我们在项目中经常需要使用一些折线图、柱状图、饼状图等等,之前使用过heightCharts,后来觉得这货不开源,只是做展示的话又点浪费时间,于是看了下eCharts,于是在vue-cli搭建的项目中添加了eCharts,下面是具体步骤和自己的一些学习笔记,希望能帮助到大家。
现在的前端一般需要完成将大量的数据,实现可视化。现在是大数据和云计算的时代,所以数据可视化逐渐变成一种趋势。而ECharts和d3.js则是可视化的成熟框架。对于制作的图表可以说是满足你的创造力。
两者相比,D3 它被很多其他的表格插件所使用。它允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HTML表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。
而ECharts图表更加的适合应用,具备华丽的外衣,但很实用。

ECharts的基本模板非常简单,相对d3上手容易。
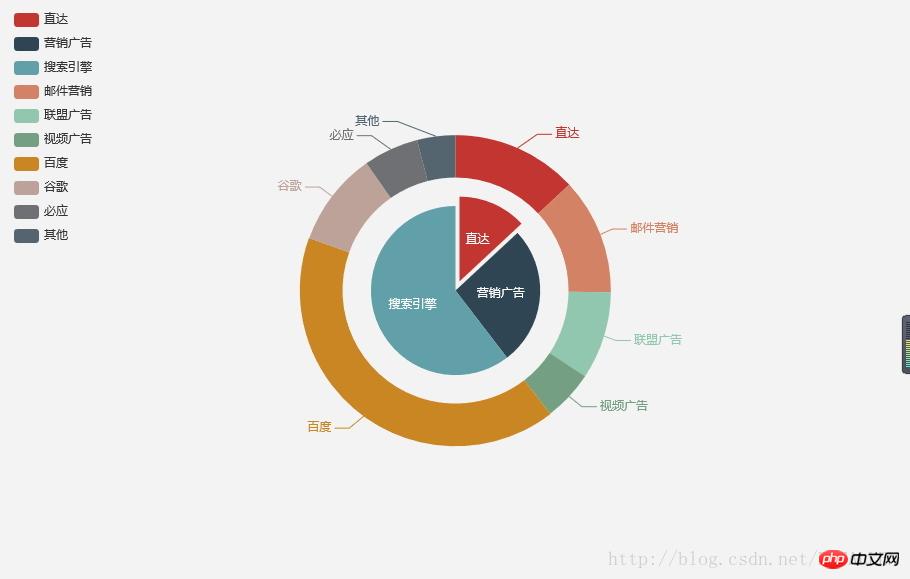
Echarts图表的基本使用
1.在vue-cli项目中添加webpack配置,本文引入的最新版本。在 3.1.1 版本之前 ECharts 在 npm 上的 package 是非官方维护的,从 3.1.1 开始由官方 EFE 维护 npm 上 ECharts 和 zrender 的 package。
使用npm添加package.json文件中的配置并下载相关npm包依赖
npm install echarts --save
然后在项目文件的入口js文件main.js中添加
import echarts from "echarts"
在需要添加图标的组件中创建依赖的实例
var echarts = require('echarts');使用这种方式得到的是已经加载了所有图表和组件的 ECharts 包,因此体积会比较大。也可以只按需引入需要的模块。例如
// 引入 ECharts 主模块
var echarts = require('echarts/lib/echarts');
// 引入柱状图
require('echarts/lib/chart/bar');
// 引入提示框和标题组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');各种资源的列表详情请查阅官网的github仓库 https://github.com/ecomfe/echarts/blob/master/index.js
在模板中创建所需的dom
<!-- ECharts图表测试 -->
<p id="charts" style="width:'100%',height:'3.54rem'">
<p id="main" :style="{width:'100%',height:'3.54rem'}"></p>
</p>写入js:
export default {
name: 'Bank',
data () {
return {
}
},
components: {
},
computed: {
},
methods: {
},
mounted() {
/*ECharts图表*/
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
itemStyle: {
normal: {
// 阴影的大小
shadowBlur: 200,
// 阴影水平方向上的偏移
shadowOffsetX: 0,
// 阴影垂直方向上的偏移
shadowOffsetY: 0,
// 阴影颜色
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
data:[
{value:400, name:'搜索引擎'},
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'}
]
}
]
})
}
}eCharts中的事件:
ECharts 支持常规的鼠标事件类型,包括 'click'、'dblclick'、'mousedown'、'mousemove'、'mouseup'、'mouseover'、'mouseout' 事件。
// 基于准备好的dom,初始化ECharts实例
var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据
var option = {
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 处理点击事件并且跳转到相应的百度搜索页面
myChart.on('click', function (params) {
window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name));
});所有的鼠标事件包含参数 params,这是一个包含点击图形的数据信息的对象,如下格式:
{
// 当前点击的图形元素所属的组件名称,
// 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。
componentType: string,
// 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。
seriesType: string,
// 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。
seriesIndex: number,
// 系列名称。当 componentType 为 'series' 时有意义。
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data,
// dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。
// 其他大部分图表中只有一种 data,dataType 无意义。
dataType: string,
// 传入的数据值
value: number|Array
// 数据图形的颜色。当 componentType 为 'series' 时有意义。
color: string
}如何区分鼠标点击到了哪里:
myChart.on('click', function (params) {
if (params.componentType === 'markPoint') {
// 点击到了 markPoint 上
if (params.seriesIndex === 5) {
// 点击到了 index 为 5 的 series 的 markPoint 上。
}
}
else if (params.componentType === 'series') {
if (params.seriesType === 'graph') {
if (params.dataType === 'edge') {
// 点击到了 graph 的 edge(边)上。
}
else {
// 点击到了 graph 的 node(节点)上。
}
}
}
});你可以在回调函数中获得这个对象中的数据名、系列名称后在自己的数据仓库中索引得到其它的信息候更新图表,显示浮层等等,如下示例代码:
myChart.on('click', function (parmas) {
$.get('detail?q=' + params.name, function (detail) {
myChart.setOption({
series: [{
name: 'pie',
// 通过饼图表现单个柱子中的数据分布
data: [detail.data]
}]
});
});
});相关推荐:
以上是在vue中添加Echarts图表使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!




