本文主要介绍了bootstrap表格内容过长时用省略号表示的解决方法,需要的朋友可以参考下,希望能帮助到大家。
首先 ,bootstrap中当td内容超过我给的固定宽度时,省略号代替的代码如下:
【相关视频推荐:Bootstrap教程】
<table class="table table-bordered">
<thead>
<tr>
<th class="center" style='width:38%;'>商品名称</th>
<th class="center" style='width:36%;'>详细介绍</th>
<th class="center" style='width:22%;'>购买数量</th>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
</tbody>
</table>
.table tbody tr td{
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
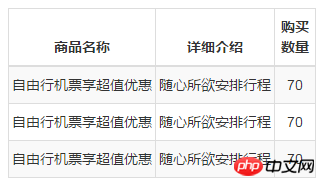
}移动端模拟器显示效果是这样的。不是很舒服,完全没按我给他的宽度显示,全靠内容挤出来的。

解决方法:
<table class="table table-bordered" style='table-layout:fixed;'>
也就是添加样式
table{
table-layout:fixed;
}效果出现:

table-layout用来显示表格单元格、行、列的算法规则。值 描述
automatic 默认。列宽度由单元格内容设定。
fixed 列宽由表格宽度和列宽度设定。
inherit 规定应该从父元素继承 table-layout 属性的值。
相关推荐:
以上是bootstrap表格内容过长时用省略号表示详解的详细内容。更多信息请关注PHP中文网其他相关文章!


