jQuery tip提示插件详解
本文主要介绍了jQuery tip提示插件的相关知识。具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。
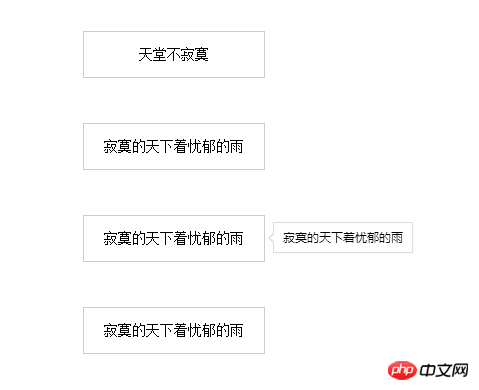
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document</title>
<style>
.tip{
width: 200px;
text-align: center;
position: relative;
border:1px solid #ccc;
height: 50px;
line-height: 50px;
left: 50%;
margin-top: 50px;
transform: translateX(-50%);
}
.tip-container{
position: absolute;
box-shadow: 2px 2px 5px #f9f9f9;
z-index: 999;
display: none;
}
.tip-container .tip-point-top,
.tip-container .tip-point-bottom,
.tip-container .tip-point-left,
.tip-container .tip-point-right{
border:1px solid #dcdcdc;
position: relative;
background: white;
}
.tip-content{
padding:5px 10px;
background: white;
font-size: 12px;
line-height: 1.7;
font-family: "Helvetica Neue",Helvetica,Arial,"MicroSoft YaHei";
}
.tip-container .tip-point-top::after,
.tip-container .tip-point-top::before,
.tip-container .tip-point-bottom::after,
.tip-container .tip-point-bottom::before{
content:"";
position: absolute;
border:solid transparent;
left: 50%;
width: 0;
height: 0;
transform: translate3d(-50%,0,0);
-webkit-transform: translate3d(-50%,0,0);
}
.tip-container .tip-point-right::after,
.tip-container .tip-point-right::before,
.tip-container .tip-point-left::after,
.tip-container .tip-point-left::before{
content:"";
position: absolute;
border:solid transparent;
top: 50%;
width: 0;
height: 0;
transform: translate3d(0,-50%,0);
-webkit-transform: translate3d(0,-50%,0);
}
/*tip-point-top*/
.tip-container .tip-point-top::after{
border-top-color: #fff;
top: 100%;
border-width: 5px;
}
.tip-container .tip-point-top::before {
border-top-color: #dcdcdc;
top: 100%;
border-width: 7px;
}
/*tip-point-bottom*/
.tip-container .tip-point-bottom::after{
border-bottom-color: #fff;
bottom: 100%;
border-width: 5px;
}
.tip-container .tip-point-bottom::before {
border-bottom-color: #dcdcdc;
bottom: 100%;
border-width: 7px;
}
/*tip-point-right*/
.tip-container .tip-point-right::after{
border-right-color: #fff;
right: 100%;
border-width: 5px;
}
.tip-container .tip-point-right::before {
border-right-color: #dcdcdc;
right: 100%;
border-width: 7px;
}
/*tip-point-left*/
.tip-container .tip-point-left::after{
border-left-color: #fff;
left: 100%;
border-width: 5px;
}
.tip-container .tip-point-left::before {
border-left-color: #dcdcdc;
left: 100%;
border-width: 7px;
}
</style>
</head>
<body>
<p data-tip="寂寞的天下着忧郁的雨" data-mode="top">天堂不寂寞</p>
<p data-tip="天堂不寂寞" data-mode="bottom">寂寞的天下着忧郁的雨</p>
<p data-tip="寂寞的天下着忧郁的雨" data-mode="right">寂寞的天下着忧郁的雨</p>
<p data-tip="天堂不寂寞" data-mode="left">寂寞的天下着忧郁的雨</p>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<script>
/**
* Created by zxhuan (you@example.com)
* Date: 2016/11/28
* Time: 11:14
*/
;
(function ($,window,document,undefined) {
var modePos;
$.fn.tip = function (options) {
var set = $.extend({
"mode": "bottom",
"speed": 300,
"tipText":"提示内容"
}, options);
if(!modePos){
//策略模式
//算法
modePos = {
top: function (t, tip) {
return {
left: t.offset().left + (t.width() - tip.width()) / 2 + "px",
top: t.offset().top - tip.height() - 12 + "px"
}
},
bottom:function(t, tip){
return {
left: this.top(t, tip).left,
top: t.offset().top + t.height() + 12 + "px"
}
},
left:function(t, tip){
return{
left:t.offset().left - tip.width()-12+ "px",
top:t.offset().top +(t.height()-tip.height())/2+"px"
}
},
right:function(t, tip){
return{
left:t.offset().left +t.width()+12+ "px",
top:t.offset().top +(t.height()-tip.height())/2+"px"
}
}
};
}
function Tip(_this){
var _that = $(_this);
var _mode = set.mode;
var tipText=set.tipText;
var _tip=".tip-container";
if (_that.data("mode")) {
_mode = _that.data("mode");
}
if(_that.data("tip")){
tipText = _that.data("tip");
}
_that.css("cursor", "pointer");
_that.hover(function () {
var _tipHtml = '<p><p class="tip-point-' + _mode + '"><p>' + tipText + '</p></p></p>';
_that.removeAttr("title alt");
$("body").append(_tipHtml);
$(_tip).css(modePos[_mode](_that,$(_tip))).fadeIn(set.speed);
}, function () {
$(".tip-container").remove();
});
}
return this.each(function () {
return new Tip(this);
});
}
})(jQuery,window,document);
$(".tip").tip();
</script>
</body>
</html>相关推荐:
以上是jQuery tip提示插件详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 谷歌浏览器提示此标签页的内容正在被共享怎么办?
Mar 13, 2024 pm 05:00 PM
谷歌浏览器提示此标签页的内容正在被共享怎么办?
Mar 13, 2024 pm 05:00 PM
谷歌浏览器提示此标签页的内容正在被共享怎么办?我们在使用谷歌浏览器打开新标签的时候有时候会遇到提示此标签页的内容正在被共享,那么这是怎么回事?下面就让本站来为用户们来仔细的介绍一下谷歌浏览器提示此标签页的内容正在被共享的问题解析吧。 谷歌浏览器提示此标签页的内容正在被共享解决方法 1、打开谷歌浏览器,在浏览器右上角可以看到三个点“自定义和控制Googlechrome”用鼠标点击图标进行图标。 2、点击后,谷歌浏览器的菜单窗口将弹出到下面,鼠标将移动到“更多工具
 Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Windows操作系统是全球最流行的操作系统之一,其新版本Win11备受瞩目。在Win11系统中,管理员权限的获取是一个重要的操作,管理员权限可以让用户对系统进行更多的操作和设置。本文将详细介绍在Win11系统中如何获取管理员权限,以及如何有效地管理权限。在Win11系统中,管理员权限分为本地管理员和域管理员两种。本地管理员是指具有对本地计算机的完全管理权限
 Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法运算详解在OracleSQL中,除法运算是一种常见且重要的数学运算操作,用于计算两个数相除的结果。除法在数据库查询中经常用到,因此了解OracleSQL中的除法运算及其用法是数据库开发人员必备的技能之一。本文将详细讨论OracleSQL中除法运算的相关知识,并提供具体的代码示例供读者参考。一、OracleSQL中的除法运算
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP中的模运算符(%)是用来获取两个数值相除的余数的。在本文中,我们将详细讨论模运算符的作用及用法,并提供具体的代码示例来帮助读者更好地理解。1.模运算符的作用在数学中,当我们将一个整数除以另一个整数时,会得到一个商和一个余数。例如,当我们将10除以3时,商为3,余数为1。模运算符就是用来获取这个余数的。2.模运算符的用法在PHP中,使用%符号来表示模
 百度贴吧app提示操作过于频繁怎么回事
Apr 01, 2024 pm 05:06 PM
百度贴吧app提示操作过于频繁怎么回事
Apr 01, 2024 pm 05:06 PM
百度贴吧app提示操作过于频繁这种提示通常是为了维护平台的正常运行和用户体验,以防止恶意刷屏、广告刷帖等不当行为,具体的处理方法各位可以看小编分享教程哦。百度贴吧app提示操作过于频繁处理方法分享1、当系统提示【操作太频繁】的时候,我们需要等待一段时间,如果着急可以先去做一点别的事情,一般等待一会之后,这个提示信息就会自动消失,这时候我们就可以正常使用了。2、如果等了很久之后,它还是显示【操作过于频繁】,我们可以尝试去贴吧应急吧、贴吧意见反馈吧等官方贴吧,发帖反馈这种现象,请求官方人员解决。3、
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:






