实例详解用vue封装插件并发布到npm
本文主要介绍了用vue封装插件并发布到npm的方法步骤,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
一、基于vue的国家区号列表
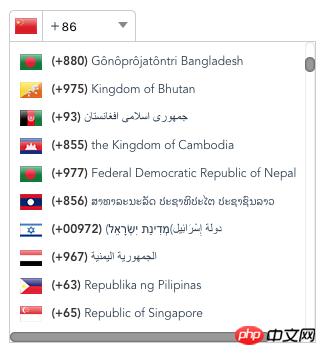
vue-flag-list包含了大部分国家的区号,点击右边的三角形展开列表可以选择国家区号,若列表中没有区号,也可以自己输入区号。

全球区号列表
1.1 初始化组件
用的是vue-cli来初始化组件,虽然有很多东西不需要,因为对这个比较熟悉,所以还是按照这个步骤来。
vue init webpack vue-flag-list cd vue-flag-list cnpm install npm run dev
1.2 根据自己的需求,实现具体功能,我的主要功能写在vue-flag-list.vue组件中。
<template>
<p id="flag">
...
</p>
</template>
<script>
export default {
name: 'vue-flag-list',
...
}
</script>
<style scoped>
...
</style>功能写好后,修改package.json等配置文件,为打包发布做准备
1.3 添加index.js
import flagComponent from './Vue-Flag-List.vue'
const VueFlagList = {
install: function (Vue) {
if (typeof window !== 'undefined' && window.Vue) {
Vue = window.Vue
}
Vue.component('VueFlagList', flagComponent)
}
}
export default VueFlagList1.4 修改配置文件
1.4.1 package.json
{
"name": "vue-flag-list",
"version": "1.0.0",
"description": "A vue plugin for entering and selecting area code",
"author": "guimin",
// 因为组件包是公用的,所以private为false
"private": false,
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
"main": "dist/vue-flag-list.min.js",
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},
// 指定代码所在的仓库地址
"repository": {
"type": "git",
"url": "git+https://github.com/linmoer/vue-flag-list.git"
},
// 指定打包之后,包中存在的文件夹
"files": [
"dist",
"src"
],
// 指定关键字
"keywords": [
"vue",
"flag",
"code",
"flag code"
],
"license": "MIT", //开源协议
// 项目官网的url
"homepage": "https://github.com/linmoer/vue-flag-list#readme",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
...
},
"engines": {...},
"browserslist": [...]
}1.4.2 .gitignore 文件
因为要用dist文件夹,所以在.gitignore文件中把dist/去掉。
1.4.3 webpack.prod.conf.js 文件
为了支持多种使用场景,我们需要选择合适的打包格式。常见的打包格式有 CMD、AMD、UMD,CMD只能在 Node 环境执行,AMD 只能在浏览器端执行,UMD 同时支持两种执行环境。显而易见,我们应该选择 UMD 格式。Webpack 中指定输出格式的设置项为 output.libraryTarget,其支持的格式有:
“var” - 以一个变量形式输出: var Library = xxx (default);
“this” - 以 this 的一个属性输出: this[“Library”] = xxx;
“commonjs” - 以 exports 的一个属性输出:exports[“Library”] = xxx;
“commonjs2” - 以 module.exports 形式输出:module.exports = xxx;
“amd” - 以 AMD 格式输出;
“umd” - 同时以 AMD、CommonJS2 和全局属性形式输出。
以下是 webpack.prod.conf.js 中 output 设置的示例:
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: '',
filename: 'vue-flag-list.min.js',
library: 'VueFlagList',
libraryTarget: 'umd',
umdNamedDefine: true
},Vue 是组件库的外部依赖。组件库的使用者会自行导入 Vue,打包的时候,不应该将 Vue 打包进组件库。但是,如果你将打包后的组件库以

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 小红书怎么发布作品 小红书怎么发布文章和图片
Mar 22, 2024 pm 09:21 PM
小红书怎么发布作品 小红书怎么发布文章和图片
Mar 22, 2024 pm 09:21 PM
小红书你们可以查看到各种的内容,为你带来多样的帮助,让你发现更美好的生活,你有什么想要分享的话,也是可以在这里发布的,让大家都可以看一看,同时还能够为自己带来收益,非常的划算,有不懂怎么在这里发作品的,都可以查看教程,每天都可以使用这个软件,发布各种内容,帮助大家们更好的使用起来,有需要的都不要错过了! 1、打开小红书,点击下方加号图标。 2、这里有【视频】【图片】【实况图】选择;选择想要发布的内容点击勾选。 3、在内容编辑页选择【下一步】。 4、输入您想要发布的文字内容点击【发布笔
 为什么小红书发布不了作品视频?它要怎么发布自己的作品?
Mar 21, 2024 pm 06:36 PM
为什么小红书发布不了作品视频?它要怎么发布自己的作品?
Mar 21, 2024 pm 06:36 PM
随着社交媒体的迅速发展,短视频平台已成为许多用户展示自我、分享生活的主要渠道。在小红书发布作品视频时,许多用户可能会遇到各种问题。本文将讨论可能导致小红书作品视频发布失败的原因,并提供正确的发布方法。一、为什么小红书发布不了作品视频?小红书平台偶尔会发生系统故障,可能是由于系统维护或升级等原因造成的。在这种情况下,用户可能会遇到无法发布作品视频的问题。用户需要耐心等待平台恢复正常后再尝试发布。网络连接不稳定或速度缓慢可能会妨碍用户在小红书上发布作品视频。用户应当确认自己的网络环境,确保连接稳定且
 为什么小红书发布不出去?小红书发布内容无法展示怎么办?
Mar 21, 2024 pm 07:47 PM
为什么小红书发布不出去?小红书发布内容无法展示怎么办?
Mar 21, 2024 pm 07:47 PM
小红书作为一款生活方式分享平台,吸引了大量用户在此分享生活点滴、种草商品。不少用户反映,自己的发布内容无法展示,这究竟是怎么回事呢?本文将分析可能导致小红书发布不出去的原因,并给出解决办法。一、为什么小红书发布不出去?小红书执行严格的社区准则,对于发布广告、垃圾信息、低俗内容等行为持零容忍态度。如果用户的内容违反规定,系统会进行拦截,导致内容无法展示。小红书要求用户发布高质量、有价值的内容,内容需要具有独特性和新意。如果内容过于普通、缺乏创新,可能无法通过审核,从而无法在平台上展示。3.账号异常
 PyCharm新手指南:全面了解插件安装!
Feb 25, 2024 pm 11:57 PM
PyCharm新手指南:全面了解插件安装!
Feb 25, 2024 pm 11:57 PM
PyCharm是一款功能强大且受欢迎的Python集成开发环境(IDE),提供了丰富的功能和工具,使得开发者们可以更加高效地编写代码。而PyCharm的插件机制更是其功能扩展的利器,通过安装不同的插件,可以为PyCharm增加各种功能和定制化的特性。因此,对于PyCharm新手来说,了解并熟练安装插件是至关重要的。本文将为你详细介绍PyCharm插件安装的全
 小红书几点发布效果最好?它从哪里发布流量推荐最多?
Mar 21, 2024 pm 08:11 PM
小红书几点发布效果最好?它从哪里发布流量推荐最多?
Mar 21, 2024 pm 08:11 PM
在当今的社交网络时代,小红书已经成为年轻人分享生活、获取资讯的重要平台。许多用户希望通过在小红书上发布内容,吸引更多的关注和流量。那么,什么时间发布内容效果最好呢?本文将详细探讨小红书发布时间的选择以及流量推荐最多的发布位置。一、小红书几点发布效果最好?小红书发布内容的最佳时机通常是在用户活跃度较高的时间段。根据小红书用户的特点和行为习惯,有几个时间段是比较适宜的。在晚上7点到9点这个时间段,大多数用户已经下班回到家,开始使用手机浏览内容,寻找放松和娱乐。因此,在这个时段发布的内容更有可能引起用
 小红书发布怎么删除?发布删除怎么恢复?
Mar 21, 2024 pm 05:10 PM
小红书发布怎么删除?发布删除怎么恢复?
Mar 21, 2024 pm 05:10 PM
小红书作为一家流行的社交电商平台,吸引了大量用户分享生活点滴和购物心得。有时候我们可能会不经意发布一些不合适的内容,这时候需要及时删除,这样可以更好地维护个人形象或者遵守平台规定。一、小红书发布怎么删除?1.登录小红书账号,进入个人主页。2.在个人主页下方,找到“我的创作”选项,点击进入。3.在“我的创作”页面,你可以看到所有发布的内容,包括笔记、视频等。4.找到需要删除的内容,点击右侧的“...”按钮。5.在弹出的菜单中,选择“删除”选项。6.确认删除后,该条内容将从你的个人主页和公共页面消失
 小红书app如何进行发布作品呢 小红书app五分钟发布作品的教程
Mar 12, 2024 pm 05:10 PM
小红书app如何进行发布作品呢 小红书app五分钟发布作品的教程
Mar 12, 2024 pm 05:10 PM
小红书app如何进行发布作品呢?很多的小伙伴们都知道在这款软件里面有着大量的创作作品以及强大的交友圈子。对于刚接触这款软件的用户们估计还不知道怎么进行发布作品吧,让更多的人去观看另一面的你。如果你还不知道怎么去发布里面的作品,那就赶紧参考一下又本站中的小编所推荐的小红书app五分钟发布作品的教程。小红书app五分钟发布作品的教程 1.点击【三】 如图所示,点击左上方红箭头所指的【三】。 2.点击【创作中心】 如图所示,点击红箭头所指的【创作中心】。 3.点击【去发布】 如图所示,
 如何发布小红书视频作品?发视频要注意什么?
Mar 23, 2024 pm 08:50 PM
如何发布小红书视频作品?发视频要注意什么?
Mar 23, 2024 pm 08:50 PM
随着短视频平台的兴起,小红书成为了许多人分享生活、表达自我、获取流量的平台。在这个平台上,发布视频作品是一种非常受欢迎的互动方式。那么,如何发布小红书视频作品呢?一、如何发布小红书视频作品?首先,确保准备好一段适合分享的视频内容。你可以利用手机或其他摄像设备进行拍摄,需要注意画质和声音的清晰度。2.剪辑视频:为了让作品更具吸引力,可以对视频进行剪辑。可以使用专业的视频剪辑软件,如抖音、快手等,添加滤镜、音乐、字幕等元素。3.选择封面:封面是吸引用户点击的关键,选择一张清晰、有趣的图片作为封面,让






