jquery.uploadifive插件如何正确上传限制图片或文件大小
本文主要和大家分享jquery.uploadifive插件如何正确上传限制图片或文件大小,其实jQuery.uploadifive插件可以很好的解决上传限制图片或文件大小问题,具体实例代码如下。
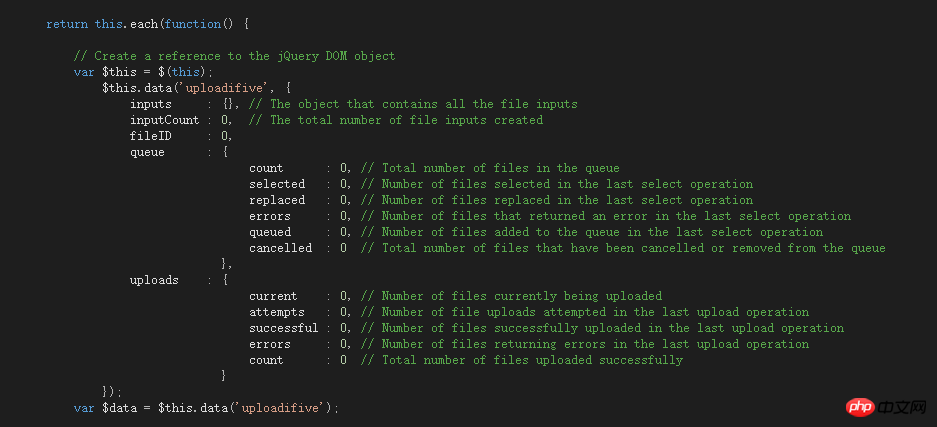
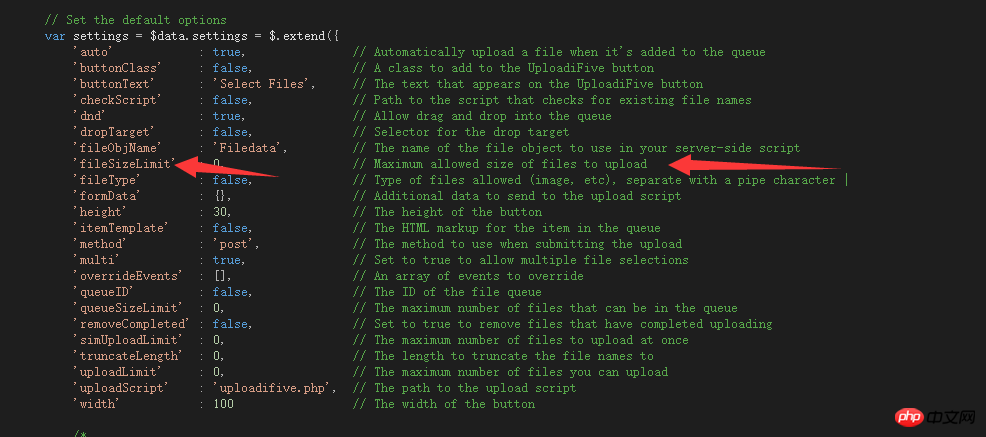
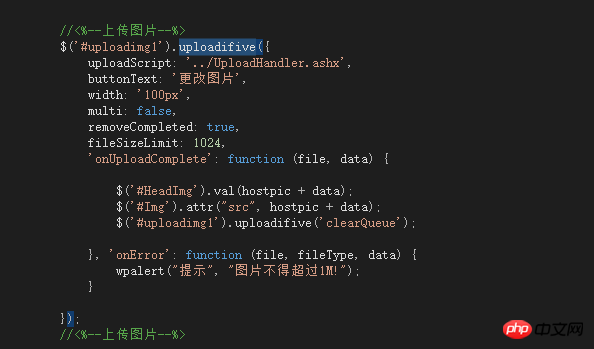
jQuery.uploadifive插件可以很好的解决上传限制图片或文件大小问题,具体方法如下所示:



插件是可以用 但遇到问题如何提示是否超过限制呢
没办法研究插件js 发现网上给的提示这个插件里竟然没有没有没有....
好吧 我就把onError拿出来看返回值 呵呵了
对了 使用该插件要引用
<script src="js/jquery-1.11.0.min.js"></script> <script src="../bootstrap/js/jquery.uploadifive.js"></script>
相关推荐:
以上是jquery.uploadifive插件如何正确上传限制图片或文件大小的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在FastAPI中实现文件上传和处理
Jul 28, 2023 pm 03:01 PM
如何在FastAPI中实现文件上传和处理
Jul 28, 2023 pm 03:01 PM
如何在FastAPI中实现文件上传和处理FastAPI是一个现代化的高性能Web框架,简单易用且功能强大,它提供了原生支持文件上传和处理的功能。在本文中,我们将学习如何在FastAPI框架中实现文件上传和处理的功能,并提供代码示例来说明具体的实现步骤。首先,我们需要导入需要的库和模块:fromfastapiimportFastAPI,UploadF
 Win10电脑上传速度慢怎么解决
Jul 01, 2023 am 11:25 AM
Win10电脑上传速度慢怎么解决
Jul 01, 2023 am 11:25 AM
Win10电脑上传速度慢怎么解决?我们在使用电脑的时候可能会觉得自己电脑上传文件的速度非常的慢,那么这是什么情况呢?其实这是因为电脑默认的上传速度为20%,所以才导致上传速度非常慢,很多小伙伴不知道怎么详细操作,小编下面整理了win11格式化c盘操作步骤,如果你感兴趣的话,跟着小编一起往下看看吧! Win10上传速度慢的解决方法 1、按下win+R调出运行,输入gpedit.msc,回车。 2、选择管理模板,点击网络--Qos数据包计划程序,双击限制可保留带宽。 3、选择已启用,将带
 如何在QQ音乐上传歌词
Feb 23, 2024 pm 11:45 PM
如何在QQ音乐上传歌词
Feb 23, 2024 pm 11:45 PM
随着数字化时代的到来,音乐平台成为人们获取音乐的主要途径之一。然而,有时候我们在听歌的时候,发现没有歌词是一件十分困扰的事情。很多人都希望在听歌的时候能够显示歌词,以便更好地理解歌曲的内容和情感。而QQ音乐作为国内最大的音乐平台之一,也为用户提供了上传歌词的功能,使得用户可以更好地享受音乐的同时,感受到歌曲的内涵。下面将介绍一下在QQ音乐上如何上传歌词。首先
 酷狗上传自己的音乐的简单步骤
Mar 25, 2024 pm 10:56 PM
酷狗上传自己的音乐的简单步骤
Mar 25, 2024 pm 10:56 PM
1、打开酷狗音乐,点击个人头像。2、点击右上角设置的图标。3、点击【上传音乐作品】。4、点击【上传作品】。5、选择歌曲,然后点击【下一步】。6、最后点击【上传】即可。
 如何提升电脑上传速度
Jan 15, 2024 pm 06:51 PM
如何提升电脑上传速度
Jan 15, 2024 pm 06:51 PM
上传速度变得非常慢?相信这是很多朋友用电脑上传东西时候都会遇到的一个问题,在使用电脑传送文件的时候如果遇到网络不稳定,上传的速度就会很慢,那么应该怎么提高网络上传速度呢?下面,小编将电脑上传速度慢的处理方法告诉大家。说到网络速度,我们都知道打开网页的速度,下载速度,其实还有一个上传速度也非常关键,特别是一些用户经常需要上传文件到网盘的,那么上传速度快无疑会给你省下不少时间,那么上传速度慢怎么办?下面,小编给大伙带来了电脑上传速度慢的处理图文。电脑上传速度慢怎么解决点击“开始--运行”或者“窗口键
 电脑怎么拍照上传
Jan 16, 2024 am 10:45 AM
电脑怎么拍照上传
Jan 16, 2024 am 10:45 AM
电脑只要安装了摄像头就可以进行拍照,但是有些用户还不知道该怎么拍照上传,现在就给大家具体介绍一下电脑拍照的方法,这样用户得到图片之后想上传到哪里都可以了。电脑怎么拍照上传一、Mac电脑1、打开访达,再点击左边的应用程序。2、打开后点击相机应用。3、点击下方的拍照按钮就可以了。二、Windows电脑1、打开下方搜索框,输入相机。2、接着打开搜索到的应用。3、再点击旁边的拍照按钮就可以了。
 如何通过PHP快手API接口,实现视频的播放和上传功能
Jul 21, 2023 pm 04:37 PM
如何通过PHP快手API接口,实现视频的播放和上传功能
Jul 21, 2023 pm 04:37 PM
如何通过PHP快手API接口,实现视频的播放和上传功能导语:随着社交媒体的兴起,大众对于视频内容的需求也逐渐增加。快手作为一款以短视频为主题的社交应用,受到了很多用户的喜爱。本文将介绍如何使用PHP编写代码,通过快手API接口实现视频的播放和上传功能。一、获取访问Token在使用快手API接口之前,首先需要获取访问Token。Token是访问API接口的身份
 如何在Vue中实现头像上传功能
Nov 07, 2023 am 08:01 AM
如何在Vue中实现头像上传功能
Nov 07, 2023 am 08:01 AM
Vue是一款流行的前端框架,可以用于构建交互性强的应用程序。在开发过程中,上传头像是常见的需求之一。因此,在本文中,我们将介绍如何在Vue中实现头像上传功能,并提供具体的代码示例。使用第三方库为了实现头像上传功能,我们可以使用第三方库,比如vue-upload-component。该库提供了一个上传组件,可以方便地集成到Vue应用程序中。下面是一个简单的示例






