一个Vue插件从封装到发布详解
本文主要为大家详细介绍了第一个Vue插件从封装到发布的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
前言
这是我封装的第一个Vue插件,实现的功能是滑动选择省市区,虽然只是一个简单的插件,但还是挺开心的,记录一下步骤。
插件地址:https://github.com/leichangchun/vue-area-select 欢迎指正
准备
Vue官网插件部分的介绍虽然很简单,但是还是好好刷一遍的。由于此插件较为简单,主要用到以下两个点:
1 . Vue的插件需要有一个公开方法install
2 . 通过全局方法 Vue.use() 使用插件,在下文有栗子
创建工程
初始化工程
vue init webpack-simple projectName cd projectName cnpm install //安装依赖
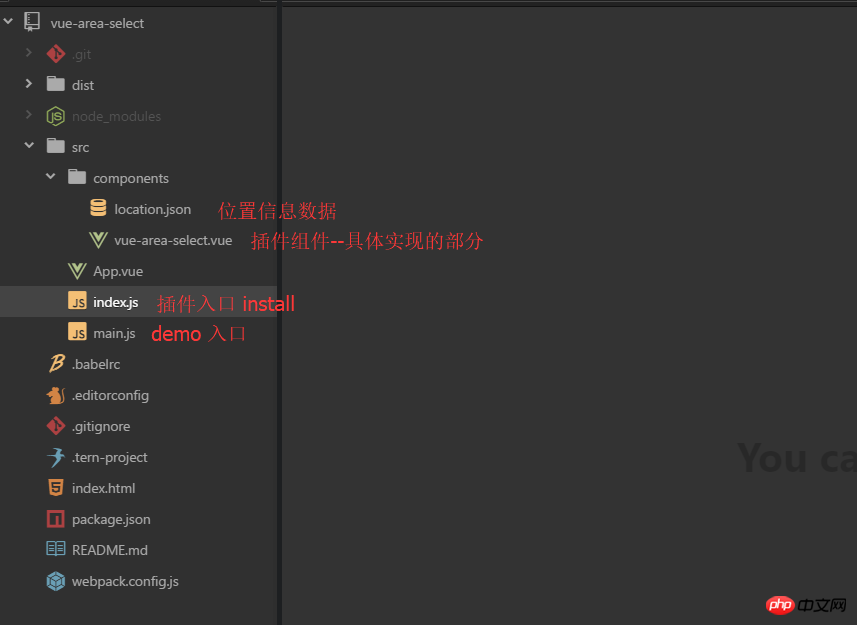
创建开发组件目录如下

开发插件
插件入口index.js需要引入插件组件,写install方法
import vueAreaSelect from './components/vue-area-select' //引入组件
const areaSelect = {
install (Vue, options) {
Vue.component(vueAreaSelect.name, vueAreaSelect) //全局组件
}
}
export default areaSelect //导出vue-area-select.vue是插件的具体实现部分,就不过多介绍,详见源码。
调试时的引用方式是引入index.js文件
//引入 import areaSelect from './index.js' Vue.use(areaSelect) //.vue中 使用 <vue-area-select></vue-area-select>
调试完成后,需要build,然后再npm发布。build的时候需要先修改webpack.config.js中的配置,然后 npm run build 打包文件
// entry: './src/main.js', //npm run dev时 demo调试的入口
entry: './src/index.js', //打包时 插件入口
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js'
filename: 'vue-area-select-lei.js', //打包生成文件的名字
library:'AreaSelect', //reqire引入的名字
libraryTarget:'umd',
umdNamedDefine:true
}此时,插件开发部分已经完成。之后就需要npm发布。
NPM发布
先配置package.json,需要加入以下几项
"private": false,
"main": "dist/vue-area-select-lei.js", //import引入时默认寻找的文件
"repository": { //仓库地址
"type": "git",
"url": "https://github.com/leichangchun/vue-area-select"
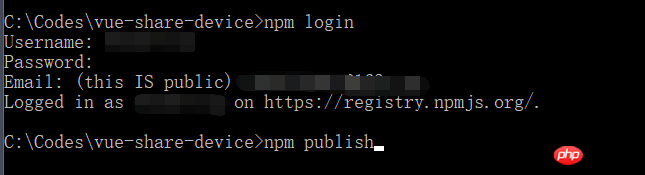
},然后npm login 登录账号 npm publish发布插件

插件的方式使用
npm install vue-area-select-lei --save //安装 //插件的方式引入使用 import areaSelect from 'vue-area-select-lei' Vue.use(areaSelect)
效果如下:

相关推荐:
以上是一个Vue插件从封装到发布详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 小红书怎么发布作品 小红书怎么发布文章和图片
Mar 22, 2024 pm 09:21 PM
小红书怎么发布作品 小红书怎么发布文章和图片
Mar 22, 2024 pm 09:21 PM
小红书你们可以查看到各种的内容,为你带来多样的帮助,让你发现更美好的生活,你有什么想要分享的话,也是可以在这里发布的,让大家都可以看一看,同时还能够为自己带来收益,非常的划算,有不懂怎么在这里发作品的,都可以查看教程,每天都可以使用这个软件,发布各种内容,帮助大家们更好的使用起来,有需要的都不要错过了! 1、打开小红书,点击下方加号图标。 2、这里有【视频】【图片】【实况图】选择;选择想要发布的内容点击勾选。 3、在内容编辑页选择【下一步】。 4、输入您想要发布的文字内容点击【发布笔
 为什么小红书发布不了作品视频?它要怎么发布自己的作品?
Mar 21, 2024 pm 06:36 PM
为什么小红书发布不了作品视频?它要怎么发布自己的作品?
Mar 21, 2024 pm 06:36 PM
随着社交媒体的迅速发展,短视频平台已成为许多用户展示自我、分享生活的主要渠道。在小红书发布作品视频时,许多用户可能会遇到各种问题。本文将讨论可能导致小红书作品视频发布失败的原因,并提供正确的发布方法。一、为什么小红书发布不了作品视频?小红书平台偶尔会发生系统故障,可能是由于系统维护或升级等原因造成的。在这种情况下,用户可能会遇到无法发布作品视频的问题。用户需要耐心等待平台恢复正常后再尝试发布。网络连接不稳定或速度缓慢可能会妨碍用户在小红书上发布作品视频。用户应当确认自己的网络环境,确保连接稳定且
 为什么小红书发布不出去?小红书发布内容无法展示怎么办?
Mar 21, 2024 pm 07:47 PM
为什么小红书发布不出去?小红书发布内容无法展示怎么办?
Mar 21, 2024 pm 07:47 PM
小红书作为一款生活方式分享平台,吸引了大量用户在此分享生活点滴、种草商品。不少用户反映,自己的发布内容无法展示,这究竟是怎么回事呢?本文将分析可能导致小红书发布不出去的原因,并给出解决办法。一、为什么小红书发布不出去?小红书执行严格的社区准则,对于发布广告、垃圾信息、低俗内容等行为持零容忍态度。如果用户的内容违反规定,系统会进行拦截,导致内容无法展示。小红书要求用户发布高质量、有价值的内容,内容需要具有独特性和新意。如果内容过于普通、缺乏创新,可能无法通过审核,从而无法在平台上展示。3.账号异常
 小红书几点发布效果最好?它从哪里发布流量推荐最多?
Mar 21, 2024 pm 08:11 PM
小红书几点发布效果最好?它从哪里发布流量推荐最多?
Mar 21, 2024 pm 08:11 PM
在当今的社交网络时代,小红书已经成为年轻人分享生活、获取资讯的重要平台。许多用户希望通过在小红书上发布内容,吸引更多的关注和流量。那么,什么时间发布内容效果最好呢?本文将详细探讨小红书发布时间的选择以及流量推荐最多的发布位置。一、小红书几点发布效果最好?小红书发布内容的最佳时机通常是在用户活跃度较高的时间段。根据小红书用户的特点和行为习惯,有几个时间段是比较适宜的。在晚上7点到9点这个时间段,大多数用户已经下班回到家,开始使用手机浏览内容,寻找放松和娱乐。因此,在这个时段发布的内容更有可能引起用
 小红书发布怎么删除?发布删除怎么恢复?
Mar 21, 2024 pm 05:10 PM
小红书发布怎么删除?发布删除怎么恢复?
Mar 21, 2024 pm 05:10 PM
小红书作为一家流行的社交电商平台,吸引了大量用户分享生活点滴和购物心得。有时候我们可能会不经意发布一些不合适的内容,这时候需要及时删除,这样可以更好地维护个人形象或者遵守平台规定。一、小红书发布怎么删除?1.登录小红书账号,进入个人主页。2.在个人主页下方,找到“我的创作”选项,点击进入。3.在“我的创作”页面,你可以看到所有发布的内容,包括笔记、视频等。4.找到需要删除的内容,点击右侧的“...”按钮。5.在弹出的菜单中,选择“删除”选项。6.确认删除后,该条内容将从你的个人主页和公共页面消失
 小红书app如何进行发布作品呢 小红书app五分钟发布作品的教程
Mar 12, 2024 pm 05:10 PM
小红书app如何进行发布作品呢 小红书app五分钟发布作品的教程
Mar 12, 2024 pm 05:10 PM
小红书app如何进行发布作品呢?很多的小伙伴们都知道在这款软件里面有着大量的创作作品以及强大的交友圈子。对于刚接触这款软件的用户们估计还不知道怎么进行发布作品吧,让更多的人去观看另一面的你。如果你还不知道怎么去发布里面的作品,那就赶紧参考一下又本站中的小编所推荐的小红书app五分钟发布作品的教程。小红书app五分钟发布作品的教程 1.点击【三】 如图所示,点击左上方红箭头所指的【三】。 2.点击【创作中心】 如图所示,点击红箭头所指的【创作中心】。 3.点击【去发布】 如图所示,
 如何发布小红书视频作品?发视频要注意什么?
Mar 23, 2024 pm 08:50 PM
如何发布小红书视频作品?发视频要注意什么?
Mar 23, 2024 pm 08:50 PM
随着短视频平台的兴起,小红书成为了许多人分享生活、表达自我、获取流量的平台。在这个平台上,发布视频作品是一种非常受欢迎的互动方式。那么,如何发布小红书视频作品呢?一、如何发布小红书视频作品?首先,确保准备好一段适合分享的视频内容。你可以利用手机或其他摄像设备进行拍摄,需要注意画质和声音的清晰度。2.剪辑视频:为了让作品更具吸引力,可以对视频进行剪辑。可以使用专业的视频剪辑软件,如抖音、快手等,添加滤镜、音乐、字幕等元素。3.选择封面:封面是吸引用户点击的关键,选择一张清晰、有趣的图片作为封面,让
 Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Windows操作系统是全球最流行的操作系统之一,其新版本Win11备受瞩目。在Win11系统中,管理员权限的获取是一个重要的操作,管理员权限可以让用户对系统进行更多的操作和设置。本文将详细介绍在Win11系统中如何获取管理员权限,以及如何有效地管理权限。在Win11系统中,管理员权限分为本地管理员和域管理员两种。本地管理员是指具有对本地计算机的完全管理权限






