百度登录框的动态切换效果实现方法
百度登录框的动态切换效果如何实现呢?本文主要介绍jQuery实现百度登录框的动态切换效果,需要的朋友可以参考下,希望能帮助到大家。
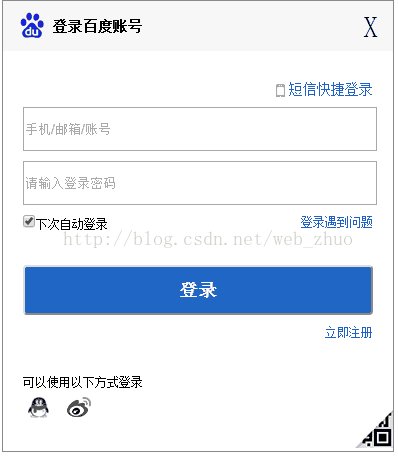
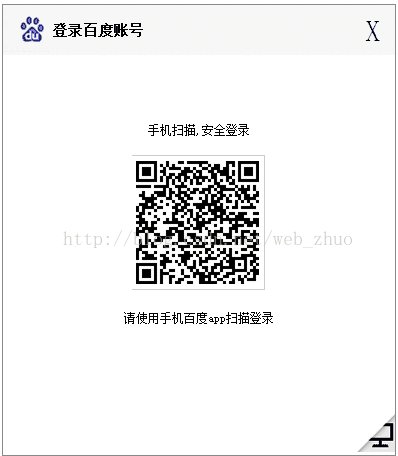
点击右下角图片进行状态切换,效果图


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度登录框</title>
<style type="text/css">
*{margin: 0;padding: 0;}
body
{
font-size: 12px;
}
a
{
text-decoration: none;
color: #2647CB;
}
a:hover
{
text-decoration: underline;
color: red;
}
.wrap
{
width: 390px;
height: 450px;
margin: 50px auto;
border: 1px solid #8A8989;
position: relative;
}
.main
{
width: 350px;
height: 400px;
margin: 0 auto;
}
.header
{
width: 100%;
height: 50px;
line-height: 50px;
background-image: url(images/foot.png);
background-color: rgb(247,247,247);
background-repeat: no-repeat;
}
.header h3
{
display: inline-block;
line-height: 50px;
margin-left: 50px;
}
.header span
{
display: inline-block;
float: right;
margin: auto 15px;
font-size: 30px;
}
.inputp
{
display: block;
width: 350px;
height: 40px;
margin: 10px auto;
}
.phoneIn
{
display: inline-block;
float: right;
font-size: 14px;
background-image: url(images/phone.png);
background-repeat: no-repeat;
padding-left: 20px;
margin: 30px 0px 10px 0px;
}
.smBtn
{
background: #2066C5;
color: white;
font-size: 18px;
font-weight: bold;
height: 50px;
border-radius: 4px;
}
.smBtn:hover
{
background: #4067EE;
}
.pull-right
{
display: inline-block;
float: right;
}
.other
{
width: 350px;
padding-top: 50px;
margin: 0 auto;
}
.togglep1,.togglep2
{
position: absolute;
right: 0;
bottom: 0;
z-index: 1000;
}
.weima
{
text-align: center;
padding-top: 50px;
width: 390px;
height: 400px;
}
.weima p
{
line-height: 50px;
}
.choice2
{
display: none;
}
#close:hover
{
cursor: pointer;
color: blue;
}
</style>
</head>
<body>
<!-- 账号密码登录 -->
<p class="wrap">
<p class="header">
<h3>登录百度账号</h3>
<span id="close" title="关闭">X</span>
</p>
<p class="choice1">
<p class="main">
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" phoneIn">短信快捷登录</a>
<form action="">
<input type="text" class="inputp" placeholder="手机/邮箱/账号">
<input type="password" class="inputp" placeholder="请输入登录密码">
<p class="inputp">
<input type="checkbox" value="checked" checked="checked"><label for="">下次自动登录</label>
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" pull-right" >登录遇到问题</a>
</p>
<input type="submit" value="登录" class="inputp smBtn">
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" pull-right" >立即注册</a>
</form>
<p class="other">
<p>可以使用以下方式登录</p>
<a href=""><img src=" rel="external nofollow" rel="external nofollow" images/qq.png" alt=""></a>
<a href=""><img src=" rel="external nofollow" rel="external nofollow" images/wb.png" alt=""></a>
</p>
</p>
<p class="togglep1">
<img src="images/small2wm.png" alt="">
</p>
</p>
<!-- 二维码登录 -->
<p class="choice2">
<p class="weima">
<p>手机扫描,安全登录</p>
<img src="images/2weima.png" alt="">
<p>请使用手机百度app扫描登录</p>
</p>
<p class="togglep2">
<img src="images/cpt.png" alt="">
</p>
</p>
</p>
</body>
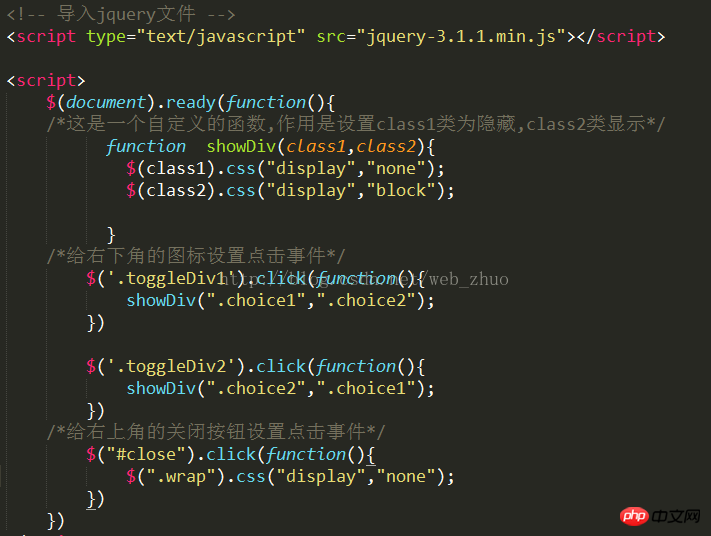
<!-- 导入jquery文件 -->
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function(){
/*这是一个自定义的函数,作用是设置class1类为隐藏,class2类显示*/
function showp(class1,class2){
$(class1).css("display","none");
$(class2).css("display","block");
}
/*给右下角的图标设置点击事件*/
$('.togglep1').click(function(){
showp(".choice1",".choice2");
})
$('.togglep2').click(function(){
showp(".choice2",".choice1");
})
/*给右上角的关闭按钮设置点击事件*/
$("#close").click(function(){
$(".wrap").css("display","none");
})
})
</script>
</html>相关推荐:
如何用CSS3制作一个漂亮的登录框_html/css_WEB-ITnose
以上是百度登录框的动态切换效果实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 用户遭遇罕见故障 三星 Watch 智能手表突现白屏问题
Apr 03, 2024 am 08:13 AM
用户遭遇罕见故障 三星 Watch 智能手表突现白屏问题
Apr 03, 2024 am 08:13 AM
你可能遇到过智能手机屏幕出现绿色线条的问题,即使没见过,也一定在网络上看到过相关图片。那么,智能手表屏幕变白的情况你遇见过吗?4月2日,CNMO从外媒了解到,一名Reddit用户在社交平台上分享了一张图片,展示了三星Watch系列智能手表屏幕变白的情况。该用户写道:"我离开时正在充电,回来时就这样了,我尝试重启,但重启过程中屏幕还是这样。"三星Watch智能手表屏幕变白这位Reddit用户并未指明这款智能手表的具体型号。不过,从图片上看,应该是三星Watch5。此前,另一位Reddit用户也报告
 将VirtualBox固定磁盘转换为动态磁盘,反之亦然
Mar 25, 2024 am 09:36 AM
将VirtualBox固定磁盘转换为动态磁盘,反之亦然
Mar 25, 2024 am 09:36 AM
在创建虚拟机时,系统会要求您选择磁盘类型,您可以选择固定磁盘或动态磁盘。如果您选择了固定磁盘,后来意识到需要动态磁盘,或者相反,该怎么办?好!你可以把一种转换成另一种。在这篇文章中,我们将看到如何将VirtualBox固定磁盘转换为动态磁盘,反之亦然。动态磁盘是一种虚拟硬盘,它最初具有较小的大小,随着您在虚拟机中存储数据,其大小会相应增长。动态磁盘在节省存储空间方面非常高效,因为它们只占用所需的主机存储空间。然而,随着磁盘容量的扩展,可能会稍微影响计算机的性能。固定磁盘和动态磁盘是虚拟机中常用的
 九州风神阿萨辛 4S 散热器评测 风冷'刺客大师”范儿
Mar 28, 2024 am 11:11 AM
九州风神阿萨辛 4S 散热器评测 风冷'刺客大师”范儿
Mar 28, 2024 am 11:11 AM
说起阿萨辛ASSASSIN,相信玩家们一定会想到《刺客信条》中的各位刺客大师,不仅身手了得,而且"躬身于黑暗、服务于光明"的信条,与国内知名机箱/电源/散热器品牌九州风神(DeepCool)旗下的阿萨辛ASSASSIN系列旗舰级风冷散热器不谋而合。最近,该系列的最新产品阿萨辛ASSASSIN4S重磅上线,"西装刺客,再进阶"为高级玩家带来全新的风冷散热体验。外观一览细节满满阿萨辛4S散热器采用双塔构造+单风扇内嵌设计,外面包覆立方体造型的整流罩,整体感极强,并提供白、黑两种配色可选,满足不同色系
 小米14Ultra如何切换4g和5g?
Feb 23, 2024 am 11:49 AM
小米14Ultra如何切换4g和5g?
Feb 23, 2024 am 11:49 AM
小米14Ultra是今年小米中非常火热的机型之一,小米14Ultra不仅仅升级了处理器以及各种配置,而且还为用户们带来了很多新的功能应用,从小米14Ultra销量就可以看出来手机的火爆程度,不过有一些常用的功能可能你还没了解。那么小米14Ultra如何切换4g和5g呢?下面小编就为大家介绍一下具体的内容吧!小米14Ultra怎么切换4g和5g?1、打开手机的设置菜单。2、设置菜单中查找并选择“网络”、“移动网络”的选项。3、移动网络设置中,会看到“首选网络类型”选项。4、点击或选择该选项,会看到
 win11家庭版切换专业版操作教程_win11家庭版切换专业版操作教程
Mar 20, 2024 pm 01:58 PM
win11家庭版切换专业版操作教程_win11家庭版切换专业版操作教程
Mar 20, 2024 pm 01:58 PM
Win11家庭版怎么转换成Win11专业版?在Win11系统中,分为了家庭版、专业版、企业版等,而大部分Win11笔记本都是预装Win11家庭版系统。而今天小编就给大家带来win11家庭版切换专业版操作步骤!1、首先在win11桌面此电脑上右键属性。2、点击更改产品密钥或升级windows。3、然后进入后点击更改产品密钥。4、再输入激活密钥:8G7XN-V7YWC-W8RPC-V73KB-YWRDB,选择下一步。5、接着就会提示成功,这样就可以将win11家庭版升级win11专业版了。
 春日里的精致光影艺术,哈趣 H2 性价比之选
Apr 17, 2024 pm 05:07 PM
春日里的精致光影艺术,哈趣 H2 性价比之选
Apr 17, 2024 pm 05:07 PM
随着春天的到来,万物复苏,一切都充满了生机与活力。在这个美好的季节里,如何为家居生活增添一抹别样的色彩?哈趣H2投影仪,以其精致的设计和超高的性价比,成为了这个春天里不可或缺的一道亮丽风景。这款H2投影仪小巧玲珑却不失时尚。无论是放在客厅的电视柜上,还是卧室的床头柜旁,都能成为一道亮丽的风景线。它的机身采用了奶白色的磨砂质地,这种设计不仅让投影仪的外观更显高级,同时也增加了触感的舒适度。米色仿皮纹材质,更是为整体外观增添了一抹温馨与雅致。这种色彩与材质的搭配,既符合现代家居的审美趋势,又能够融入
 切换苹果电脑双系统启动方式
Feb 19, 2024 pm 06:50 PM
切换苹果电脑双系统启动方式
Feb 19, 2024 pm 06:50 PM
苹果双系统开机怎么切换苹果电脑作为一款功能强大的设备,除了搭载自家的macOS操作系统外,也可以选择安装其他操作系统,比如Windows,从而实现双系统的切换。那么在开机时,我们如何切换这两个系统呢?本文就来为大家介绍一下在苹果电脑上如何实现双系统的切换。首先,在安装双系统之前,我们需要确认自己的苹果电脑是否支持双系统切换。一般来说,苹果电脑都是基于
 轻松拿捏 4K 高清图像理解!这个多模态大模型自动分析网页海报内容,打工人简直不要太方便
Apr 23, 2024 am 08:04 AM
轻松拿捏 4K 高清图像理解!这个多模态大模型自动分析网页海报内容,打工人简直不要太方便
Apr 23, 2024 am 08:04 AM
一个可以自动分析PDF、网页、海报、Excel图表内容的大模型,对于打工人来说简直不要太方便。上海AILab,香港中文大学等研究机构提出的InternLM-XComposer2-4KHD(简写为IXC2-4KHD)模型让这成为了现实。相比于其他多模态大模型不超过1500x1500的分辨率限制,该工作将多模态大模型的最大输入图像提升到超过4K(3840x1600)分辨率,并支持任意长宽比和336像素~4K动态分辨率变化。发布三天,该模型就登顶HuggingFace视觉问答模型热度榜单第一。轻松拿捏






