Html5原生拖拽操作实例讲解
Jan 15, 2018 am 09:57 AM本文主要介绍了详解Html5原生拖拽操作,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
最近的一次项目开发中用到了H5的拖拽功能,由于现有项目使用的是VUE全家桶,使用了vuedragable这个插件,但是整个过程是比较痛苦的。遂决定从H5拖拽的原理开始研究,然后再将其应用到数据驱动的框架中。在H5中要想实现拖放操作,至少需要经过两个步骤:1) 将想要拖放的对象元素的draggable属性设为true(img与a元素默认允许拖放);2) 编写与拖放相关的事件处理代码。为了测试简便,我这里首先使用jQuery库完成拖拽的基本功能。
1. 拖拽过程
1.1 拖动事件
当按住鼠标拖动draggable元素的时候会按照如下顺序依次触发
dragstart -> drag -> dragend
dragstart :在按住鼠标开始拖动时候触发(触发一次)
drag :在按住鼠标拖动的过程触发(持续触发)
dragend :在释放鼠标后触发(无论是把元素放到了有效的放置目标,还是放置到了无效的放置目标上)
1.2 放置事件
当将draggable元素元素拖动到容器中将会按照如下顺序依次触发
dragenter -> dragover -> drop
dragenter:只要有元素被拖动到放置目标上,就会触发dragenter事件
dragover:dragenter紧随其后的就是dragover事件,而且在被拖动的元素还在放置目标的范围内移动时,就会持续触发该事件。
dragleave:元素被拖出了放置目标,会触发dragleave
drop:将拖动元素放置到目标元素上的时候会激发
1.3 完整事件流
从开始拖动元素到放置元素到目标区域,将会按照如下顺序依次触发
dragstart->drag->dragenter->dragover->dragleave->drop->dragend
2. 解决firefox对拖拽不支持的问题
如果我们直接给一个元素添加draggable属性,在chrome,opera中是可以直接进行拖拽(没有可以释放的操作(比如箭头变+号)),但是在firefox却没有反应
1 2 3 4 5 6 7 8 9 |
|
要解决这个问题必须为拖拽元素绑定dragstart事件处理函数,并且在该函数中调用event.dataTransfer.setData函数
1 2 3 4 5 6 7 8 9 10 11 12 |
|
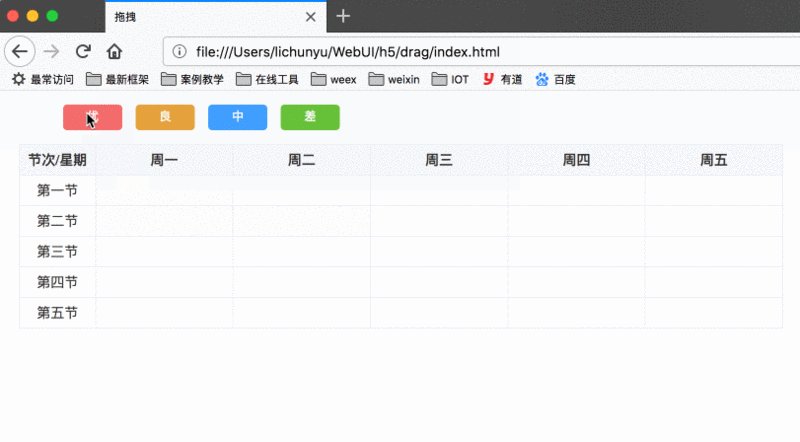
3. 解决chrome,opera拖拽元素至容器中时没有显示可释放标识问题
可释放标识使用不同的操作系统可能不同,在mac chrome中出现的是一个圆形标识里面嵌入一个白色的'+'。
解决方案是为容器绑定dragover事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
|
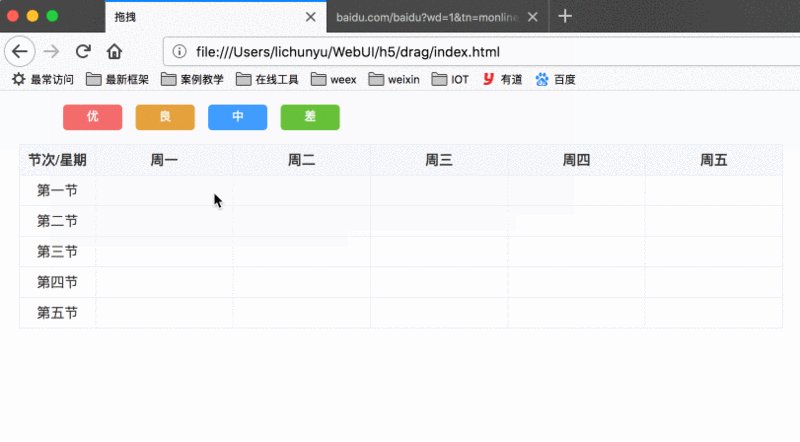
4. 解决放置时firefox打开新选项卡问题
使用firefox的时候如果释放了被拖拽的元素,默认浏览器将会打开一个新的选项卡,如下

这是由于drop回调函数之后浏览器执行了默认行为,通常的解决方案在拖拽容器的drop钩子中添加阻止默认事件执行以及阻止冒泡的代码。
1 2 3 4 5 6 7 8 |
|
但是如果将draggable元素拖到其他地方,依然会导致打开新选项卡问题的出现,这时可以为所有容器添加如上代码。

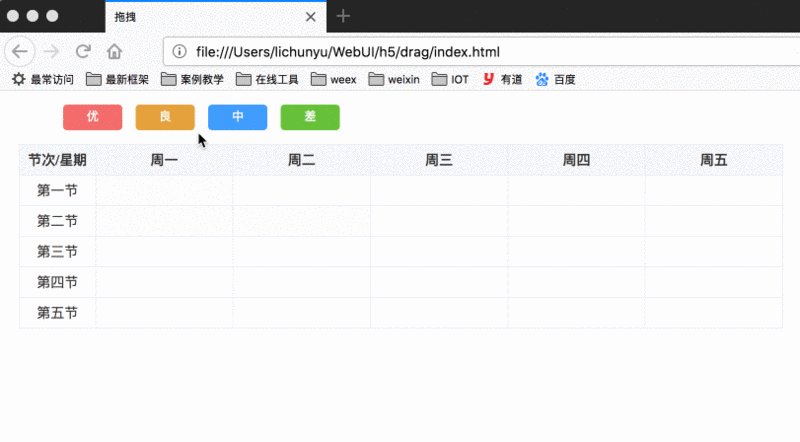
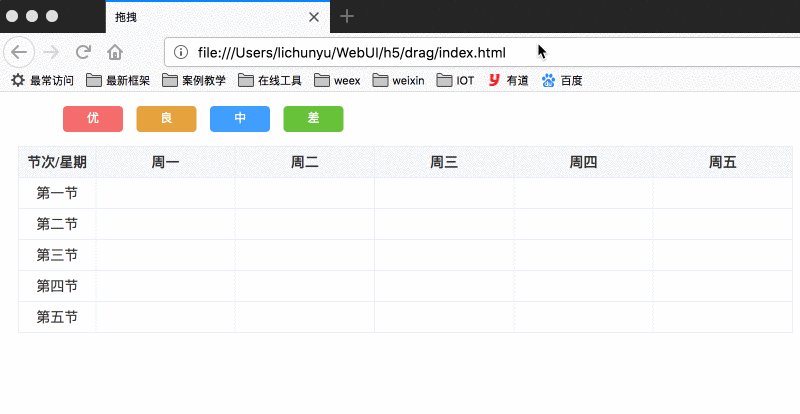
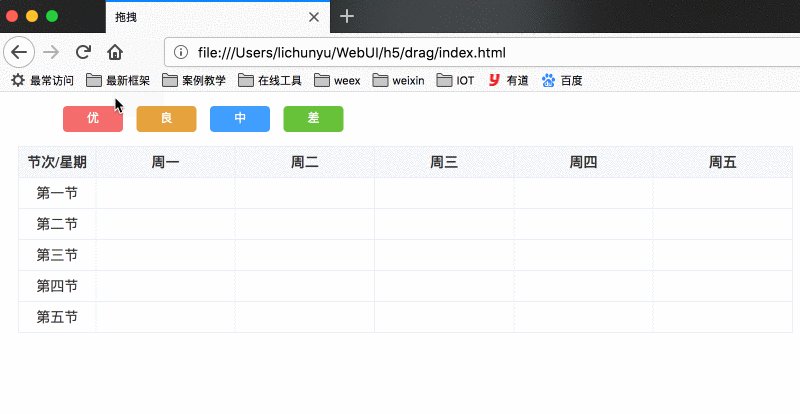
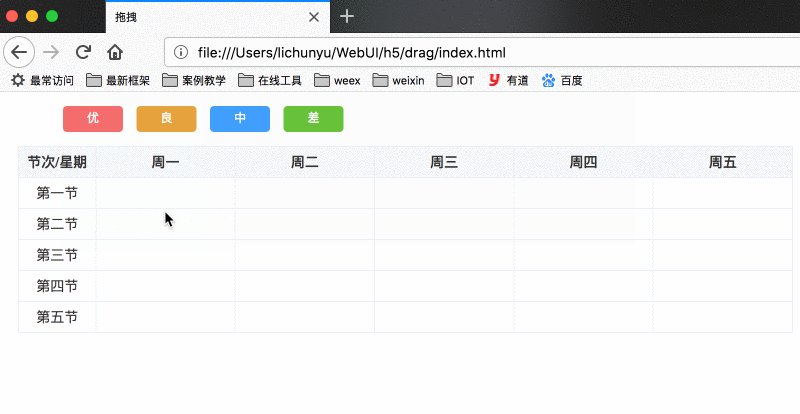
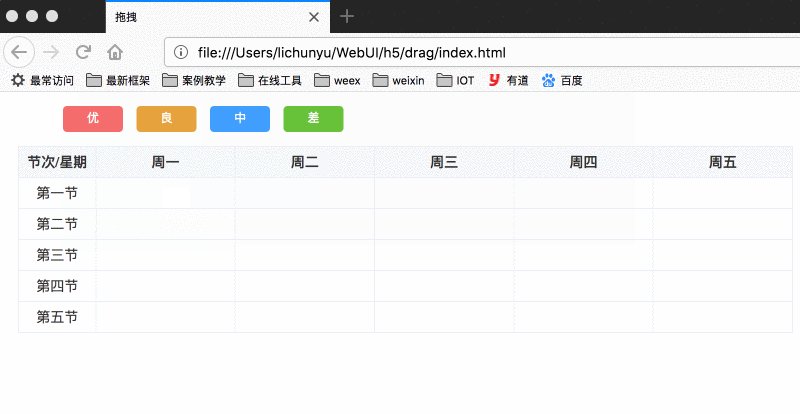
5. 编写一个完整小例子

源码: https://github.com/pluslicy/drag
随后将对vuedraggable插件库进行学习,应用在vue框架中
相关推荐:
以上是Html5原生拖拽操作实例讲解的详细内容。更多信息请关注PHP中文网其他相关文章!

热门文章

热门文章

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














