vue中创建多个ueditor实例教程分享
本文主要给大家介绍了关于vue中如何创建多个ueditor的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。希望能帮助到大家。
前言
前一段时间公司Vue.js项目需要使用UEditor富文本编辑器,在百度上搜索一圈没有发现详细的说明,决定自己尝试,忙活了一天终于搞定了。
ueditor是百度编辑器,官网地址:http://ueditor.baidu.com/website/
完整的功能演示,可以参考:http://ueditor.baidu.com/website/onlinedemo.html
最近工作中要求升级,需要在vue中创建多个ueditor实例,我使用neditor,其实就是把ueditor样式美化了下,其他和ueditor几乎一样,下面话不多说了,来一起看看详细的介绍吧。
截图

说明
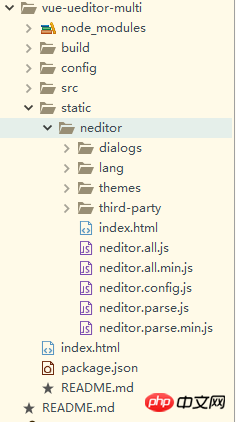
下载ueditor或neditor源码,拷贝到static目录下面

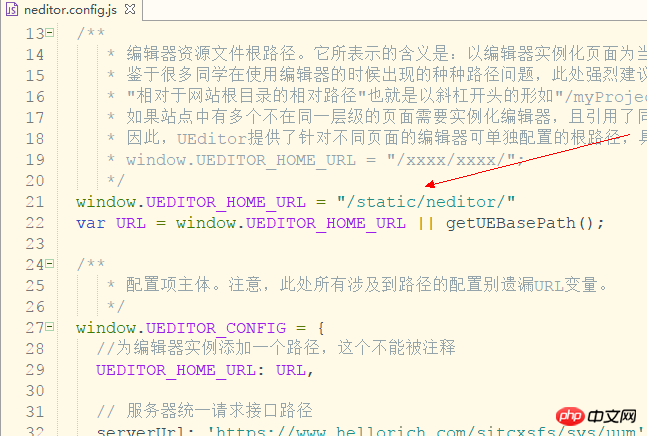
然后修改ueditor.config.js配置文件

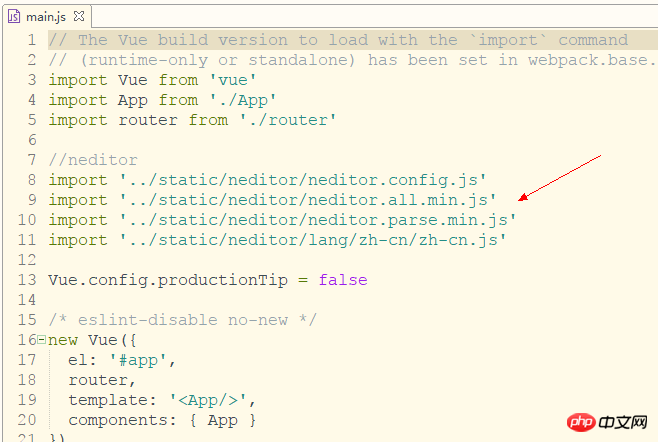
在vue项目的main.js添加ueditor引用

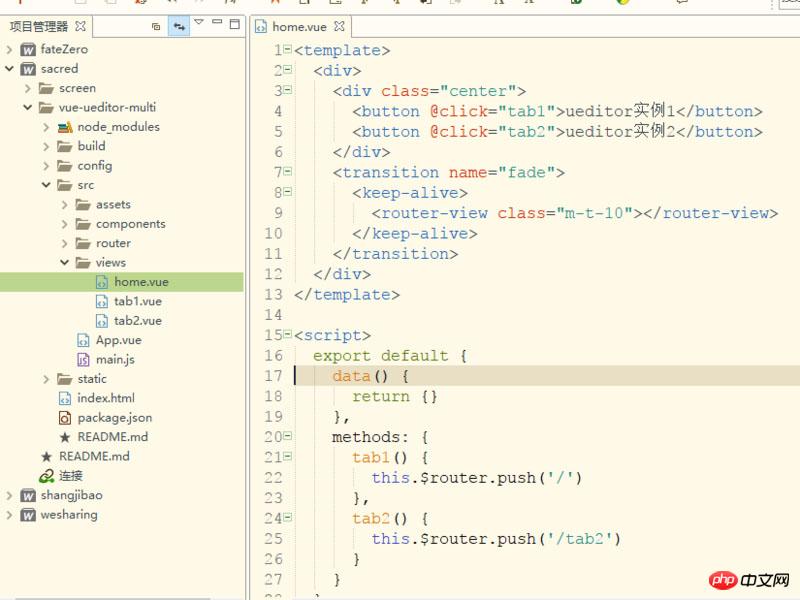
新建3个页面 home,tab1,tab2。tab1和tab2是home下面的子页面

在router-view外面一定要添加keep-alive组件和transition组件,不然ueditor实例无法保存
在components文件夹下面新建一个editor作为编辑器的公共组件
在tab1中调用editor,同时要传入一个id并在editor页面接受,注意如果需要多个实例,id一定不能相同
<template>
<p>
<editor ref="editor" id="tab1Editor"></editor>
<button @click="getContent" class="m-t-10">获取内容</button>
<p>
<span>当前富文本编辑器内容是: {{content}}</span>
</p>
</p>
</template>
<script>
import Editor from '@/components/editor'
export default {
name: 'tab1',
components: { Editor },
data() {
return {
content:''
}
},
methods: {
//获取内容
getContent(){
this.content = this.$refs.editor.content
}
}
}
</script>
<style scoped>
.m-t-10{
margin-top: 10px;
}
</style>editor页面代码,因为我们在router-view套用了keep-alive,所以ueditor的初始化一定要放在activated里面,
确保每次进入页面都会重新渲染ueditor,在deactivated里面调用ueditor的destroy方法,确保每次离开页面的时候
会销毁编辑器实例,这样就可以渲染多个ueditor实例了,并且每次切换都能保存编辑器的内容。
如果多个tab只需要一个实例请调用reset()方法
<template>
<p>
<p :id="this.id"></p>
</p>
</template>
<script>
export default {
name: 'editor',
props: ['id'],
data() {
return {
ue: '', //ueditor实例
content: '', //编辑器内容
}
},
methods: {
//初始化编辑器
initEditor() {
this.ue = UE.getEditor(this.id, {
initialFrameWidth: '100%',
initialFrameHeight: '350',
scaleEnabled: true
})
//编辑器准备就绪后会触发该事件
this.ue.addListener('ready',()=>{
//设置可以编辑
this.ue.setEnabled()
})
//编辑器内容修改时
this.selectionchange()
},
//编辑器内容修改时
selectionchange() {
this.ue.addListener('selectionchange', () => {
this.content = this.ue.getContent()
})
}
},
activated() {
//初始化编辑器
this.initEditor()
},
deactivated() {
//销毁编辑器实例,使用textarea代替
this.ue.destroy()
//重置编辑器,可用来做多个tab使用同一个编辑器实例
//如果要使用同一个实例,请注释destroy()方法
//this.ue.reset()
}
}
</script>大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
以上是vue中创建多个ueditor实例教程分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是当前十分火爆品牌购物的软件,但是多数的用户不知道得物APP中功能如何的使用,下方会整理最详细的使用教程攻略,接下来就是小编为用户带来的得物多功能使用教程汇总,感兴趣的用户快来一起看看吧!得物使用教程【2024-03-20】得物分期购怎么使用【2024-03-20】得物优惠券怎么获得【2024-03-20】得物人工客服怎么找【2024-03-20】得物取件码怎么查看【2024-03-20】得物求购在哪里看【2024-03-20】得物vip怎么开【2024-03-20】得物怎么申请退换货
 夏天,一定要试试拍摄彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要试试拍摄彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨后,经常能见到一种美丽且神奇的特殊天气景象——彩虹。这也是摄影中可遇而不可求的难得景象,非常出片。彩虹出现有这样几个条件:一是空气中有充足的水滴,二是太阳以较低的角度进行照射。所以下午雨过天晴后的一段时间内,是最容易看到彩虹的时候。不过彩虹的形成受天气、光线等条件的影响较大,因此一般只会持续一小段时间,而最佳观赏、拍摄时间更为短暂。那么遇到彩虹,怎样才能合理将其记录下来并拍出质感呢?1.寻找彩虹除了上面提到的条件外,彩虹通常出现在阳光照射的方向,即如果太阳由西向东照射,彩虹更有可能出现在东
 DisplayX(显示器测试软件)使用教程
Mar 04, 2024 pm 04:00 PM
DisplayX(显示器测试软件)使用教程
Mar 04, 2024 pm 04:00 PM
在购买显示器的时候对其进行测试是必不可少的一环,能够避免买到有损坏的,今天小编教大家来使用软件对显示器进行测试。方法步骤1.首先要在本站搜索下载DisplayX这款软件,安装打开,会看到提供给用户很多种检测方法。2.用户点击常规完全测试,首先是测试显示器的亮度,用户调节显示器使得方框都能看得清。3.之后点击鼠标即可进入下一环节,如果显示器能够分清每个黑色白色区域那说明显示器还是不错的。4.再次单击鼠标左键,会看到显示器的灰度测试,颜色过渡越平滑表示显示器越好。5.另外在displayx软件中我们
 photoshopcs5是什么软件?-photoshopcs5使用教程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什么软件?-photoshopcs5使用教程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的缩写,由Adobe公司出品的软件,被广泛用于平面设计和图像处理,作为新手学习PS,今天就让小编为您解答一下photoshopcs5是什么软件以及photoshopcs5使用教程。一、photoshopcs5是什么软件AdobePhotoshopCS5Extended是电影、视频和多媒体领域的专业人士,使用3D和动画的图形和Web设计人员,以及工程和科学领域的专业人士的理想选择。呈现3D图像并将它合并到2D复合图像中。轻松编辑视
 专家教你!华为手机截长图的正确方法
Mar 22, 2024 pm 12:21 PM
专家教你!华为手机截长图的正确方法
Mar 22, 2024 pm 12:21 PM
随着智能手机的不断发展,手机的功能也变得越来越强大,其中截长图功能成为了许多用户日常使用的重要功能之一。截长图可以帮助用户将一个较长的网页、对话记录或者图片一次性保存下来,方便查阅和分享。而在众多手机品牌中,华为手机也是备受用户推崇的一款品牌之一,其截长图功能也备受好评。本文将为大家介绍华为手机截长图的正确方法,以及一些专家技巧,帮助大家更好地利用华为手机的
 PHP教程:如何将int类型转换为字符串
Mar 27, 2024 pm 06:03 PM
PHP教程:如何将int类型转换为字符串
Mar 27, 2024 pm 06:03 PM
PHP教程:如何将int类型转换为字符串在PHP中,将整型数据转换为字符串是一种常见的操作。本教程将介绍如何使用PHP内置的函数将int类型转换为字符串,同时提供具体的代码示例。使用强制类型转换:在PHP中,可以使用强制类型转换的方式将整型数据转换为字符串。这种方法非常简单,只需要在整型数据前加上(string)即可将其转换为字符串。下面是一个简单的示例代码
 ps怎么抠图-ps抠图教程
Mar 04, 2024 pm 12:07 PM
ps怎么抠图-ps抠图教程
Mar 04, 2024 pm 12:07 PM
有很多朋友还不知道ps怎么抠图,所以下面小编就讲解了ps的抠图教程,有需要的小伙伴赶紧来看一下吧,相信对大家一定会有所帮助哦。1、首先,把需要抠图的图片用ps打开(如图所示)。打开软件后,单击左侧工具栏中的魔棒工具。接着,利用鼠标点击图像的背景区域,并按下反选快捷键【Ctrl+shift+I】,这样便能选中图像的主体部分。3、选中主体后,按快捷键【Ctrl+J】,复制下一层图层;随后关闭背景图层,图片就被抠出来了(如图所示)。上面就是小编为大家带来的ps怎么抠图的全部教程,希望对大家能够有所帮助







