innerText和textContent之间的差异



var text = dom.innerText || dom.textContent;
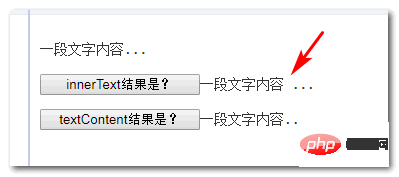
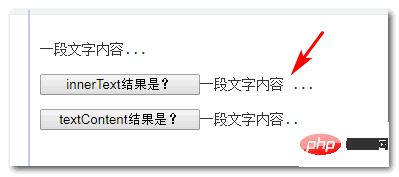
<p id="dom">一段文字内容<span style="position:absolute;">...</span></p>
一段文字内容…
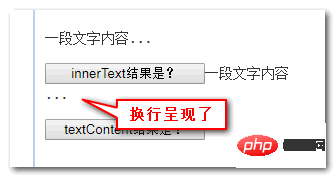
position:absolute的<span>元素里面的点点点...和前面的文字内容是紧密连接在一起的,前后没有任何空格。<p>但是,当我们分别获取id="dom"的<p>元素的innerText和textContent值的时候,有意思的事情发生了,innerText的返回值居然在点点点前面出现了一个空格。<p>如下截图所示:<p> <p>
<p>innerText和textContent表现出了不同,眼见为实,您可以狠狠地点击这里:innerText和textContent区别对比demo<p>为什么会有这样的差异呢?<p>实际上是innerText会保留块级元素的换行特性,以换行符形式呈现。在HTML中,如果white-space不是pre或pre-wrap则会表现为空格。也就是下图中的空格实际上是换行符:<p> <p>例如,我们设置呈现结果的父元素
<p>例如,我们设置呈现结果的父元素white-space:pre,则会出现下图所示的效果:<p> <p>在本例中,虽然
<p>在本例中,虽然<span>元素是内联元素,但由于设置了position:absolute使其display计算值变成了block,因此,虽然视觉上没有换行,但innerText获取的时候依旧产生了换行,导致空格出现。<p>2. 规则差异之隐藏元素的获取与否<p>已知有下面一段HTML:<p id="dom2">我后面有一段隐藏文字<span hidden>,就是我啦!</span></p>
dom2.innerText和dom2.textContent的返回值,也会看出区别,如下图所示:<p> <p>可以看到,
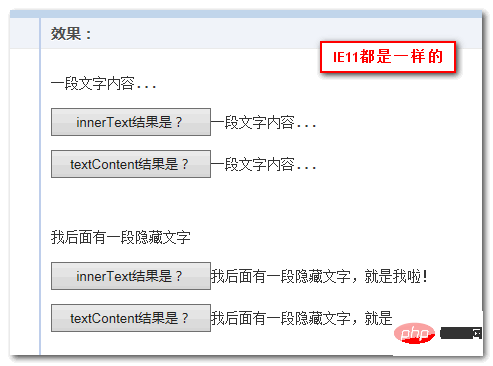
<p>可以看到,display:none元素是无法使用innerText获取的,但是textContent却可以,无论元素隐藏与否。<p>您可以狠狠地点击这里:innerText和textContent区别对比demo<p>3. 规则差异之性能与回流<p>此外,由于innerText属性值的获取会考虑CSS样式,因此读取innerText的值将触发回流以确保计算出的样式是最新的,而回流在计算上很昂贵,会降低性能,因此应尽可能避免回流。而textContent只是单纯读取文本内容,因此性能更高。<p>4. IE浏览器不符合上面规则<p>但是在IE浏览器下,innerText的表现和规范是不符的,最终表现为textContent属性一样的效果,也就是没有空格,也不会不显示隐藏元素,例如下面IE11下的效果截图:<p> <p>另外,与
<p>另外,与textContent不同,在Internet Explorer(版本11及以下)中更改innerText将从元素中移除子节点,并永久销毁所有子文本节点。不可能再将节点插入任何其他元素或同一元素中。<p>三、最后的结论<p>innerText由于存在诸多特别的特性、以及兼容性差异,以及性能方面问题,以及实际开发的需求的考量,不推荐使用,推荐使用textContent获取文本内容。var text = dom.textContent;
var text = dom.textContent || dom.innerText;
innerText包含的细节这么多。innerHTML是高频使用属性,没想到原本以为相对应也会高频使用的innerText居然这么有故事,地位被textContent取代了,就像小说里的故事一样,总是出乎意料。
<p>另外,如果你要在一个DOM元素中改变文字内容,推荐使用textContent,而不是innerHTML,性能会更高一点。
<p>好了,就说这么多,一个小小的研究,希望能够对大家的学习有所帮助。
<p>原文地址:https://www.zhangxinxu.com/wordpress/?p=8941
<p>本文来自 js教程 栏目,欢迎学习!以上是innerText和textContent之间的差异的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






