EasyUI Datebox 日期验证之开始日期小于结束时间实例分享
本文主要介绍了EasyUI Datebox 日期验证之开始日期小于结束时间,需要的朋友可以参考下,希望能帮助到大家。
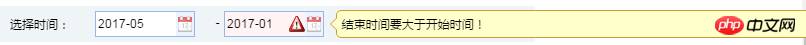
效果

创建建日期框
<p style="width:65px;"><label>选择时间:</label></p> <p style="width:100px;" id="StartsTime"> <p class="easyui-datebox" name="data" id="StartDate" style="height:26px;width:100px "></p> </p> <pstyle="width:110px;" id="EndTime"> - <p class="easyui-datebox" type="text" name="data" id="EndDate" style="height:26px;width:100px " validType="end"></p> </p>
自定义easyui验证
//验证开始时间小于结束时间
$.extend($.fn.validatebox.defaults.rules, {
end: {
validator: function (value, param) {
var startDate = $("#StartsTime input").val();
var startTmp = new Date(startDate.replace(/-/g, "/"));
var endTmp = new Date(value.replace(/-/g, "/"));
return startTmp <= endTmp;
},
message: '结束时间要大于开始时间!'
}
})相关推荐:
jQuery EasyUI API 中文文档 - DateBox日期框
jQuery EasyUI API 中文文档 - DateBox日期框_PHP教程
以上是EasyUI Datebox 日期验证之开始日期小于结束时间实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 easyui是jquery插件吗
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件吗
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件。easyui是基于JQuery的一个前台ui界面的插件,用于帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。easyui是个完美支持HTML5网页的框架,可以帮助开发者节省网页开发的时间和规模。
 从零开始理解Golang泛型
Mar 18, 2024 pm 05:21 PM
从零开始理解Golang泛型
Mar 18, 2024 pm 05:21 PM
Golang是一种开源的编程语言,由Google设计开发,并于2009年首次发布。作为一门现代化的语言,Golang一直以其简洁、高效的特点受到开发者的喜爱。然而,直到最近,Golang一直被人诟病缺乏泛型支持。泛型是一种编程语言的特性,能够编写出具有通用性的代码,以便于支持不同类型的数据。在Golang社区中,对于Golang何时会实现泛型功能一直存在争议
 使用jQuery EasyUI创建现代化的网页界面
Feb 23, 2024 pm 10:18 PM
使用jQuery EasyUI创建现代化的网页界面
Feb 23, 2024 pm 10:18 PM
利用jQueryEasyUI打造现代化网页界面在当今互联网的快速发展中,网页设计变得越来越重要。为了吸引用户、提升用户体验以及展现专业性,设计一个现代化的网页界面至关重要。为了实现这一目标,我们可以利用jQueryEasyUI这个优秀的前端框架来简化开发过程。下面将介绍如何利用jQueryEasyUI打造现代化网页界面,并提供一些具体的代码示例。什么是
 使用PHP和jQuery EasyUI开发一个高效的后台管理系统
Jun 27, 2023 pm 01:21 PM
使用PHP和jQuery EasyUI开发一个高效的后台管理系统
Jun 27, 2023 pm 01:21 PM
随着互联网的发展,越来越多的企业需要开发一个高效的后台管理系统来管理和处理数据,为企业的发展提供有力的支持。在这样的背景下,PHP和jQueryEasyUI成为了非常流行的开发技术。PHP是一种广泛应用的服务器端脚本语言,具有开源、跨平台、易学易用等优点,并且拥有丰富的函数库和大量的开源框架,可以快速地搭建一个高效的后台管理系统。而jQueryEasyU
 探索jQuery EasyUI的网页设计灵感和技巧
Feb 25, 2024 pm 09:12 PM
探索jQuery EasyUI的网页设计灵感和技巧
Feb 25, 2024 pm 09:12 PM
jQueryEasyUI是一个基于jQuery的用户界面插件框架,它提供了丰富的易用的界面组件和插件,可以帮助开发者快速构建美观且功能强大的网页。在本文中,我们将探讨通过使用jQueryEasyUI带来的网页设计灵感与技巧,并给出具体的代码示例。1.响应式布局响应式设计是现代网页设计的重要趋势,它可以使网页在不同设备上呈现最佳的用户体验。jQuery
 Golang初探:探索之路开始
Feb 24, 2024 pm 02:39 PM
Golang初探:探索之路开始
Feb 24, 2024 pm 02:39 PM
【Golang简介:一切从这里开始】Golang,也被称为Go语言,是一种由Google开发的开源编程语言。自2007年开始设计,2009年正式发布,Golang以其出色的性能、简洁的语法和强大的工具链迅速赢得开发者们的青睐。作为一门静态类型、编译型的语言,Golang拥有高效的并发支持、内置垃圾回收器以及丰富的标准库,使得它成为了许多项目的首选语言。接下来
 推荐易于操作的jQuery EasyUI插件
Feb 25, 2024 pm 09:33 PM
推荐易于操作的jQuery EasyUI插件
Feb 25, 2024 pm 09:33 PM
jQuery是一款流行的JavaScript框架,广泛应用于Web开发中,而jQueryEasyUI是基于jQuery开发的一套简单易用的UI插件库。本文将介绍几款优秀的jQueryEasyUI插件,并给出具体的代码示例,帮助大家更快上手使用这些插件。1.DataGrid(数据表格)DataGrid是一个表格展示数据的插件,支持数据的加载、排序、筛选等
 创建交互式网页的方法:利用jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
创建交互式网页的方法:利用jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
如何使用jQueryEasyUI创建交互式网页?在现代网页设计中,交互式网页已经成为吸引用户和提升用户体验的关键因素之一。为了实现交互式网页的设计,开发人员需要利用各种技术和工具来实现用户与网页的互动。其中,jQueryEasyUI作为一个强大的开源JavaScript库,提供了丰富的UI组件和强大的交互功能,能够帮助开发人员快速构建出漂亮、功能丰富的交






