本文主要介绍了jQueryeasyui 中使用datetimebox 取两个日期间相隔的天数,需要的朋友参考下吧,希望能帮助到大家。
功能需求如下:
1) 使用 datetimebox 日期控件, 选择开始日期 startdate, 结束日期 leavedate ,然后求两日期间相隔天数 numdays ;
2) 天数 x 补助 = 包干费用; (numdays * allowance = def11 )
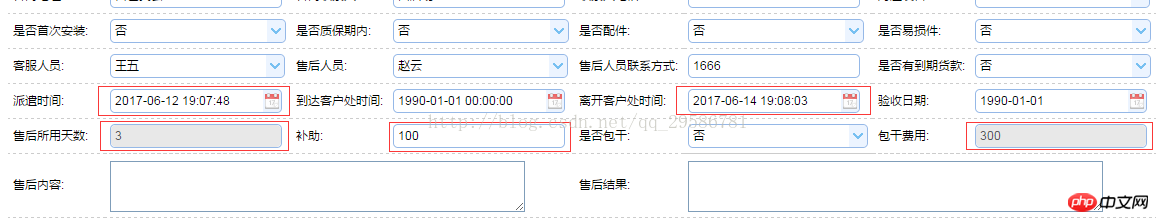
下面是效果图:

一. form 表单:开始时间,结束时间两个都使用 onChange 事件;
<td>派遣时间:</td> <td><input class="easyui-datetimebox" id="startdate" name="startdate" data-options="onChange:onSelectT" /></input></td> <td>离开客户处时间:</td> <td><input class="easyui-datetimebox" id="leavedate" name="leavedate" data-options="onChange:onSelectT" /></input></td> <td>售后所用天数:</td> <td><input class="easyui-numberbox" id="numdays" name="numdays" data-options="onChange:onSelectT" precision="0" min="0" readonly ="readonly"/></input> </td> <td>补助:</td> <td><input name="allowance" id="allowance" class="easyui-numberbox" precision="0" min="0"></td> <td>包干费用:</td> <td><input name="def11" id="def11" class="easyui-numberbox" precision="0" min="0" readonly ="readonly"></td>
二.计算相隔天数
//计算日期方法:
function onSelectT(d) {
var sd = $('#startdate').datebox('getValue').replace(/-/g, '/'), ed = $('#leavedate').datebox('getValue').replace(/-/g, '/');
if (sd != '' && ed != '') {
if (sd > ed) {
$.messager.alert('警告','结束时间要 大于 开始时间','warning');
} else {
var totalMS = new Date(ed).getTime() - new Date(sd).getTime();//得到相差的毫秒数
day = Math.ceil(totalMS / 1000 / 24 / 60 / 60);//得到相差天数,不满一天不算一天将Math.ceil改为Math.floor
$("#numdays").numberbox("setValue", day); //所用天数 */
}
}
}三.计算费用
$(function() {
//(根据 售后天数 *补助)计算包干费用
$("input",$("#allowance").next("span")).blur(function(){//鼠标离开 '补助' 栏后,触发
var adays =$("#numdays").numberbox('getValue');//天数
var abz =$("#allowance").numberbox('getValue');//补助
var abaogan = adays * abz;//(售后天数*补助=包干费用)
$("#def11").numberbox('setValue', abaogan);//包干费用
});
})接下来是应用 (一些需要注意的细节):
(1)定义全局变量 day
var day = 0;//默认为 day = 0
(2)添加方法();
function addMethod() {
initialise(); //调用初始化函数
onSelectT();//计算相隔时间天数
day = 0;// .form("clear");方法不能成功清除上次缓存。所以在添加方法中重新声明 day = 0,作用是第二次点击添加时,将上次的天数重置为 0 天,
<span style="white-space:pre"> </span>替代 .form("clear");
$('#editWindow').dialog('open').dialog('center').dialog('setTitle', '添加派遣单信息');
$('#eidtform').form("clear");
$("#allowance").numberbox("setValue", 0); //补助
$("#numdays").numberbox("setValue", 0); //添加默认塞值 (所用天数)
$("#def11").numberbox("setValue", 0); //包干费用
$('#editWindow').window("open");
}相关推荐:
jQuery EasyUI API 中文文档 DateTimeBox日期时间框_jquery
以上是jQuery easyui 中使用datetimebox 取两个日期间相隔天数的方法的详细内容。更多信息请关注PHP中文网其他相关文章!




