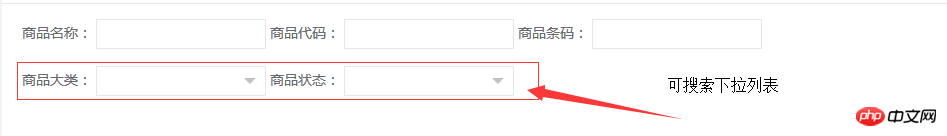
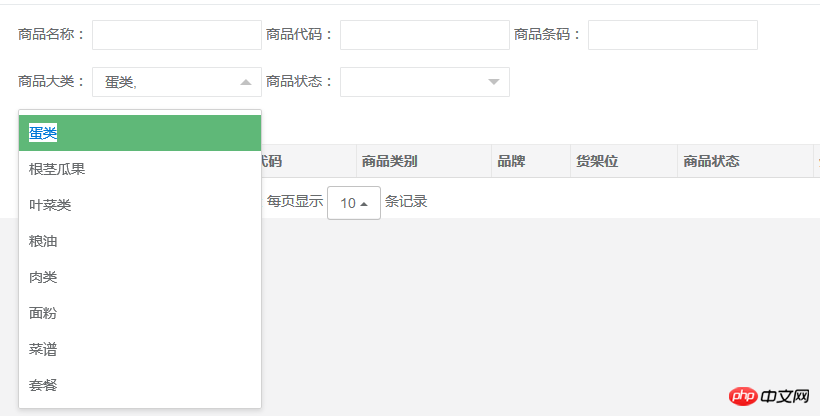
纯js代码实现可搜索选择下拉列表方法
本文主要为大家分享一篇纯js代码生成可搜索选择下拉列表的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
1、因为动态的css楼主写不出来,因此需要引入layui中的css样式:
<link rel="stylesheet" href="${ctxStatic}/layui/css/layui.css" rel="external nofollow" rel="external nofollow" >;2、需要引入jquery-1.8.3.js版本的jquery
话不多说,代码实现如下:
var selectData={};//下拉列表总数据
/**
* 下拉搜索,多选择等
*/
$.fn.selectDataFun=function (json) {
selectData[$(this).attr("id")]={thisDom:null,initData:null,jsonData:null,htmlText:null,
isShow:true,selectElements:true,overStat:true,checkedElementIds:''};
thisSelectFun($(this)).thisDom=$(this);//设置索引为id,值为本身对象
thisSelectFun($(this)).initData=json;//初始数据为json
/* var isShow=true;//是否显示
var selectElements;//选择的选项
var overStat=true;//鼠标经过的状态
var checkedElementIds='';//选中项的id*/
//根据字段生成html代码
setFieldTypeFun($(this));
//请求后台数据
getSelectDataFun($(this));
//生成下拉列表
thisSelectFun($(this)).htmlText = createSelectFun($(this));//htmlText为缓存的html代码
//调用总方法
callMethodFun($(this));
}
//根据对象id值获取对象数据
function thisSelectFun(thisD) {
if(thisD.attr("id")==''){
alert("id值为空");
return null;
}
return selectData[thisD.attr("id")]
}
//根据对象字段生成html代码
function setFieldTypeFun(thisD){
var thisId=thisD.attr("id");
var fields = selectData[thisId].initData;//以id获取该对象的所有数据
//生成html代码
var title=fields.title;
var inputId=fields.inputId;
var selectHtml='<p class="layui-form-select">'+'<p class="layui-select-title">'+
'<input type="hidden" id="'+inputId+'" name="'+inputId+'" />'+
'<span>'+title+':</span>'+' '+'<input id="'+thisD.attr("id")+'Search" value="" hiddenValue="" class="form-control input-sm" type="text">'+
'<i class="layui-edge"></i>'+'</p>'+'<dl class="layui-anim layui-anim-upbit" id="'+thisD.attr("id")+'dl" style=""></dl>'+
'</p>';
thisD.append(selectHtml);
}
//请求后台数据
function getSelectDataFun(thisD) {
var fields = selectData[thisD.attr("id")].initData;//以id获取该对象的所有数据
//判断数据ajaxUrl中是否含有url字段
if(fields.ajaxUrl.hasOwnProperty('url')){
//以请求路径为url请求后台数据,并赋值给jsonData
thisSelectFun(thisD).jsonData=ajaxFunss(fields.ajaxUrl);
}else {
if($.isEmptyObject(thisSelectFun(thisD).jsonData)){
thisSelectFun(thisD).jsonData={ code: 0, msg: "获取成功", count: 0,data:new Array()};
}
}
}
//请求后台数据
function ajaxFunss(json) {
json['async']=false;
json['dataType']='json';
json['type']='post';
var layerLoadIndex = layer.load(1); //换了种风格
var resultData=$.ajax(json);//发送请求
layer.close(layerLoadIndex);
if(resultData.status==200){//请求后台数据成功
return resultData.responseJSON;
}else {
return null;
}
}
//生成下拉列表
function createSelectFun(thisD) {
var json=thisSelectFun(thisD).jsonData;
var html='';
for(var n in json){
html+='<dd lay-value="'+json[n].id+'" class="">'+json[n].name+'</dd>';
}
var id=thisD.attr("id")+'dl';
$("#"+id).append(html);
return html;
}
//调用总方法
function callMethodFun(thisD) {
var iDom=thisD.find(".layui-edge").eq(0);//i元素,eq为等于的意思
var pDom = thisD.find(".layui-form-select").eq(0);//下拉列表所在的p
/* var isShow = thisSelectFun(thisD).isShow;//是否显示
var selectElement = thisSelectFun(thisD).selectElements;//选中的选项
var overStat = thisSelectFun(thisD).overStat;//鼠标经过和离开状态
var checkedElementIds = thisSelectFun(thisD).checkedElementIds;//隐藏输入框的value值*/
//小三角符号绑定点击方法
iDom.click(function () {
if(thisSelectFun(thisD).isShow){
thisSelectFun(thisD).isShow=false;
pDom.addClass("layui-form-selected");//显示下拉列表
}else {
thisSelectFun(thisD).isShow=true;
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
});
//dl元素绑定点击方法
var dlDom=thisD.find("dl").eq(0);
var searchId = thisD.attr("id")+'Search';//搜索框id
dlDom.on("click",'dd',function () {
if(thisSelectFun(thisD).initData.selectType) {
//多选
if (thisSelectFun(thisD).selectElements) {
thisSelectFun(thisD).selectElements = false;
$(this).addClass("layui-this");//设置勾选状态
var text = $("#" + searchId).val();//输入框的内容
var selectText = $(this).text() + ",";//选择的选项
var checkedId = $(this).attr("lay-value") + ",";//获取选项的id
if (text.indexOf(selectText) != -1) {//判断输入框中的内容是否包含有所选的选项
return;
}
thisSelectFun(thisD).checkedElementIds += checkedId;
$("#" + searchId).val(text + selectText);
} else {
thisSelectFun(thisD).selectElements = true;
$(this).attr("class", "");//清空勾选状态
var val = $(this).text() + ",";//勾选的选项
var checkedId = $(this).attr("lay-value") + ',';//获取选项的id
var text = $("#" + searchId).val().replace(val, "");//清除勾选的选项
$("#" + searchId).val(text);//设置
thisSelectFun(thisD).checkedElementIds = thisSelectFun(thisD).checkedElementIds.replace(checkedId, "");//清除勾选的选项
}
}else {
//单选
//获取已经选中的选项,并清除
var ddDom=thisD.find(".layui-this").eq(0);
ddDom.attr("class","");//清除
$(this).addClass("layui-this");//设置勾选状态
var selectText = $(this).text();//选择的选项
var checkedId = $(this).attr("lay-value");//获取选项的id
thisSelectFun(thisD).checkedElementIds = checkedId;
$("#" + searchId).val(selectText);
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
var hiddenId=selectData[thisD.attr("id")].initData.inputId;//隐藏输入框id
$("#"+hiddenId).val(thisSelectFun(thisD).checkedElementIds.substring(0,thisSelectFun(thisD).checkedElementIds.length-1));
})
//鼠标经过时
dlDom.mouseover(function () {
thisSelectFun(thisD).overStat=false;
});
//鼠标离开时
dlDom.mouseout(function () {
thisSelectFun(thisD).overStat=true;
});
//鼠标松开时
$("body").mouseup(function () {
if(thisSelectFun(thisD).overStat==true){//并且overStat为true
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
});
//搜索框键盘松开事件
var searchDom = thisD.find("#"+searchId).eq(0);//搜索框对象
searchDom.keyup(function () {
searchFunssss(thisD,searchId,pDom,dlDom);
});
}
//根据输入内容搜索出匹配的选项
function searchFunssss(thisD,searchId,pDom,dlDom) {
var val=$("#"+searchId).val();//搜索框id
if(val.length>0){
var conText='';//符合条件的选项
var searchStats=false;//是否搜索到
var htmlText=thisSelectFun(thisD).htmlText;//缓存的html代码
dlDom.children().each(function () {
var thisText=$(this).text();
var thisDom='<dd lay-value="'+$(this).attr("lay-value")+'" class="">'+thisText+'</dd>';
if(val==thisText){
conText+=thisDom;
htmlText=htmlText.replace(thisDom,"");
searchStats=true;
var searchId = thisD.attr("id")+'Search';//搜索框id
$("#"+searchId).val("");//清空搜索框
}
});
htmlText=conText+htmlText;
dlDom.children().remove();//删除其子节点
dlDom.append(htmlText);
if(searchStats){
pDom.addClass("layui-form-selected");//显示下拉列表
}
}
}
以上js代码放在名称为selectFun.js的js文件中
调用如下:
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/webpage/include/taglib.jsp"%>
<html>
<head>
<title>test</title>
<meta name="decorator" content="default"/>
<link rel="stylesheet" href="${ctxStatic}/layui/css/layui.css" rel="external nofollow" rel="external nofollow" >
<script src="${ctxStatic}/selectFun.js" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#busgatep").selectDataFun({
ajaxUrl:{url:'${ctx}/goods/goods/getStat',where:{}},//请求后台数据的路径
selectType:true,//true多选,false单选
title:'商品状态',//字段中文名称
inputId:'busgate'//实体类字段
});
$("#sortp").selectDataFun({
ajaxUrl:{url:'${ctx}/goods/goods/getSortname',where:{}},
selectType:true,
title:'商品大类',
inputId:'sort'
});
});
</script>
</head>
<body class="gray-bg">
<p class="row">
<p class="col-sm-12">
<form:form id="searchForm" modelAttribute="goods" action="${ctx}/goods/goods/dataListFun" method="post" class="form-inline">
<p class="form-group">
<span>商品名称:</span>
<form:input path="name" htmlEscape="false" maxlength="80" class=" form-control input-sm"/>
<span>商品代码:</span>
<form:input path="code" htmlEscape="false" maxlength="80" class=" form-control input-sm"/>
<span>商品条码:</span>
<form:input path="code2" htmlEscape="false" maxlength="30" class=" form-control input-sm"/>
</p>
<br/><br/>
<p class="form-group">
<p class="layui-inline" id="sortp">
</p>
<p class="layui-inline" id="busgatep">
</p
</p>
</form:form>
<br/>
</p>
</p>
</body>
</html>

相关推荐:
以上是纯js代码实现可搜索选择下拉列表方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 wallpaper engine能家庭共享吗
Mar 18, 2024 pm 07:28 PM
wallpaper engine能家庭共享吗
Mar 18, 2024 pm 07:28 PM
请问Wallpaper是否支持家庭共享呢?很遗憾,不能支持哦。尽管如此,我们仍有解决方案。比如,可以用小号购买或先由大号下载好软件和壁纸,然后再更换到小号。简单启动软件是完全没问题的。wallpaperengine能家庭共享吗答:Wallpaper暂不支持家庭共享功能。1、据了解,WallpaperEngine似乎并不适合家庭共享环境。2、为了解决这个困扰,建议您考虑购买全新账号;3、或者先在主账号下载所需软件和壁纸,再切到其他账号。4、只要轻点打开软件,便无碍。5、您可以在上述网页上查看属性“
 iBatis和MyBatis:哪个更适合你?
Feb 19, 2024 pm 04:38 PM
iBatis和MyBatis:哪个更适合你?
Feb 19, 2024 pm 04:38 PM
iBatis与MyBatis:你应该选择哪个?简介:随着Java语言的快速发展,许多持久化框架也应运而生。iBatis和MyBatis是两个备受欢迎的持久化框架,它们都提供了一种简单而高效的数据访问解决方案。本文将介绍iBatis和MyBatis的特点和优势,并给出一些具体的代码示例,帮助你选择合适的框架。iBatis简介:iBatis是一个开源的持久化框架
 wallpaper engine怎么设置锁屏壁纸?wallpaper engine使用方法
Mar 13, 2024 pm 08:07 PM
wallpaper engine怎么设置锁屏壁纸?wallpaper engine使用方法
Mar 13, 2024 pm 08:07 PM
wallpaperengine是常用于设置桌面壁纸的软件,用户在wallpaperengine里可以搜索自己喜欢的图片来生成桌面壁纸,还支持将电脑中的图片添加到wallpaperengine中设置成电脑壁纸。下面就来看看wallpaperengine设置锁屏壁纸的方法吧。 wallpaperengine设置锁屏壁纸教程 1、首先进入软件,然后选择已安装,点击“配置壁纸选项”。 2、单独设置选择完壁纸后需要点击右下方的确定。 3、再去点击上方的设置选和预览。 4、接下来
 CS玩家的首选:推荐的电脑配置
Jan 02, 2024 pm 04:26 PM
CS玩家的首选:推荐的电脑配置
Jan 02, 2024 pm 04:26 PM
1.处理器在选择电脑配置时,处理器是至关重要的组件之一。对于玩CS这样的游戏来说,处理器的性能直接影响游戏的流畅度和反应速度。推荐选择IntelCorei5或i7系列的处理器,因为它们具有强大的多核处理能力和高频率,可以轻松应对CS的高要求。2.显卡显卡是游戏性能的重要因素之一。对于射击游戏如CS而言,显卡的性能直接影响游戏画面的清晰度和流畅度。建议选择NVIDIAGeForceGTX系列或AMDRadeonRX系列的显卡,它们具备出色的图形处理能力和高帧率输出,能够提供更好的游戏体验3.内存电
 wallpaper engine看片有病毒吗
Mar 18, 2024 pm 07:28 PM
wallpaper engine看片有病毒吗
Mar 18, 2024 pm 07:28 PM
用户在使用wallpaperengine可以下载各种壁纸,还可以使用动态壁纸,有很多用户不知道wallpaperengine看片有没有病毒,只是视频文件是无法作为病毒的。wallpaperengine看片有病毒吗答:不会。1、只是视频文件是无法作为病毒的。2、只要确保从可信的来源下载视频,并保持电脑的安全防护措施,就可以避免病毒感染的风险。3、应用程序类壁纸是apk格式,apk可能会携带木马病毒。4、WallpaperEngine本身没有病毒,但是创意工坊里的一些应用程序类壁纸可能有病毒。
 wallpaper engine的壁纸在哪个文件夹
Mar 19, 2024 am 08:16 AM
wallpaper engine的壁纸在哪个文件夹
Mar 19, 2024 am 08:16 AM
用户在使用wallpaper时可以下载各种自己喜欢的壁纸进行使用,有很多用户不知道wallpaper的壁纸在哪个文件夹,用户下载的壁纸存放在content文件夹里。wallpaper的壁纸在哪个文件夹答:content文件夹。1、打开文件资源管理器。2、点击左侧“此电脑”。3、找到“STEAM”文件夹。4、选择“steamapps”。5、点击“workshop”。6、找寻“content”文件夹。
 wallpaper engine耗电多吗
Mar 18, 2024 pm 08:30 PM
wallpaper engine耗电多吗
Mar 18, 2024 pm 08:30 PM
用户在使用wallpaperengine时可以更改自己的电脑壁纸,有很多用户不知道wallpaperengine耗电多吗,动态壁纸是会比静态壁纸更加耗电一点,但耗得不是很多。wallpaperengine耗电多吗答:不多。1、动态壁纸是会比静态壁纸更加耗电一点,但耗得不是很多。2、开启动态壁纸会增加电脑耗电量,并带走一小小部分内存占用。3、用户不需要担心动态壁纸消耗电比较严重的。
 Microsoft Edge浏览器怎么更改字体大小-Microsoft Edge浏览器更改字体大小的方法
Mar 04, 2024 pm 05:58 PM
Microsoft Edge浏览器怎么更改字体大小-Microsoft Edge浏览器更改字体大小的方法
Mar 04, 2024 pm 05:58 PM
想必大家对MicrosoftEdge浏览器并不模式,不过你们知道MicrosoftEdge浏览器怎么更改字体大小吗?下面这篇文章就讲述了MicrosoftEdge浏览器更改字体大小的方法,让我们一起去下文好好学习学习吧。首先,找到MicrosoftEdge浏览器双击打开。可以在桌面快捷键、开始菜单或任务栏找到MicrosoftEdge浏览器,并双击打开。其次,打开【设置】界面打开进入到这个浏览器界面,单击左上角【...】标识;双击【设置】,打开进入设置界面。再次,找到并打开【外观】界面鼠标滚动下






