canvas实现高阶贝塞尔曲线
本文主要介绍了canvas实现高阶贝塞尔曲线(N阶贝塞尔曲线生成器),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
写在最前
由于原生的Canvas最高只支持到三阶贝塞尔曲线,那么我想添加多个控制点怎么办呢?(即便大部分复杂曲线都可以用3阶贝塞尔来模拟)与此同时,关于贝塞尔控制点的位置我们很难非常直观的清楚到底将控制点设置为多少可以形成我们想要的曲线。本着解决以上两个痛点同时社区内好像并没有N阶的解决方案(js版)故这次作者非常认真的开源了bezierMaker.js!
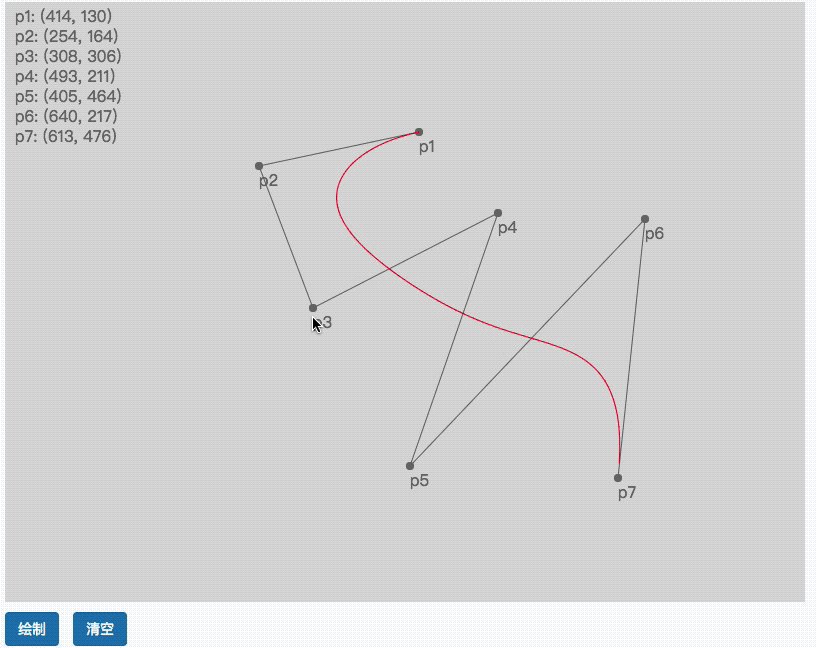
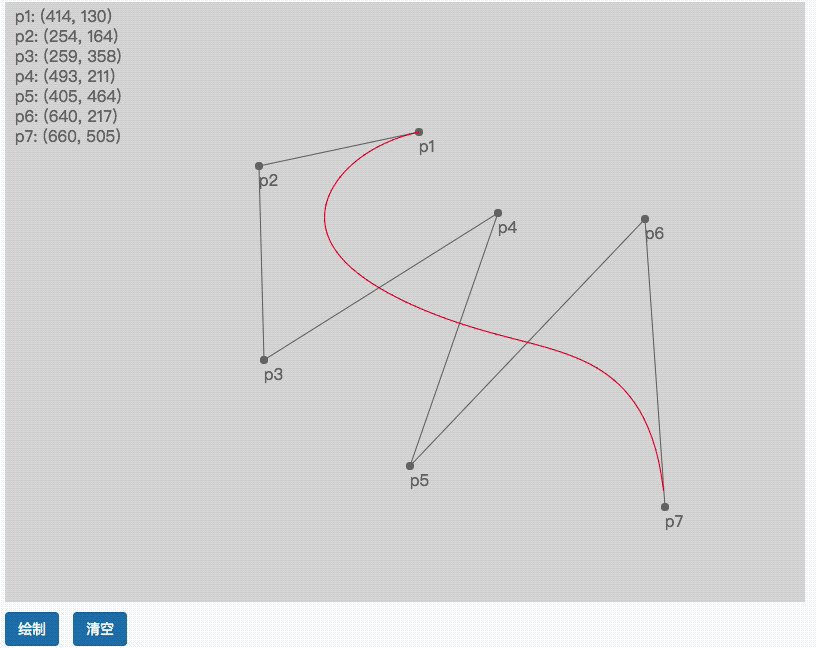
bezierMaker.js理论上支持N阶贝塞尔曲线的生成,同时提供了试验场供开发者可以自行添加并拖拽控制点最终生成一组绘制动画。非常直观的让开发者知道不同位置的控制点所对应的不同生成曲线。
如果你喜欢这个作品欢迎Star,毕竟star来之不易。。
项目地址:这里✨✨✨
为什么需要一个试验场?
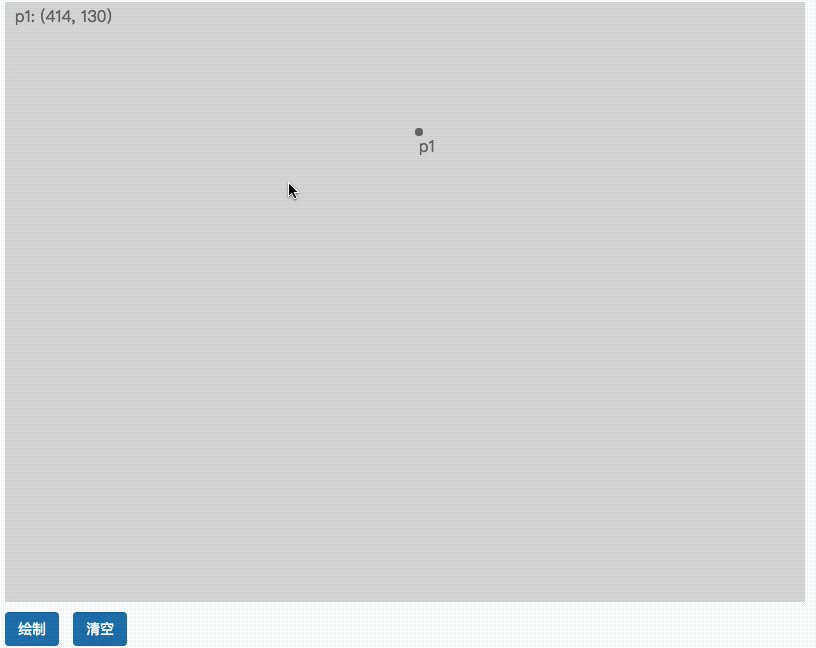
在绘制复杂的高阶贝塞尔曲线时无法知道自己需要的曲线的控制点的精确位置。在试验场中进行模拟,可以实时得到控制点的坐标值,将得到的点坐标变为对象数组传递进BezierMaker类就可以生成目标曲线
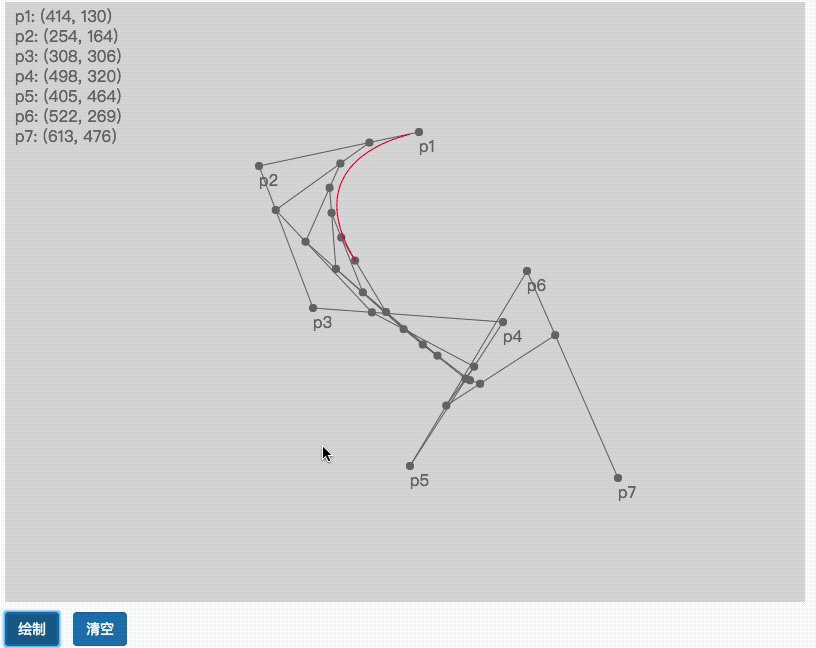
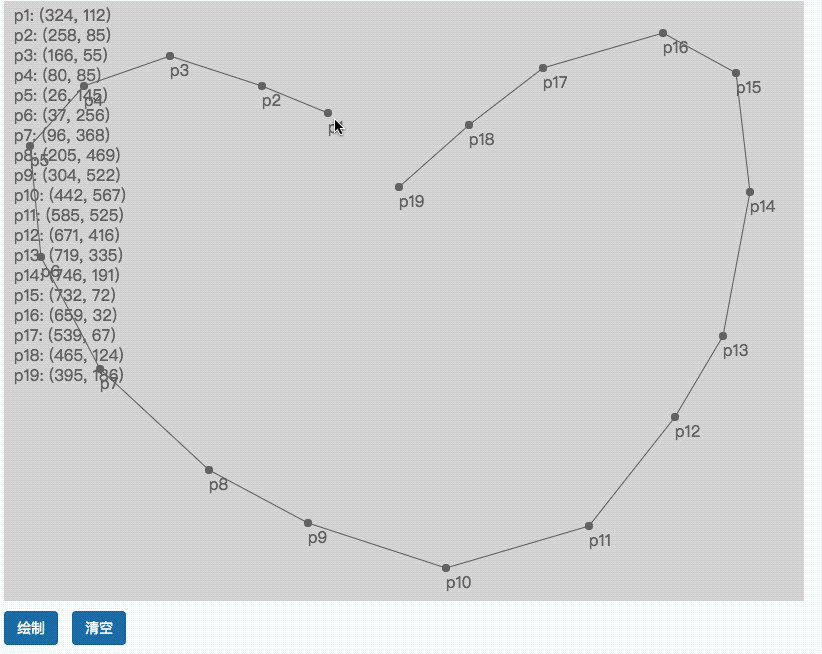
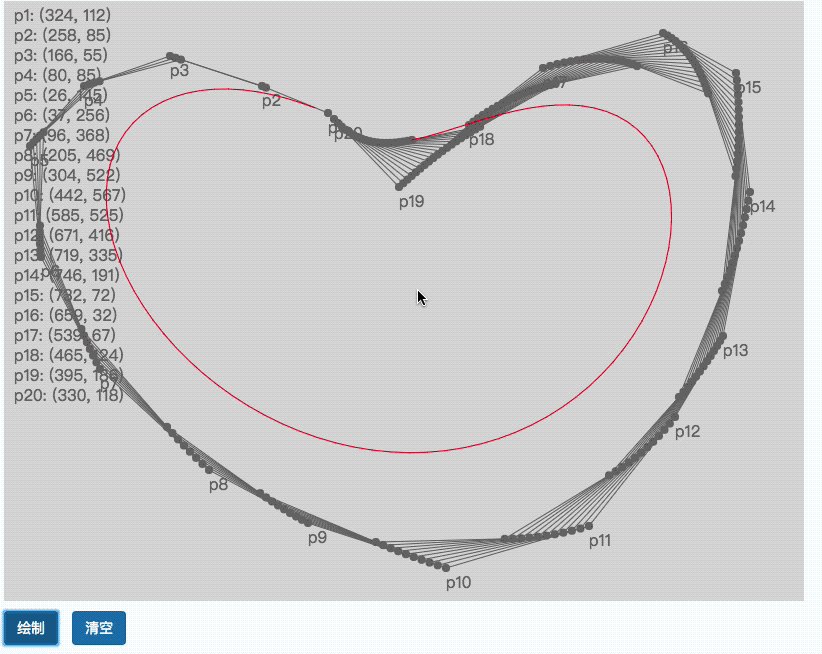
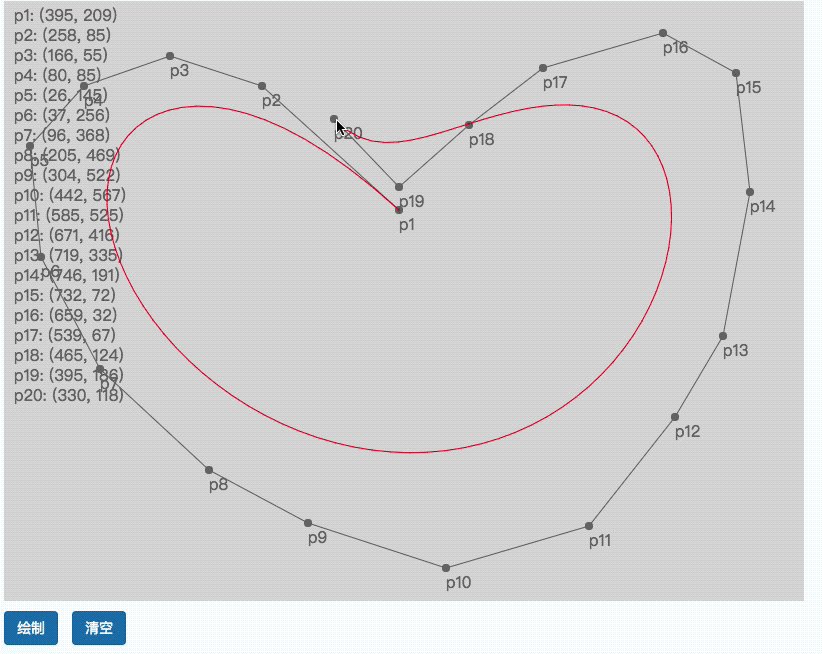
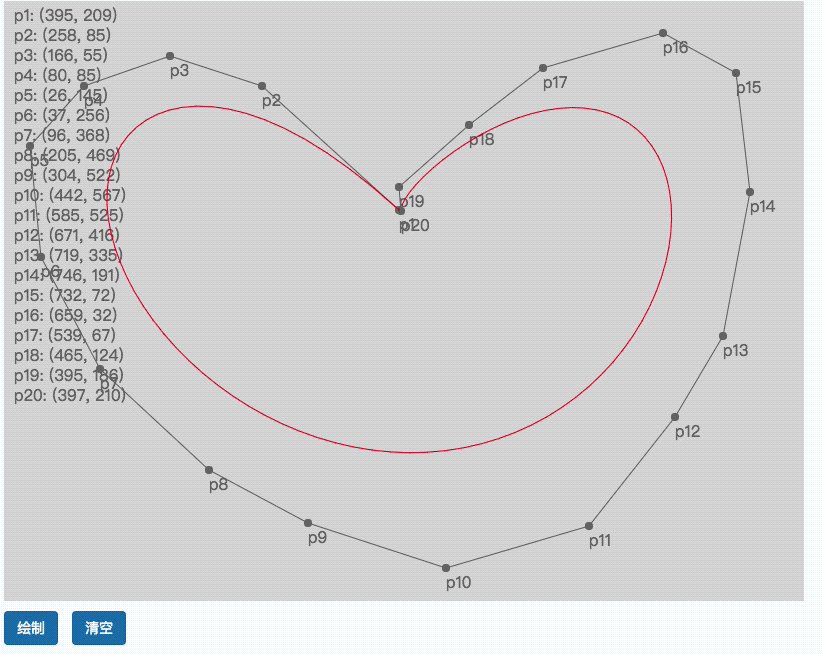
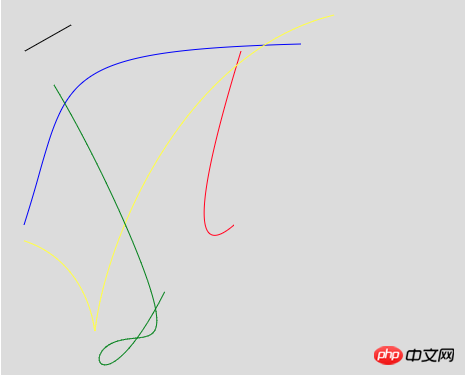
效果图


功能
[x] 试验场可添加任意数量控制点
[x] 试验场支持展示曲线绘制的形成动画
[x] 控制点可自由拖拽
[x] 支持显示贝塞尔曲线形成过程的切线
[x] 3阶及以下贝塞尔曲线的绘制采用原生API
引入
<script src="./bezierMaker.js"></script>
绘制
上面的效果图为试验场的使用,当你通过试验场获得控制点的准确坐标之后,就可以调用bezierMaker.js进行曲线的直接绘制。
/**
* canvas canvas的dom对象
* bezierCtrlNodesArr 控制点数组,包含x,y坐标
* color 曲线颜色
*/
var canvas = document.getElementById('canvas')
//3阶之前采用原生方法实现
var arr0 = [{x:70,y:25},{x:24,y:51}]
var arr1 = [{x:233,y:225},{x:170,y:279},{x:240,y:51}]
var arr2 = [{x:23,y:225},{x:70,y:79},{x:40,y:51},{x:300, y:44}]
var arr3 = [{x:333,y:15},{x:70,y:79},{x:40,y:551},{x:170,y:279},{x:17,y:239}]
var arr4 = [{x:53,y:85},{x:170,y:279},{x:240,y:551},{x:70,y:79},{x:40,y:551},{x:170,y:279}]
var bezier0 = new BezierMaker(canvas, arr0, 'black')
var bezier1 = new BezierMaker(canvas, arr1, 'red')
var bezier2 = new BezierMaker(canvas, arr2, 'blue')
var bezier3 = new BezierMaker(canvas, arr3, 'yellow')
var bezier4 = new BezierMaker(canvas, arr4, 'green')
bezier0.drawBezier()
bezier1.drawBezier()
bezier2.drawBezier()
bezier3.drawBezier()
bezier4.drawBezier()绘制结果

当控制点少于3个时,会适配使用原生的API接口。当控制点多于2个后,由我们自己实现的函数进行描点绘制。
核心原理
绘制贝塞尔曲线
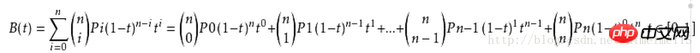
绘制贝塞尔曲线的核心点在于贝塞尔公式的运用:

这个公式中的P0-Pn代表了从起点到各个控制点再到终点的各点与占比t的各种幂运算。
BezierMaker.prototype.bezier = function(t) { //贝塞尔公式调用
var x = 0,
y = 0,
bezierCtrlNodesArr = this.bezierCtrlNodesArr,
//控制点数组
n = bezierCtrlNodesArr.length - 1,
self = this
bezierCtrlNodesArr.forEach(function(item, index) {
if(!index) {
x += item.x * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
y += item.y * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
} else {
//factorial为阶乘函数
x += self.factorial(n) / self.factorial(index) / self.factorial(n - index) * item.x * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
y += self.factorial(n) / self.factorial(index) / self.factorial(n - index) * item.y * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
}
})
return {
x: x,
y: y
}
}对所有点进行遍历同时根据当前占比t的值(0<=t<=1),计算出当前在贝塞尔曲线上的点坐标x,y。t的取值作者分成了1000份,即每次运算t+=0.01。此时算出的x,y即所求的贝塞尔曲线分成了1000份之后的某一点。当t值从0~1遍历1000次后生成1000个x,y对应坐标,依次描点画线即可模拟出高阶贝塞尔曲线。
对于贝塞尔公式的推导作者会在之后的文章中专门说明,现在你只需要知道我们通过贝塞尔公式计算出实际贝塞尔曲线被等分成了1000份的各点,用直线连接各点后即可模拟出类曲线。
对于模拟场贝塞尔曲线生成动画的实现
这个部分相关代码可以参考这里
整体思路是用递归的方式来将每个一层控制点当做1阶贝塞尔函数来计算下一层控制点并对应连线。具体逻辑作者会留到深入讲解贝塞尔曲线公式原理的时候一起梳理一下试验场的动画生成原理~
相关推荐:
以上是canvas实现高阶贝塞尔曲线的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 canvas哪些学校用
Aug 18, 2023 pm 05:59 PM
canvas哪些学校用
Aug 18, 2023 pm 05:59 PM
在用canvas的学校有斯坦福大学、麻省理工学院、哥伦比亚大学、加州大学伯克利分校等。详细介绍:1、斯坦福大学,使用Canvas作为其主要的在线学习平台,斯坦福大学的教师和学生使用Canvas来管理和交流课程内容,并通过在线讨论、作业提交和考试等功能进行学习;2、麻省理工学院,MIT也采用了Canvas作为其在线学习管理系统,通过Canvas平台进行课程管理;3、哥伦比亚大学等
 canvas箭头插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭头插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭头插件有:1、Fabric.js,具有简单易用的API,可以创建自定义箭头效果;2、Konva.js,提供了绘制箭头的功能,可以创建各种箭头样式;3、Pixi.js,提供了丰富的图形处理功能,可以实现各种箭头效果;4、Two.js,可以轻松地创建和控制箭头的样式和动画;5、Arrow.js,可以创建各种箭头效果;6、Rough.js,可以创建手绘效果的箭头等。
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。详细介绍:1、html2canvas v0.x,这是html2canvas的早期版本,目前最新的稳定版本是v0.5.0-alpha1。它是一个成熟的版本,已经被广泛使用,并且在许多项目中得到了验证;2、html2canvas v1.x,这是html2canvas的新版本。
 canvas时钟有哪些细节
Aug 21, 2023 pm 05:07 PM
canvas时钟有哪些细节
Aug 21, 2023 pm 05:07 PM
canvas时钟的细节有时钟外观、刻度线、数字时钟、时针、分针和秒针、中心点、动画效果、其他样式等。详细介绍:1、时钟外观,可以使用Canvas绘制一个圆形表盘作为时钟的外观,可以设置表盘的大小、颜色、边框等样式;2、刻度线,在表盘上绘制刻度线,表示小时或分钟的位置;3、数字时钟,可以在表盘上绘制数字时钟,表示当前的小时和分钟;4、时针、分针和秒针等等。
 tkinter canvas有哪些属性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些属性
Aug 21, 2023 pm 05:46 PM
tkinter canvas属性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand属性等等。详细介绍
 uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果,需要具体代码示例一、引言随着移动设备的普及,越来越多的应用程序需要在移动端展示各种图表和动画效果。而uniapp作为一款基于Vue.js的跨平台开发框架,提供了使用canvas绘制图表和动画效果的能力。本文将介绍uniapp如何使用canvas来实现图表和动画效果,并给出具体的代码示例。二、canvas
 学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具体代码示例引言:Canvas是HTML5中提供的一个绘图API,通过它我们可以实现丰富的图形和动画效果。为了提高绘图的效率和便捷性,许多开发者开发了不同的Canvas框架。本文将介绍一些常用的Canvas框架,并提供具体代码示例,以帮助读者更深入地了解这些框架的使用方法。一、EaselJS框架Ea
 html2canvas对哪些样式无效
Nov 24, 2023 pm 03:25 PM
html2canvas对哪些样式无效
Nov 24, 2023 pm 03:25 PM
无效的样式有CSS3动画和过渡、CSS滤镜效果、CSS3复杂图形和路径、CSS3的一些特性、伪元素和部分 CSS特性、Z-index、背景图像和渐变等。详细介绍:1、CSS3动画和过渡:html2canvas可能无法完全捕获CSS3动画和过渡效果。虽然会尝试捕获最终的样式,但这些动画和过渡可能会在转换过程中丢失;2、CSS滤镜效果:如模糊和阴影等滤镜可能在转换过程中无法保留等等






