js导出Excel表格超出26位英文字符的解决方法ES6
下面小编就为大家带来一篇js导出Excel表格超出26位英文字符的解决方法ES6。具有很好的参考和学习js的价值。对js感兴趣的一起跟随小编过来看看吧,希望对大家有所帮助
这个需要对Excel表格的表头编码规则有所了解,目前示例代码只扩展到52个字段
/**
*json数据导入导出Excel表格示例代码
*
/
var array_utils = require('./utils-array')
var XLSX = require("xlsx");
module.exports = {
writeExcel : function (headers,data,file,callback) {
if(data.length ==0){
var obj = {}
for(var v of headers){
obj[v] = ''
}
data.push(obj)
}
_writeExcel(headers,data,file,callback)
},
/**
* 获取excel原始信息
* @param path 文件路径
*/
info : function(path){
return _info(path)
},
/**
* 格式化excel原始信息
* @param path 文件路径
*/
formate_info : function (path) {
return info_formate_info(path).formate
},
info_formate_info : function (path) {
return info_formate_info(path)
}
}
var _info = function(path) {
var k = XLSX.readFile(path, {type: 'base64'});
var result = {}
k.SheetNames.forEach(function(sheetName) {
var worksheet = k.Sheets[sheetName];
result[sheetName] = XLSX.utils.sheet_to_json(worksheet);
});
return result
}
var info_formate_info = function(path){
var info = _info(path)
var result = {}
for(var value in info){
result[value] = {}
}
for(var key_info in info ){
var array = info[key_info]
if(array_utils.isArray(array) || array.length>0){
var keys_array = Object.keys(array[0])
var obj = {}
for(var value of keys_array){
obj[value] = []
}
for( var key in obj ){
var subject_clone = JSON.parse(JSON.stringify(array))
subject_clone.filter( (v)=>{
for(var k in v){
if(k!=key){
delete v[k]
}
}
return v;
})
var subject_key_value = Array.from(array_utils.arrayQC(subject_clone),v => v[key] )
var obA = []
for(var v of subject_key_value){
var obk = {
id : null,
v : v
}
for(var ke in keys_array){
var thisIndex = keys_array.findIndex(x=>x==keys_array[ke])
var currentIndex = keys_array.findIndex(x=>x==key)
if( thisIndex < currentIndex){
try {
var thisObj = array.find(x=>x[ key ] == v )
obk[keys_array[ke]] = thisObj[ keys_array[ke] ]
}catch (e){
console.error(e)
}
}
}
obA.push(obk)
}
obj[key] = obA
}
result[key_info]= obj
}
}
return {
info : info,
formate : result
}
}
var _writeExcel = function (headers,data,file,callback) {
var _headers = headers
var _data = data;
var headers = _headers
// 为 _headers 添加对应的单元格位置
.map((v, i) => Object.assign({}, {
v: v,
position:num(i)+1
}))
// 转换成 worksheet 需要的结构
.reduce((prev, next) => Object.assign({}, prev, {[next.position]: {v: next.v}}), {});
var data = _data
.map((v, i) => _headers.map((k, j) => Object.assign({}, {
v: v[k],
position:num(j) + (i+2)
})))
// 对刚才的结果进行降维处理(二维数组变成一维数组)
.reduce((prev, next) => prev.concat(next))
// 转换成 worksheet 需要的结构
.reduce((prev, next) => Object.assign({}, prev, {[next.position]: {v: next.v}}), {});
// 合并 headers 和 data
// console.log("测试data",data)
var output = Object.assign({}, headers, data);
// 获取所有单元格的位置
var outputPos = Object.keys(output);
// 计算出范围
var ref = outputPos[0] + ':' + outputPos[outputPos.length - 1];
// 构建 workbook 对象
var wb = {
SheetNames: ['Sheet1'],
Sheets: {
'Sheet1': Object.assign({}, output, { '!ref': ref })
}
};
// 导出 Excel
XLSX.writeFileAsync( file , wb,function (err) {
callback(err)
});
}
//定位Excel位置
var num=function(i){
var n=parseInt(i+65)
if(n>90){
n=String.fromCharCode(65)+String.fromCharCode(i+39)
return n
}else {
n=String.fromCharCode(n)
return n
}
}以上这篇js导出Excel表格超出26位英文字符的解决方法ES6就是小编分享给大家的全部内容了,希望能给大家一个参考!
相关推荐:
以上是js导出Excel表格超出26位英文字符的解决方法ES6的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
如果在打开一份需要打印的文件时,在打印预览里我们会发现表格框线不知为什么消失不见了,遇到这样的情况,我们就要及时进行处理,如果你的打印文件里也出现了此类的问题,那么就和小编一起来学习下边的课程吧:excel打印表格框线消失怎么办?1、打开一份需要打印的文件,如下图所示。 2、选中所有需要的内容区域,如下图所示。 3、单击鼠标右键,选择“设置单元格格式”选项,如下图所示。 4、点击窗口上方的“边框”选项,如下图所示。 5、在左侧的线条样式中选择细实线图样,如下图所示。 6、选择“外边框”
 excel同时筛选3个以上关键词怎么操作
Mar 21, 2024 pm 03:16 PM
excel同时筛选3个以上关键词怎么操作
Mar 21, 2024 pm 03:16 PM
在日常办公中经常使用Excel来处理数据,时常遇到需要使用“筛选”功能。当我们在Excel中选择执行“筛选”时,对于同一列而言,最多只能筛选两个条件,那么,你知道excel同时筛选3个以上关键词该怎么操作吗?接下来,就让小编为大家演示一遍。第一种方法是将条件逐步添加到筛选器中。如果要同时筛选出三个符合条件的明细,首先需要逐步筛选出其中一个。开始时,可以先根据条件筛选出姓“王”的员工。然后单击【确定】,接着在筛选结果中勾选【将当前所选内容添加到筛选器】。操作步骤如下所示。 同样,再次分别执行筛选
 excel表格兼容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
excel表格兼容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
在我们日常的工作学习中,从他人处拷贝了Excel文件,打开进行内容添加或重新编辑后,再保存的有时候,有时会提示出现兼容性检查的对话框,非常的麻烦,不知道Excel软件,可不可改为正常模式呢?那么下面就由小编为大家带来解决这个问题的详细步骤,让我们一起来学习吧。最后一定记得收藏保存。1、打开一个工作表,在工作表的名称中显示多出来一个兼容模式,如图所示。2、在这个工作表中,进行了内容的修改后保存,结果总是弹出兼容检查器的对话框,很麻烦看见这个页面,如图所示。 3、点击Office按钮,点另存为,然
 excel上标应该如何设置
Mar 20, 2024 pm 04:30 PM
excel上标应该如何设置
Mar 20, 2024 pm 04:30 PM
在处理数据时,有时我们会遇到数据包含了倍数、温度等等各种符号的时候,你知道excel上标应该如何设置吗?我们在使用excel处理数据时,如果不会设置上标,这可是会让我们的很多数据在录入时就会比较麻烦。今天小编就为大家带来了excel上标的具体设置方法。1.首先,让我们打开桌面上的MicrosoftOfficeExcel文档,选择需要修改为上标的文字,具体如图所示。2.然后,点击右键,在点击后出现的菜单中,选择“设置单元格格式”选项,具体如图所示。3.接下来,在系统自动弹出来的“单元格格式”对话框
 excel中iif函数的用法
Mar 20, 2024 pm 06:10 PM
excel中iif函数的用法
Mar 20, 2024 pm 06:10 PM
大部分用户使用Excel都是用来处理表格数据的,其实Excel还有vba程序编写,这个除了专人士应该没有多少用户用过此功能,在vba编写时常常会用到iif函数,它其实跟if函数的功能差不多,下面小编给大家介绍下iif函数的用法。Excel中SQL语句和VBA代码中都有iif函数。iif函数和excel工作表中的IF函数用法相似,执行真假值判断,根据逻辑计算的真假值,返回不同结果。IF函数用法是(条件,是,否)。VBA中的IF语句和IIF函数,前者IF语句是控制语句可以根据条件执行不同的语句,后者
 excel阅读模式在哪里设置
Mar 21, 2024 am 08:40 AM
excel阅读模式在哪里设置
Mar 21, 2024 am 08:40 AM
在软件的学习中,我们习惯用excel,不仅仅是因为需要方便,更因为它可以满足多种实际工作中需要的格式,而且excel运用起来非常的灵活,有种模式是方便阅读的,今天带给大家的就是:excel阅读模式在哪里设置。1、打开电脑,然后再打开Excel应用,找到目标数据。2、要想在Excel中,设置阅读模式,有两种方式。第一种:Excel中,有大量的便捷处理方式,分布在Excel中布局中。在Excel的右下角,有设置阅读模式的快捷方式,找到十字标志的图案,点击即可进入阅读模式,在十字标志的右边有一个小的三
 PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
1、打开PPT,翻页至需要插入excel图标的页面。点击插入选项卡。2、点击【对象】。3、跳出以下对话框。4、点击【由文件创建】,点击【浏览】。5、选择需要插入的excel表格。6、点击确定后跳出如下页面。7、勾选【显示为图标】。8、点击确定即可。
 excel输入值非法如何取消限定
Mar 20, 2024 pm 02:51 PM
excel输入值非法如何取消限定
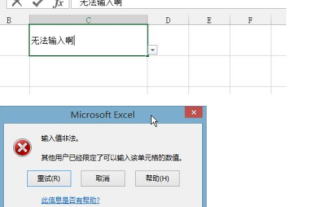
Mar 20, 2024 pm 02:51 PM
我们在处理数据、表格、图表等等各种工作都会用到MicrosoftOfficeExcel,但在使用MicrosoftOfficeExcel时,有时我们会发现无法输入内容了,提示我们“输入值非法”。你知道excel输入值非法如何取消限定吗?让小编来为大家演示一遍。首先,让我们仔细观察案发现场的高清图片。当我们在C1单元格输入内容时,只需按下回车键,就会看到上述提示。 2.取消之后回到电子表格页面,选中C1单元格,此时可能有些人会发现C1单元格的右下角有一个下拉的小三角符号,如图所示,其实问题就处在






