jQuery实现可兼容IE6的滚动监听功能
这篇文章主要介绍了jQuery实现可兼容IE6的滚动监听功能,结合实例形式分析了jQuery针对不同浏览器的事件监听、响应及页面属性动态变换相关实现技巧,不太理解jquery的朋友可以参考下本篇文章
本文实例讲述了jQuery实现可兼容IE6的滚动监听功能。分享给大家供大家参考,具体如下:
其实这东西本打算用原生的javascript来写,但是原生的javascript取class与监听滚动条的滚动过于麻烦,因此上了jQuery,没关系,反正兼容IE6就行。
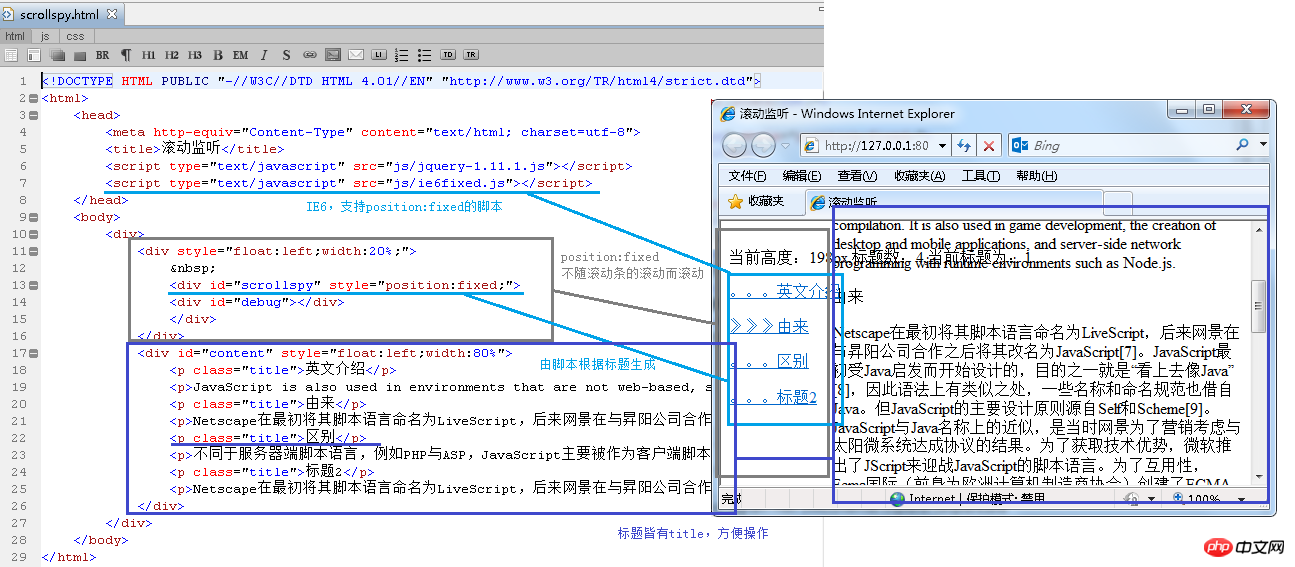
将实现如下的效果:

也就是在网页中有点常见的滚动监听。相应的标题,滚到哪里,则左边的滚动条当前标题前的。。。就变成》》》,,当然了,左边的标题同样是可以点击,马上滚到该滚的地方。
首先是网页布局部分,代码如下,请忽略大堆的JavaScript介绍,只是为了占格子,说明效果。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>滚动监听</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/ie6fixed.js"></script>
</head>
<body>
<p>
<p style="float:left;width:20%;">
<p id="scrollspy" style="position:fixed;">
<p id="debug"></p>
</p>
</p>
<p id="content" style="float:left;width:80%">
<p class="title">英文介绍</p>
<p>JavaScript is also used in environments that are not web-based, such as PDF documents, site-specific browsers, and desktop widgets. Newer and faster JavaScript virtual machines (VMs) and platforms built upon them have also increased the popularity of JavaScript for server-side web applications. On the client side, JavaScript has been traditionally implemented as an interpreted language, but more recent browsers perform just-in-time compilation. It is also used in game development, the creation of desktop and mobile applications, and server-side network programming with runtime environments such as Node.js.</p>
<p class="title">由来</p>
<p>Netscape在最初将其脚本语言命名为LiveScript,后来网景在与昇阳公司合作之后将其改名为JavaScript[7]。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”[8],因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme[9]。JavaScript与Java名称上的近似,是当时网景为了营销考虑与太阳微系统达成协议的结果。为了获取技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。</p>
<p class="title">区别</p>
<p>不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。而随着服务器的强壮,虽然现在的程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。同时,有些特殊功能(如AJAX)必须依赖Javascript在客户端进行支持。随着引擎如V8和框架如Node.js的发展,及其事件驱动及异步IO等特性,JavaScript逐渐被用来编写服务器端程序。</p>
<p class="title">标题2</p>
<p>Netscape在最初将其脚本语言命名为LiveScript,后来网景在与昇阳公司合作之后将其改名为JavaScript[7]。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”[8],因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme[9]。JavaScript与Java名称上的近似,是当时网景为了营销考虑与太阳微系统达成协议的结果。为了获取技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。</p>
</p>
</p>
</body>
</html>基本思想如下:

这里,
(1)在第12行故意放一个空格,是因为不要让这个p空空是也,以致于没有了宽度。
(2)为了使IE6支持position:fixed属性,引入了如下的一个ie6fixed.js,这东西的出处已经无从可考,新建一个js文件,拷贝下面的代码保存,在编辑网页的时候为了使IE6支持position:fixed引入这段脚本,同时对要在IE6实现position:fixed的脚本处,使用$("#p名称").toFixed();便兼容。
ie6fixed.js:
(function($){
var isIE = !!window.ActiveXObject;
var isIE6 = isIE && !window.XMLHttpRequest;
var isIE8 = isIE && !!document.documentMode && (document.documentMode == 8);
var isIE7 = isIE && !isIE6 && !isIE8;
if (isIE6 || isIE7) { //ie6 | ie7 | ie8 not in standards mode
$().ready(function(){
var body = document.body;
var BLANK_GIF;
if (body.currentStyle.backgroundAttachment != "fixed") {
if (body.currentStyle.backgroundImage == "none") {
body.runtimeStyle.backgroundImage = "url(" + BLANK_GIF + ")"; // dummy
body.runtimeStyle.backgroundAttachment = "fixed";
}
}
});
}
$.fn.extend({
toFixed: function(position){
var isIE = !!window.ActiveXObject;
var isIE6 = isIE && !window.XMLHttpRequest;
var isIE8 = isIE && !!document.documentMode && (document.documentMode == 8);
var isIE7 = isIE && !isIE6 && !isIE8;
if (isIE6 || isIE7) {
}
else {
return this;
}
return this.each(function(){
var t = $(this);
var id = t.get(0).id || 'fixed_' + parseInt(Math.rand() * 10000);
var rect = {
w: t.width(),
h: t.height(),
l: t.css('left'),
r: t.css('right'),
't': t.css('top'),
b: t.css('bottom')
};
if (rect.l != 'auto') {
rectl = parseInt(rect.l);
}
else {
rectl = 0;
}
if (rect.r != 'auto') {
rectr = parseInt(rect.r);
}
else {
rectr = 0;
}
if (rect.t != 'auto') {
rectt = parseInt(rect.t);
}
else {
rectt = 0;
}
if (rect.b != 'auto') {
rectb = parseInt(rect.b);
}
else {
rectb = 0;
}
var _pos = {
left: rect.l,
right: rect.r,
top: rect.t,
bottom: rect.b
};
_pos = $.extend(_pos, position);
var css = t.attr('style') + ';';
css += 'position:absolute;bottom:auto;right:auto;clear:both;';
if (rect.l != 'auto' && rect.r != 'auto')
css += 'width:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.clientWidth - ' + rectl + ' - ' + rectr + ' : document.body.clientWidth - ' + rectl + ' - ' + rectr + ' );';
if (rect.l == 'auto' && rect.r != 'auto')
css += 'left:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollLeft + (documentElement.clientWidth-this.clientWidth - ' + rectr + ') : document.body.scrollLeft +(document.body.clientWidth-this.clientWidth - ' + rectr + '));';
else
css += 'left:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollLeft + ' + rectl + ' : document.body.scrollLeft + ' + rectl + ');';
if (rect.t == 'auto' && rect.b != 'auto')
css += 'top:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollTop + (documentElement.clientHeight-this.clientHeight - ' + rectb + ') : document.body.scrollTop +(document.body.clientHeight-this.clientHeight - ' + rectb + '));';
else
css += 'top:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollTop + ' + rectt + ' : document.body.scrollTop + ' + rectt + ');';
t.attr('style', css);
});
}
});
})(jQuery);随后,以下的核心脚本才是本页面实现的关键所在:
<script type="text/javascript">
$("#scrollspy").toFixed();//让scrollspy这个p在IE6同样可以position:fixed;
//开始先遍历标题,生产目录
var title_counter=0;
$(".title").each(function(){
title_counter++;
//对于每一个class为title的标题设置锚点,同时在#scrollspy同生产每一个锚点的链接
$(this).attr("id","title"+title_counter);
$("#scrollspy").append("<p><a href='#title"+title_counter+"'>。。。"+$(this).html()+"</a></p>");
//这里使用到<p>与<p>的组合,而不是<ul>与<li>,<ul>与<li>没有position:fixed;属性。不能不随滚动的移动而移动。
});
//之后是显示滚动条滚动事件,滚动条一旦滚动都会触发这个事件
$(window).scroll(function() {
var height_now=$(window).scrollTop();//取当前滚动条的高度位置
title_counter=0;
var title_now=0;//再次遍历左边的目录
$(".title").each(function(){
$("#scrollspy>p:eq("+title_counter+")>a").html("。。。"+$(this).html());//先将所有目录前的符号重新变成。。。
if(height_now>$(this).offset().top){
title_now++;//$(this).offset().top取出各个标题的高度位置,看当前滚动条的高度位置迈过了多少个标题
}
title_counter++;
});
$("#debug").html("当前高度:"+height_now+"px,标题数:"+title_counter+",当前标题为:"+title_now);//这行只是为了输出信息给大家看清楚,可以没有
if(title_now>title_counter-1){//主要是防止某些浏览器滚动到最底部,无法定位到最后一个标题的现象
title_now=title_counter-1;
}
$("#scrollspy>p:eq("+title_now+")>a").html("》》》"+$(".title:eq("+title_now+")").html());//对当前滚动条的高度位置迈过的最后一个标题前的。。。换成》》》
});
</script>以上就是本篇文章的所有内容了,希望对大家的学习提供到帮助!!
相关推荐:
以上是jQuery实现可兼容IE6的滚动监听功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 Win10打开IE自动跳转到Edge怎么取消_IE浏览器页面自动跳转的解决办法
Mar 20, 2024 pm 09:21 PM
Win10打开IE自动跳转到Edge怎么取消_IE浏览器页面自动跳转的解决办法
Mar 20, 2024 pm 09:21 PM
近期不少的win10用户们在使用电脑浏览器的时候发现自己的ie浏览器总是自动的跳转到edge浏览器,那么win10打开ie自动跳转edge怎么关闭?。下面就让本站来为用户们来仔细的介绍一下win10打开ie自动跳转edge关闭方法吧。1、我们登录edge浏览器,点击右上角...,找下拉的设置选项。2、我们进入设置后,在左侧栏点击默认浏览器。3、最后我们在兼容性中,勾选不允许IE模式下重新加载网站,重启ie浏览器即可。
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s






