本文主要为大家详细介绍了layui前段框架分页效果的实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分页</title>
<link rel="stylesheet" href="layui/css/layui.css" >
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>开门见山 : 默认分页</legend>
</fieldset>
<p id="demo1"></p>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>开启 URL hash</legend>
</fieldset>
<p id="demo5"></p>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>是时候看一下完整功能了!</legend>
</fieldset>
<p id="demo7"></p>
<script src="layui/layui.js"></script>
<script>
layui.use(['laypage', 'layer'], function(){
var laypage = layui.laypage
,layer = layui.layer;
laypage({
cont: 'demo1'
,pages: 100 //总页数
,groups: 5 //连续显示分页数
});
laypage({
cont: 'demo5'
,pages: 100
,curr: location.hash.replace('#!fenye=', '') //获取hash值为fenye的当前页
,hash: 'fenye' //自定义hash值
});
laypage({
cont: 'demo7'
,pages: 100
,skip: true
});
});
</script>
</body>
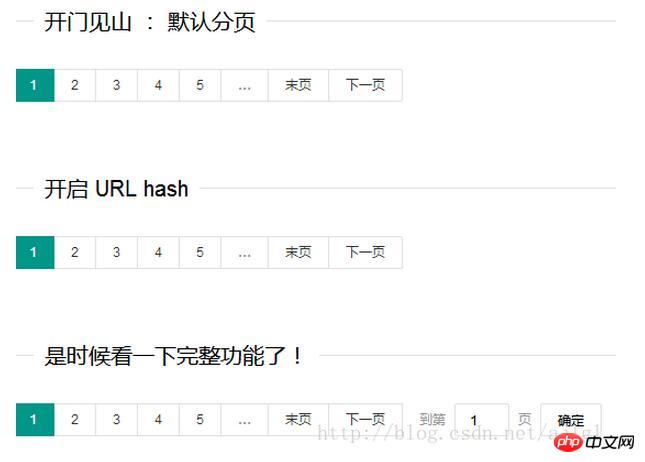
</html>效果图:

相关推荐:
以上是layui分页效果实现代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!




