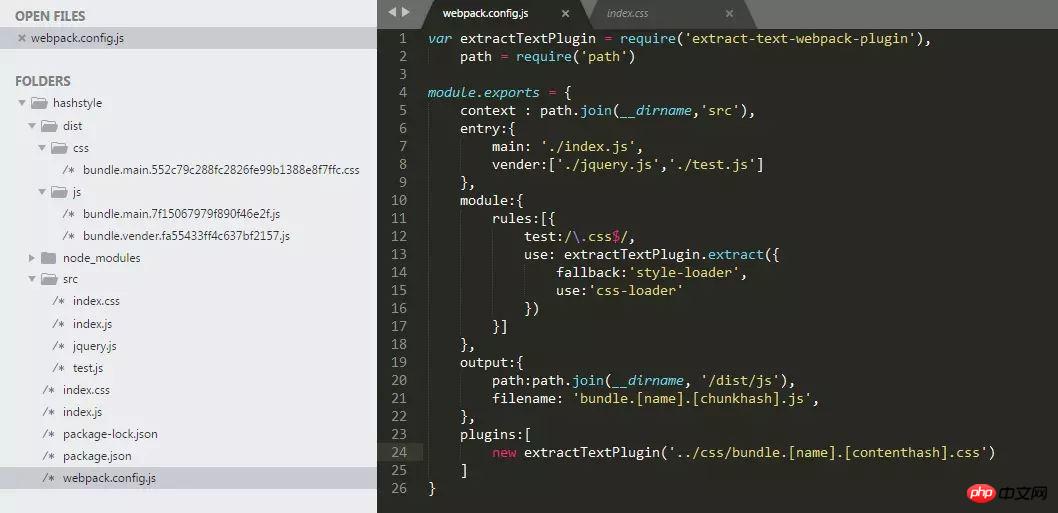
}接着我们修改webpack.config.js来模拟不同hash计算
hash
hash是跟整个项目的构建相关,只要项目里有文件更改,整个项目构建的hash值都会更改,并且全部文件都共用相同的hash值
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
context : path.join(__dirname,'src'),
entry:{
main: './index.js',
vender:['./jquery.js','./test.js']
},
module:{
rules:[{
test:/\.css$/,
use: extractTextPlugin.extract({
fallback:'style-loader',
use:'css-loader'
})
}]
},
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[hash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[hash].css')
]
}根据上面的配置,我们执行webpack命令之后,可以得到下面的结果
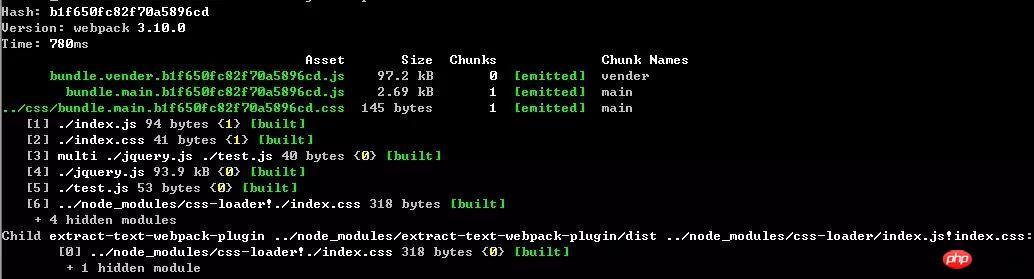
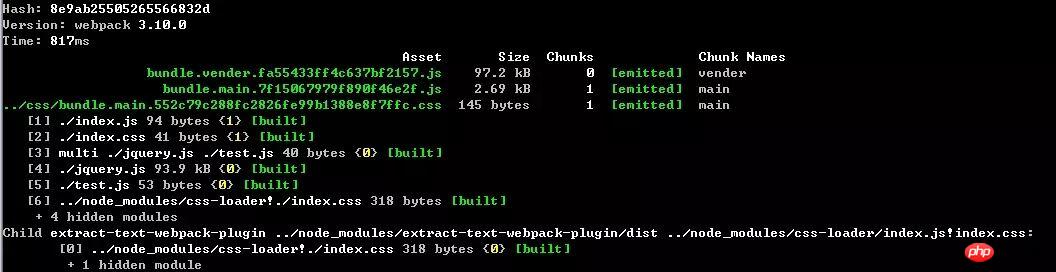
采用hash计算的执行结果1:

执行结果2:

我们可以看到构建生成的文件hash值都是一样的,所以hash计算是跟整个项目的构建相关,同一次构建过程中生成的哈希都是一样的
chunkhash
采用hash计算的话,每一次构建后生成的哈希值都不一样,即使文件内容压根没有改变。这样子是没办法实现缓存效果,我们需要换另一种哈希值计算方式,即chunkhash。
chunkhash和hash不一样,它根据不同的入口文件(Entry)进行依赖文件解析、构建对应的chunk,生成对应的哈希值。我们在生产环境里把一些公共库和程序入口文件区分开,单独打包构建,接着我们采用chunkhash的方式生成哈希值,那么只要我们不改动公共库的代码,就可以保证其哈希值不会受影响。
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
...
...
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[chunkhash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[chunkhash].css')
]
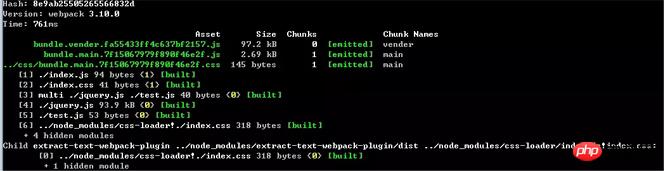
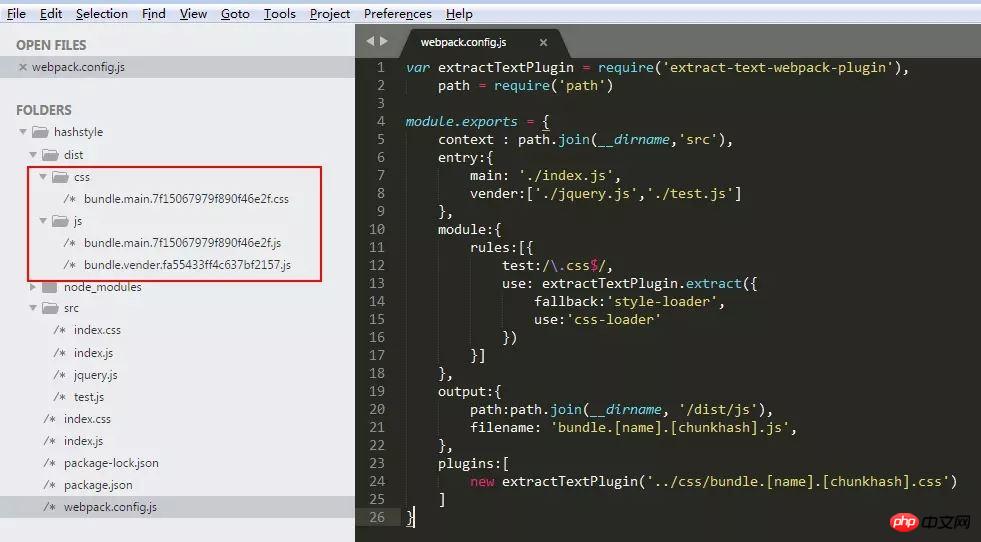
}采用chunkhash计算的执行结果1:

执行结果2:

我们可以看到,由于采用chunkhash,所以项目主入口文件Index.js及其对应的依赖文件Index.css由于被打包在同一个模块,所以共用相同的chunkhash,但是公共库由于是不同的模块,所以有单独的chunkhash。这样子就保证了在线上构建的时候只要文件内容没有更改就不会重复构建
contenthash
在chunkhash的例子,我们可以看到由于index.css被index.js引用了,所以共用相同的chunkhash值。但是这样子有个问题,如果index.js更改了代码,css文件就算内容没有任何改变,由于是该模块发生了改变,导致css文件会重复构建。
这个时候,我们可以使用extra-text-webpack-plugin里的contenthash值,保证即使css文件所处的模块里就算其他文件内容改变,只要css文件内容不变,那么不会重复构建。
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
...
...
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[chunkhash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[contenthash].css')
]
}采用contenthash计算的执行结果1:

执行结果2:

相关推荐:
详解webpack require.ensure与require AMD的区别_javascript技巧
以上是webpack中的hash、chunkhash、contenthash区别分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 VUE3入门教程:使用Webpack进行打包和构建
Jun 15, 2023 pm 06:17 PM
VUE3入门教程:使用Webpack进行打包和构建
Jun 15, 2023 pm 06:17 PM
Vue是一款优秀的JavaScript框架,它可以帮助我们快速构建交互性强、高效性好的Web应用程序。Vue3是Vue的最新版本,它引入了很多新的特性和功能。Webpack是目前最流行的JavaScript模块打包器和构建工具之一,它可以帮助我们管理项目中的各种资源。本文就为大家介绍如何使用Webpack打包和构建Vue3应用程序。1.安装Webpack
 vite和webpack的区别是什么
Jan 11, 2023 pm 02:55 PM
vite和webpack的区别是什么
Jan 11, 2023 pm 02:55 PM
区别:1、webpack服务器启动速度比vite慢;由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。2、vite热更新比webpack快;vite在HRM方面,当某个模块内容改变时,让浏览器去重新请求该模块即可。3、vite用esbuild预构建依赖,而webpack基于node。4、vite的生态不及webpack,加载器、插件不够丰富。
 如何使用PHP和webpack进行模块化开发
May 11, 2023 pm 03:52 PM
如何使用PHP和webpack进行模块化开发
May 11, 2023 pm 03:52 PM
随着Web开发技术的不断发展,前后端分离、模块化开发已经成为了一个广泛的趋势。PHP作为一种常用的后端语言,在进行模块化开发时,我们需要借助一些工具来实现模块的管理和打包,其中webpack是一个非常好用的模块化打包工具。本文将介绍如何使用PHP和webpack进行模块化开发。一、什么是模块化开发模块化开发是指将程序分解成不同的独立模块,每个模块都有自己的作
 webpack怎么将es6转成es5的模块
Oct 18, 2022 pm 03:48 PM
webpack怎么将es6转成es5的模块
Oct 18, 2022 pm 03:48 PM
配置方法:1、用导入的方法把ES6代码放到打包的js代码文件中;2、利用npm工具安装babel-loader工具,语法“npm install -D babel-loader @babel/core @babel/preset-env”;3、创建babel工具的配置文件“.babelrc”并设定转码规则;4、在webpack.config.js文件中配置打包规则即可。
 使用Spring Boot和Webpack构建前端工程和插件系统
Jun 22, 2023 am 09:13 AM
使用Spring Boot和Webpack构建前端工程和插件系统
Jun 22, 2023 am 09:13 AM
随着现代Web应用程序的复杂性不断增加,构建优秀的前端工程和插件系统变得越来越重要。随着SpringBoot和Webpack的流行,它们成为了一个构建前端工程和插件系统的完美组合。SpringBoot是一个Java框架,它以最小的配置要求来创建Java应用程序。它提供了很多有用的功能,比如自动配置,使开发人员可以更快、更容易地搭建和部署Web应用程序。W
 vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
在vue中,webpack可以将js、css、图片、json等文件打包为合适的格式,以供浏览器使用;在webpack中js、css、图片、json等文件类型都可以被当做模块来使用。webpack中各种模块资源可打包合并成一个或多个包,并且在打包的过程中,可以对资源进行处理,如压缩图片、将scss转成css、将ES6语法转成ES5等可以被html识别的文件类型。
 Webpack是什么?详解它是如何工作的?
Oct 13, 2022 pm 07:36 PM
Webpack是什么?详解它是如何工作的?
Oct 13, 2022 pm 07:36 PM
Webpack是一款模块打包工具。它为不同的依赖创建模块,将其整体打包成可管理的输出文件。这一点对于单页面应用(如今Web应用的事实标准)来说特别有用。
 深析webpack的打包流程和原理
Aug 09, 2022 pm 05:11 PM
深析webpack的打包流程和原理
Aug 09, 2022 pm 05:11 PM
Webpack 是如何实现打包的?下面本篇文章就来带大家深入了解一下Webpack 打包原理,希望对大家有所帮助!






