jQuery鼠标悬停内容动画切换效果实现代码
本文主要介绍了jQuery鼠标悬停内容动画切换效果的实例。具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。
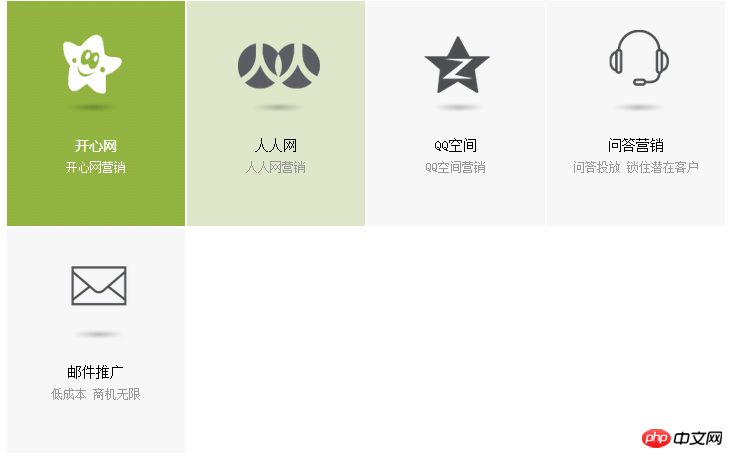
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>jQuery鼠标悬停内容动画切换效果</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
img {
border: 0;
}
a {
color: #fff;
text-decoration: none;
}
.servicesBox {
width: 1000px;
height: 270px;
margin: 0 auto;
clear: both;
line-height: 18px;
color: #999999;
font-size: 12px;
}
.servicesBox .serBox {
cursor: pointer;
border: 1px solid #fff;
display: inline;
width: 198px;
height: 250px;
float: left;
overflow: hidden;
background-color: #f7f7f7;
position: relative;
}
.servicesBox .serBoxOn {
font-family: "Microsoft Yahei";
display: none;
width: 320px;
height: 270px;
background: url(http://demo.lanrenzhijia.com/2014/pic0910/images/serboxon_bg.gif) repeat 0px 0px;
position: absolute;
left: 0px;
top: 0px;
z-index: 19;
}
.servicesBox .serBox .pic1 {
width: 110px;
height: 110px;
text-align: center;
position: absolute;
top: 22px;
right: 41px;
z-index: 99;
}
.servicesBox .serBox .pic2 {
width: 110px;
height: 110px;
text-align: center;
position: absolute;
top: 22px;
left: -110px;
z-index: 99;
}
.servicesBox .serBox .txt1 {
width: 198px;
height: 100px;
color: #999999;
position: absolute;
top: 145px;
left: 0px;
z-index: 99;
}
.servicesBox .serBox .txt2 {
width: 198px;
height: 100px;
color: #a9cf4f;
position: absolute;
top: 145px;
right: -240px;
z-index: 99;
}
.servicesBox .serBox span.tit {
font-size: 16px;
display: block;
text-align: center;
}
.servicesBox .serBox .txt1 .tit {
color: #000000;
line-height: 30px;
}
.servicesBox .serBox .txt2 .tit {
color: #fff;
line-height: 30px;
font-family: "Microsoft Yahei";
}
.servicesBox .serBox p {
padding: 0 10px;
text-align: center;
}
</style>
</head>
<body>
<!-- 代码begin -->
<p class="servicesBox">
<p id="p35" class="serBox" onclick="serFocus(1)">
<p class="serBoxOn"></p>
<p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/3.png"> </p>
<p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/3-3.png"> </p>
<p class="txt1"> <span class="tit">开心网</span>
<p>开心网营销</p>
</p>
<p class="txt2">
<a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">开心网</span>
<p>开心网营销</p>
</a>
</p>
</p>
<p id="p36" class="serBox" onclick="serFocus(2)">
<p class="serBoxOn"></p>
<p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/1.png"> </p>
<p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/1-1.png"> </p>
<p class="txt1"> <span class="tit">人人网</span>
<p>人人网营销</p>
</p>
<p class="txt2">
<a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">人人网</span>
<p>人人网营销</p>
</a>
</p>
</p>
<p id="p37" class="serBox" onclick="serFocus(3)">
<p class="serBoxOn"></p>
<p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/2.png"> </p>
<p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/2-2.png"> </p>
<p class="txt1"> <span class="tit">QQ空间</span>
<p>QQ空间营销</p>
</p>
<p class="txt2">
<a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">QQ空间</span>
<p>QQ空间营销</p>
</a>
</p>
</p>
<p id="p38" class="serBox" onclick="serFocus(3)">
<p class="serBoxOn"></p>
<p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/35.png"> </p>
<p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/35-35.png"> </p>
<p class="txt1"> <span class="tit">问答营销</span>
<p>问答投放 锁住潜在客户</p>
</p>
<p class="txt2">
<a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">问答营销</span>
<p>问答投放 锁住潜在客户</p>
</a>
</p>
</p>
<p id="p39" class="serBox" onclick="serFocus(3)">
<p class="serBoxOn"></p>
<p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/31.png"> </p>
<p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/31-31.png"> </p>
<p class="txt1"> <span class="tit">邮件推广</span>
<p>低成本 商机无限</p>
</p>
<p class="txt2">
<a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">邮件推广</span>
<p>低成本 商机无限</p>
</a>
</p>
</p>
</p>
<script src="http://www.lanrenzhijia.com/ajaxjs/jquery.min.js"></script>
<script>
$(function() {
$(".serBox").hover(
function() {
$(this).children().stop(false, true);
$(this).children(".serBoxOn").fadeIn("slow");
$(this).children(".pic1").animate({
right: -110
}, 400);
$(this).children(".pic2").animate({
left: 41
}, 400);
$(this).children(".txt1").animate({
left: -240
}, 400);
$(this).children(".txt2").animate({
right: 0
}, 400);
},
function() {
$(this).children().stop(false, true);
$(this).children(".serBoxOn").fadeOut("slow");
$(this).children(".pic1").animate({
right: 41
}, 400);
$(this).children(".pic2").animate({
left: -110
}, 400);
$(this).children(".txt1").animate({
left: 0
}, 400);
$(this).children(".txt2").animate({
right: -240
}, 400);
}
);
});
</script>
<!-- 代码end -->
</body>
</html>相关推荐:
以上是jQuery鼠标悬停内容动画切换效果实现代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Microsoft Edge浏览器打开是360导航怎么改-更改打开是360导航的方法
Mar 04, 2024 pm 01:50 PM
Microsoft Edge浏览器打开是360导航怎么改-更改打开是360导航的方法
Mar 04, 2024 pm 01:50 PM
怎么更改MicrosoftEdge浏览器打开是360导航的页面呢?其实很简单,那么现在小编就和大家一起分享关于更改MicrosoftEdge浏览器打开是360导航页面的方法,有需要的朋友可以来看看哦,希望可以帮助到大家。打开MicrosoftEdge浏览器。我们看到是下图这种页面。点击右上角的三点图标。点击“设置”。在设置页面的左侧栏里点击“启动时”。点击右侧栏里的图中示意的三点(不要能点击“打开新标签页”),然后点击编辑,将网址改成“0”(或其他无意义的数字)。然后点击“保存”。接下来,选择“
 ppt动画如何设置先进入再退出
Mar 20, 2024 am 09:30 AM
ppt动画如何设置先进入再退出
Mar 20, 2024 am 09:30 AM
我们在日常的办公中经常会使用到ppt,那么你是否对ppt里边的每个操作功能都很了解呢?例如:ppt中怎么设置动画效果、怎么设置切换效果、每个动画的效果时长是多少?每个幻灯片能不能自动播放、ppt动画先进入再退出等等,那么今天这期我就先跟大家分享ppt动画先进入再退出的具体操作步骤,就在下方,小伙伴们快来看一看吧!1.首先,我们在电脑中打开ppt,单击文本框外侧选中文本框,(如下图红色圈出部分所示)。2.然后,单击菜单栏中的【动画】,选中【擦除】的效果,(如图红色圈出部分所示)。3.接下来,单击【
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 Cheat Engine如何设置中文?Cheat Engine设置中文方法
Mar 13, 2024 pm 04:49 PM
Cheat Engine如何设置中文?Cheat Engine设置中文方法
Mar 13, 2024 pm 04:49 PM
CheatEngine是一款游戏编辑器,能够对游戏的内存进行编辑修改。但是它的默认语言是非中文的,对于很多小伙伴来说比较不方便,那么CheatEngine怎么设置中文呢?今天小编就给大家详细介绍一下CheatEngine设置中文的方法,希望可以帮助到你。 设置方法一 1、双击打开软件,点击左上角的“edit”。 2、接着点击下方选项列表中的“settings”。 3、在打开的窗口界面中,点击左侧栏中的“languages”
 Microsoft Edge在哪设置显示下载按钮-Microsoft Edge设置显示下载按钮的方法
Mar 06, 2024 am 11:49 AM
Microsoft Edge在哪设置显示下载按钮-Microsoft Edge设置显示下载按钮的方法
Mar 06, 2024 am 11:49 AM
大家知道MicrosoftEdge在哪设置显示下载按钮吗?下文小编就带来了MicrosoftEdge设置显示下载按钮的方法,希望对大家能够有所帮助,一起跟着小编来学习一下吧!第一步:首先打开MicrosoftEdge浏览器,单击右上角【...】标识,如下图所示。第二步:然后在弹出菜单中,单击【设置】,如下图所示。第三步:接着单击界面左侧【外观】,如下图所示。第四步:最后单击【显示下载按钮】右侧按钮,由灰变蓝即可,如下图所示。上面就是小编为大家带来的MicrosoftEdge在哪设置显示下载按钮的
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 雷雨ppt中动画雷雨该如何制作
Mar 20, 2024 pm 02:41 PM
雷雨ppt中动画雷雨该如何制作
Mar 20, 2024 pm 02:41 PM
有时候我们会遇到需要在ppt中加入动画的需求,比如如果我们想要做一张雷雨ppt,想在里面加一些动画雷雨效果,这该怎么办呢?今天,小编就来为大家介绍一下雷雨ppt中动画雷雨该如何制作,其实很简单,快来学起来吧!1.首先我们打开一张PPT的页面,“插入”——“形状”——“基本形状”——“闪电形”,如图所示。 2.在右侧的“填充与线条”选项卡里面,“填充”选择:白色;“线条”选择:黑色,具体如图示。 3.依次点击“动画”——“自定义动画”——“添加效果”——“强调”——“细微型”——“忽明忽暗”,






