layui导航栏实例分享
本文主要为大家详细介绍了layui导航栏效果的实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航与面包屑</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<fieldset class="layui-elem-field layui-field-title">
<legend>水平导航菜单</legend>
</fieldset>
<ul class="layui-nav">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this">
<a href="javascript:;">产品</a>
<dl class="layui-nav-child">
<dd><a href="">选项1</a></dd>
<dd><a href="">选项2</a></dd>
<dd><a href="">选项3</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd class="layui-this"><a href="">选中项</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>垂直导航菜单</legend>
</fieldset>
<ul class="layui-nav layui-nav-tree" lay-filter="demo">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项一</a></dd>
<dd><a href="javascript:;">选项二</a></dd>
<dd><a href="javascript:;">选项三</a></dd>
<dd><a href="">跳转项</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>侧边固定导航菜单</legend>
</fieldset>
<ul class="layui-nav layui-nav-tree site-demo-nav" lay-filter="demo">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项一</a></dd>
<dd><a href="javascript:;">选项二</a></dd>
<dd><a href="javascript:;">选项三</a></dd>
<dd><a href="">跳转项</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>默认面包屑</legend>
</fieldset>
<span class="layui-breadcrumb">
<a href="/">首页</a>
<a href="/demo/">演示</a>
<a><cite>导航元素</cite></a>
</span>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>自定义分隔符的面包屑</legend>
</fieldset>
<span class="layui-breadcrumb" lay-separator="—">
<a href="">首页</a>
<a href="">国际新闻</a>
<a href="">亚太地区</a>
<a><cite>正文</cite></a>
</span>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>还可以用于门户频道的面包屑</legend>
</fieldset>
<span class="layui-breadcrumb" lay-separator="|">
<a href="">娱乐</a>
<a href="">八卦</a>
<a href="">体育</a>
<a href="">搞笑</a>
<a href="">视频</a>
<a href="">游戏</a>
<a href="">综艺</a>
</span>
<script src="layui/layui.js" charset="utf-8"></script>
<script>
layui.use('element', function(){
var element = layui.element(); //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem){
//console.log(elem)
layer.msg(elem.text());
});
});
</script>
</body>
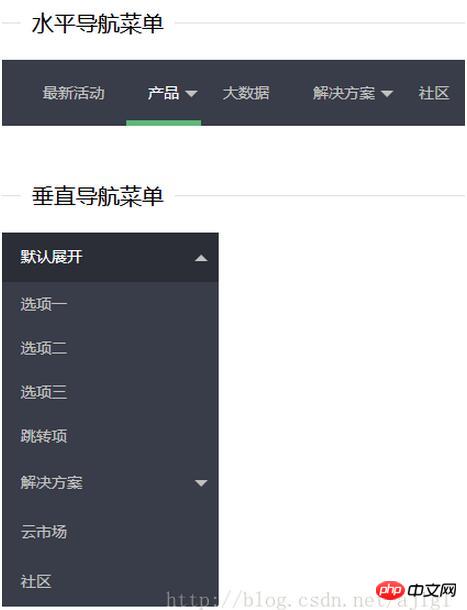
</html>效果图:

相关推荐:
以上是layui导航栏实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 网易云音乐怎么分享到微信朋友圈_网易云音乐分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
网易云音乐怎么分享到微信朋友圈_网易云音乐分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
1、首先我们进入到网易云音乐中,然后在软件首页界面中,点击进入到歌曲的播放界面中。2、然后在歌曲播放界面中,找到右上方的分享功能按钮,如下图红框所示位置,点击选择分享的渠道;在分享渠道中,点击底部的“分享至”选项,然后选择第一个“微信朋友圈”,即可将内容分享至微信朋友圈。
 layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui 登录页面跳转设置步骤:添加跳转代码:在登录表单提交按钮点击事件中添加判断,成功登录后通过 window.location.href 跳转到指定页面。修改 form 配置:在 lay-filter="login" 的 form 元素中添加 hidden 输入字段,name 为 "redirect",value 为目标页面地址。
 layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui 提供了多种获取表单数据的方法,包括直接获取表单所有字段数据、获取单个表单元素值、使用 formAPI.getVal() 方法获取指定字段值、将表单数据序列化并作为 AJAX 请求参数,以及监听表单提交事件获取数据。
 百度网盘怎么分享文件给好友
Mar 25, 2024 pm 06:52 PM
百度网盘怎么分享文件给好友
Mar 25, 2024 pm 06:52 PM
近期,百度网盘安卓客户端迎来了全新的8.0.0版本,这一版本不仅带来了众多变化,还增添了诸多实用功能。其中,最为引人注目的便是文件夹共享功能的增强。现在,用户可以轻松邀请好友加入,共同分享工作和生活中的重要文件,实现更加便捷的协作与共享。那么究竟该如何分享给好友自己需要分享的文件呢,下文中本站小编就将为大家带来详细内容介绍,希望能帮助到大家!1)打开百度云APP,首先点击在首页中选择相关的文件夹,然后再点击界面右上角的【...】图标;(如下图)2)随后点击“共享成员”一栏中的【+】,最后在勾选所
 layui如何实现自适应
Apr 26, 2024 am 03:00 AM
layui如何实现自适应
Apr 26, 2024 am 03:00 AM
通过使用layui框架的响应式布局功能,可以实现自适应布局。步骤包括:引用layui框架。定义自适应布局容器,设置layui-container类。使用响应式断点(xs/sm/md/lg)隐藏特定断点下的元素。利用网格系统(layui-col-)指定元素宽度。通过偏移量(layui-offset-)创建间距。使用响应式实用工具(layui-invisible/show/block/inline)控制元素的可见性和显示方式。
 layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui与Vue的区别主要体现在功能和关注点上。layui专注于快速开发UI元素,提供预制组件简化页面构建;而Vue是一个全栈框架,注重数据绑定、组件化开发和状态管理,更适合构建复杂应用程序。 layui学习简单,适合快速构建页面;Vue学习曲线陡峭,但有助于构建可扩展和易维护的应用程序。根据项目需求和开发者技能水平,可以选择合适的框架。
 layui怎么传数据
Apr 26, 2024 am 03:39 AM
layui怎么传数据
Apr 26, 2024 am 03:39 AM
使用 layui 传输数据的方法如下:使用 Ajax:创建请求对象,设置请求参数(URL、方法、数据),处理响应。使用内置方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等内置方法简化数据传输。
 layui是什么意思啊
Apr 04, 2024 am 04:33 AM
layui是什么意思啊
Apr 04, 2024 am 04:33 AM
layui是一个前端UI框架,它提供了丰富的UI组件、工具和功能,帮助开发人员快速构建现代化、响应式和交互式Web应用程序,特点包括:灵活轻量、模块化设计、丰富的组件、强大的工具和易于定制。它广泛应用于各种Web应用程序的开发中,包括管理系统、电商平台、内容管理系统、社交网络和移动端应用。






