本文主要介绍了JS实现碰撞检测的方法,结合实例形式分析了javascript碰撞检测的原理与相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了JS实现碰撞检测的方法。分享给大家供大家参考,具体如下:
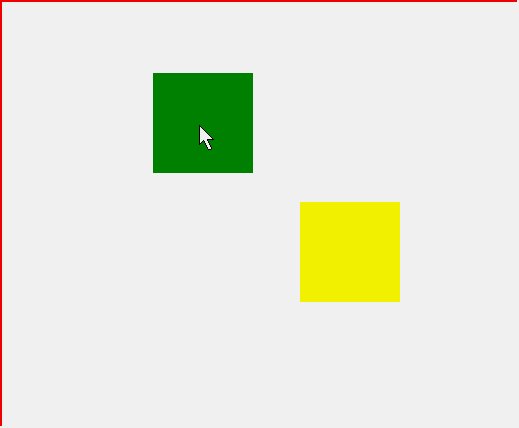
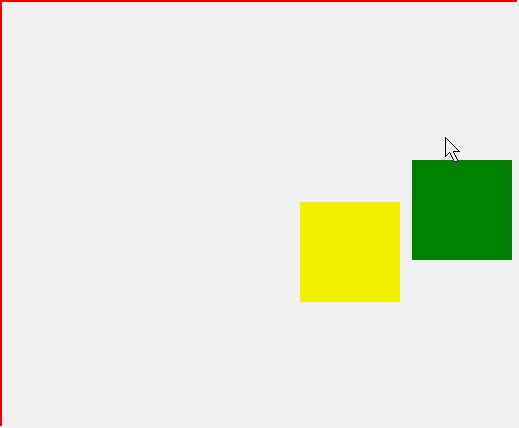
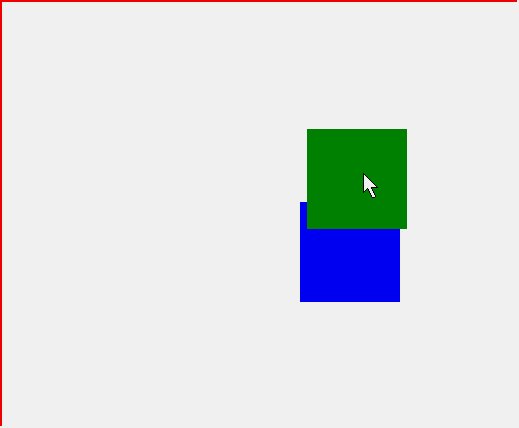
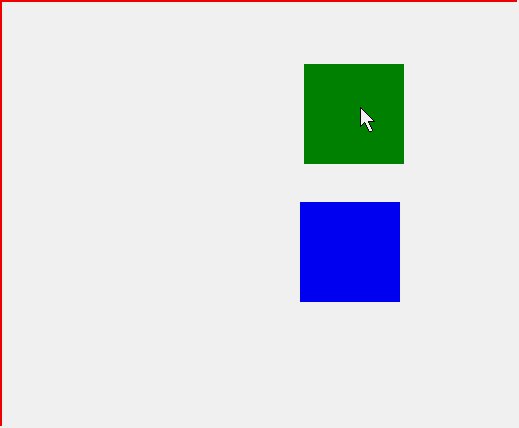
一个简单的碰撞检测例子,检测p1是否和p2发生碰撞,当p1碰到p2时,改变p2的颜色,看测试图

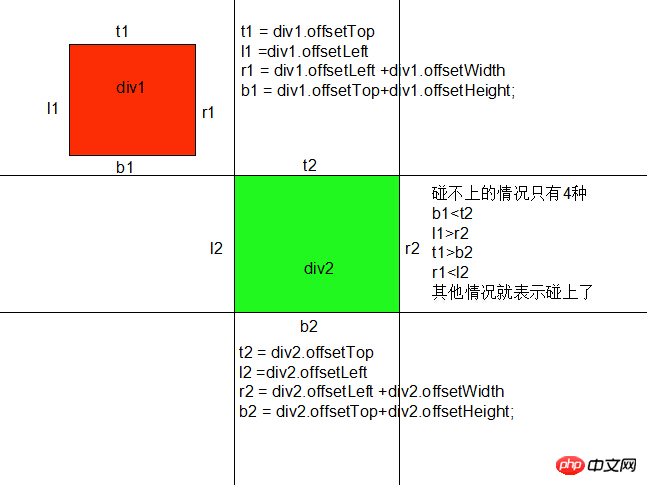
看一下分析图:

当p1在p2的上边线(t2)以上的区域活动时,始终碰不上
当p1在p2的右边线(r2)以右的区域活动时,始终碰不上
当p1在p2的下边线(b2)以下的区域活动时,始终碰不上
当p1在p2的左边线(r2)以左的区域活动时,始终碰不上
除了以上四种情况,其他情况表示p1和p2碰上了,下面试完整测试代码
HTML部分:
<p id="p1"></p> <p id="p2"></p>
css部分:
<style>
#p1{
width:100px ;height: 100px;background: green;
position: absolute;
}
#p2{
width:100px ;height: 100px;background: yellow;
position: absolute;left: 300px;top: 200px;z-index: -1;
}
</style>JS部分:
<script>
window.onload = function () {
var op = document.getElementById('p1');
var op2 = document.getElementById('p2');
var disX = 0;
var disY = 0;
op.onmousedown = function (ev) {
var ev = ev|| window.event;
disX = ev.clientX - op.offsetLeft;
disY = ev.clientY - op.offsetTop;
document.onmousemove = function (ev) {
var ev = ev|| window.event;
var t1 = op.offsetTop;
var l1 = op.offsetLeft;
var r1 = op.offsetLeft + op.offsetWidth;
var b1 = op.offsetTop + op.offsetHeight;
var t2 = op2.offsetTop;
var l2 = op2.offsetLeft;
var r2 = op2.offsetLeft + op2.offsetWidth;
var b2 = op2.offsetTop + op2.offsetHeight;
if(b1<t2 || l1>r2 || t1>b2 || r1<l2){// 表示没碰上
}else{
op2.style.background = 'blue';
}
op.style.left = ev.clientX - disX +'px';
op.style.top = ev.clientY - disY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>相关推荐:
javascript制作游戏开发碰撞检测的封装代码_javascript技巧
以上是JS实现碰撞检测实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!




