vue实现网站前台的权限管理
本文主要介绍了基于vue实现网站前台的权限管理(前后端分离实践),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
Javascript做为当下的热门语言,用途很广泛,从前端到后端处处可见其存在,该技术如今在我们项目内部也大量使用来开发诸如CMS系统以及其他其他一些数据分析系统的前端页面,为此个人非常感兴趣并将其作为帽子卡的扩展内容来进行课余学习。
Javascript框架鳞次栉比,但基本原理大致相同,因此选用国内人开发的vue.js进行一个初步的尝试。学习vue.js也一周多的时间了,说起vue的主要用法,无外乎Declarative Rendering、Component System、Client-side Routing、Vue-resource、Axios以及视项目大小而决定是否使用的Vuex,学习vue事小,主要转变思维,面向前后端分离的组件式web开发才是真正想去实践的。
正好我的个人网站CodeSheep最近要开发后台管理,因此正好用vue这一套来实现了一下。说到后台管理,绕不开的问题就是权限的管理。既然想实践前后端分离这种思想,因此后台管理的所有web前端的东西应该独立由前端完成,这其中就包括很重要的由前端来根据权限进行相关东西的控制。我们想要做到的是:不同的权限对应着不同的路由,同时页面侧边栏也应该根据不同的权限,来异步生成对应的菜单,讲白了就是后台管理时不同权限的用户其看到的界面菜单是不一样的,因此有了这里实现登录和权限验证的一套流程。
具体实现
1、点击“登录”按钮触发登录事件
this.$store.dispatch('LoginByEmail', this.loginForm).then(() => {
this.$router.push({ path: '/' }); //登录成功之后重定向到首页
}).catch(err => {
this.$message.error(err); //登录失败提示错误
});其中异步触发的actions LoginByEmail的处理内容如下:
LoginByEmail ({ commit }, userInfo) {
const email = userInfo.email.trim()
return new Promise((resolve, reject) => {
loginByEmail(email, userInfo.password).then(response => {
const data = response.data
setToken(response.data.token)
commit('SET_TOKEN', data.token)
resolve()
}).catch(error => {
reject(error)
})
})
}很容易看出想做的是将从服务器端拿到的token(唯一标示用户身份)放到浏览器本地Cookie中去
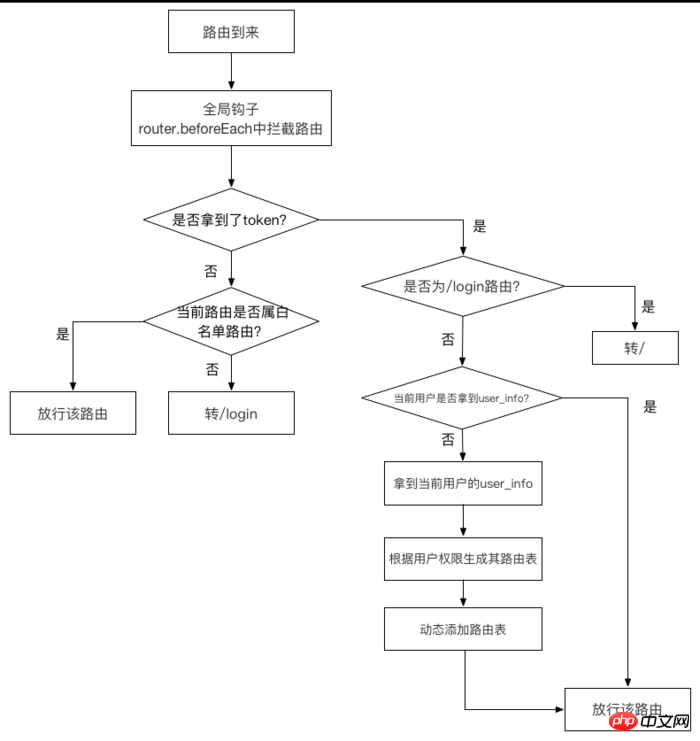
2、全局钩子router.beforeEach中拦截路由
这一步是核心,具体处理流程示意如下:

路由拦截处理流程
具体代码如下:
router.beforeEach((to, from, next) => {
if (getToken()) { // 判断是否取到token
if (to.path === '/login') {
next({ path: '/' })
} else {
if (store.getters.roles.length === 0) { // 判断当前用户是否已获取完user_info信息
store.dispatch('GetInfo').then(res => { // 获取user_info
const roles = res.data.role
store.dispatch('GenerateRoutes', { roles }).then(() => { // 生成可访问的路由表
router.addRoutes(store.getters.addRouters) // 动态添加可访问路由表
next({ ...to }) // 放行路由
})
}).catch(() => {
store.dispatch('FedLogOut').then(() => {
next({ path: '/login' })
})
})
} else {
next() // 放行该路由
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单里的路径,继续让其访问
next()
} else { // 其他不在白名单里的路径全部让其重定向到登录页面!
next('/login')
alert('not in white list, now go to the login page')
}
}
})流程图中几个重要步骤解释一下:
判断前端是否取到了token令牌:getToken()
操作很简单,主要是从Cookie中获取,看token是不是已经拿到了:
export function getToken () {
return Cookies.get(TokenKey)
}vuex异步操作store.dispatch('GetInfo'):获取用户信息
GetInfo ({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const data = response.data
console.log(data)
commit('SET_ROLES', data.role)
commit('SET_NAME', data.name)
resolve(response)
}).catch(error => {
reject(error)
})
})
}操作也很简单,用一个get的restful api从服务器获取用户的角色和名字
vuex异步操作store.dispatch('GenerateRoutes', { roles }):根据不同的roles来生成不同的前台路由
GenerateRoutes ({ commit }, data) {
return new Promise(resolve => {
const { roles } = data
let accessedRouters
if (roles.indexOf('admin') >= 0) {
accessedRouters = asyncRouter
} else {
accessedRouters = filterAsyncRouter(asyncRouter, roles)
}
commit('SET_ROUTERS', accessedRouters)
resolve()
})
}从代码中可以看出,我这是只区分了管理员角色admin和其他普通用户(即非Aadmin两种权限)
该系列的实践后续还将尝试更多,将会一一撰帖成文,我也是个初学者,路漫漫而求索之。。。
相关推荐:
以上是vue实现网站前台的权限管理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 一键开启root权限(快速获取root权限)
Jun 02, 2024 pm 05:32 PM
一键开启root权限(快速获取root权限)
Jun 02, 2024 pm 05:32 PM
可以让用户对系统进行更深入的操作和定制,root权限是一种管理员权限,在Android系统中。获取root权限通常需要一系列繁琐的步骤,对于普通用户来说可能不太友好、然而。通过一键开启root权限,本文将介绍一种简单而有效的方法,帮助用户轻松获取系统权限。了解root权限的重要性及风险拥有更大的自由度,root权限可以让用户完全控制手机系统。加强安全控制等,定制主题、用户可以删除预装应用。比如误删系统文件导致系统崩溃,过度使用root权限也存在风险、不慎安装恶意软件等,然而。在使用root权限前
 如何利用Redis实现分布式事务管理
Nov 07, 2023 pm 12:07 PM
如何利用Redis实现分布式事务管理
Nov 07, 2023 pm 12:07 PM
如何利用Redis实现分布式事务管理引言:随着互联网的快速发展,分布式系统的使用越来越广泛。在分布式系统中,事务管理是一项重要的挑战。传统的事务管理方式在分布式系统中难以实现,并且效率低下。而利用Redis的特性,我们可以轻松地实现分布式事务管理,提高系统的性能和可靠性。一、Redis简介Redis是一种基于内存的数据存储系统,具有高效的读写性能和丰富的数据
 qq空间如何设置权限访问
Feb 23, 2024 pm 02:22 PM
qq空间如何设置权限访问
Feb 23, 2024 pm 02:22 PM
qq空间如何设置权限访问?在QQ空间中是可以设置权限访问,但是多数的小伙伴不知道QQ空间如何设置权限访问的功能,接下来就是小编为用户带来的qq空间设置权限访问方法图文教程,感兴趣的用户快来一起看看吧!QQ使用教程qq空间如何设置权限访问1、首先打开QQ应用,主页面点击左上角【头像】点击;2、然后左侧展开个人信息专区,点击左下角【设置】功能;3、进入到设置页面滑动,找到其中的【隐私】选项;4、接下来在隐私的界面,其中的【权限设置】服务;5、之后挑战到最新页面选择【空间动态】;6、再次在QQ空间设置
 Discuz论坛权限管理:阅读权限设置指南
Mar 10, 2024 pm 05:33 PM
Discuz论坛权限管理:阅读权限设置指南
Mar 10, 2024 pm 05:33 PM
Discuz论坛权限管理:阅读权限设置指南在Discuz论坛管理中,权限设置是至关重要的一环。其中,阅读权限的设置尤为重要,它决定了不同用户在论坛中能够看到的内容范围。本文将详细介绍Discuz论坛的阅读权限设置,以及如何针对不同的需求进行灵活的配置。一、阅读权限基础概念在Discuz论坛中,阅读权限主要有以下几个概念需要了解:默认阅读权限:新用户注册后默认
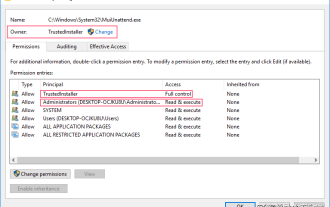
 trustedinstaller权限怎么获得「推荐获取TrustedInstaller权限操作步骤」
Feb 06, 2024 pm 05:48 PM
trustedinstaller权限怎么获得「推荐获取TrustedInstaller权限操作步骤」
Feb 06, 2024 pm 05:48 PM
这篇文章将带你了解TI的本质是什么,进一步探索如何在powershell和NtObjectManager模块的帮助下获取TI权限,以便在操作系统中完成任何你想要的操作。如果你曾经管理过Windows系统,那么你应该熟悉trustedInstaller(TI)组的概念。TI组在系统文件和注册表的操作中具有重要的权限。举个例子,你可以查看System32文件夹下文件的属性,在安全选项中,TI组和文件所有者具有删除和修改文件的权限,甚至管理员也无法直接修改安全选项。因此,对于系统文件和注册表的操作,需
 win10右键菜单管理打不开怎么办
Jan 04, 2024 pm 07:07 PM
win10右键菜单管理打不开怎么办
Jan 04, 2024 pm 07:07 PM
我们在使用win10系统的时候,使用鼠标去右键桌面或者右键菜单的时候,发现菜单等都打不开,无法正常的去使用电脑了,这时候就需要恢复系统来解决问题。win10右键菜单管理打不开:1、首先打开我们的控制面板,然后点击。2、然后点击安全和维护下的。3、再点击右侧的来恢复系统即可。4、如果还是无法使用,是看是否是鼠标本身出了问题。5、如果确定鼠标没有问题的话,按下+,输入。6、执行完毕后,重启电脑即可。
 共享文件夹权限在哪设置? Win10设置共享文件夹只读不能修改权限的技巧
Feb 29, 2024 pm 03:43 PM
共享文件夹权限在哪设置? Win10设置共享文件夹只读不能修改权限的技巧
Feb 29, 2024 pm 03:43 PM
Win10怎么设置共享文件夹只读不能修改权限?主机共享文件夹后,有些用户,只想让别人访问读取查看文件,但是不想让别人修改主机的文件。这篇文章是本站给大家带来的设置共享文件夹只读不能修改权限方法教程。1、首先,按照正常流程共享文件夹,在主机端,右键点击需要共享的文件夹,依次选择:属性-共享-高级共享-勾选共享此文件夹;2、然后,点击下方权限选项,默认Everyone账户,如果没有的话,添加一个Everyone账户;3、只勾选下方的读取权限,然后点击确定;4、再找到文件夹属性-安全,添加一个Ever
 如何对磁盘进行分区管理
Feb 25, 2024 pm 03:33 PM
如何对磁盘进行分区管理
Feb 25, 2024 pm 03:33 PM
磁盘管理怎么分区随着电脑技术的不断发展,磁盘管理也成为了我们电脑使用过程中必不可少的一部分。而磁盘分区作为磁盘管理的重要环节,它可以将一个硬盘划分为多个部分,使得我们能够更加灵活地存储和管理数据。那么,磁盘管理怎么分区呢?下面,我将给大家详细介绍。首先,我们需要明确一点,磁盘分区并非只有一种分法,根据不同的需求和目的,我们可以灵活地选择合适的磁盘分区方式。常






