JavaScript优先队列与循环队列实例详解
本文主要介绍了JavaScript数据结构之优先队列与循环队列,结合实例形式较为详细的分析了javascrip数据结构中优先队列与循环队列的原理、定义与使用方法,需要的朋友可以参考下,希望能帮助到大家。
优先队列
实现一个优先队列:设置优先级,然后在正确的位置添加元素。
我们这里实现的是最小优先队列,优先级的值小(优先级高)的元素被放置在队列前面。
//创建一个类来表示优先队列
function Priorityqueue(){
var items=[];//保存队列里的元素
function QueueEle(e,p){//元素节点,有两个属性
this.element=e;//值
this.priority=p;//优先级
}
this.enqueue=function(e,p){//添加一个元素到队列尾部
var queueEle=new QueueEle(e,p);
var added=false;
//priority小的优先级高,优先级高的在队头
if(this.isEmpty()){
items.push(queueEle);
}else{
for(var i=0;i<items.length;i++){
if(items[i].priority>queueEle.priority){
items.splice(i,0,queueEle);
added=true;
break;
}
}
if(!added){
items.push(queueEle);
}
}
}
this.isEmpty=function(){
return items.length==0;
}
this.dequeue=function(){
return items.shift();
}
this.clear=function(){
items=[];
}
this.print=function(){
console.log(items);
}
this.mylength=function(){
return items.length;
}
}
var pqueue=new Priorityqueue();
pqueue.enqueue('a',2);
pqueue.enqueue('b',1);
pqueue.enqueue('c',2);
pqueue.enqueue('d',2);
pqueue.enqueue('e',1);
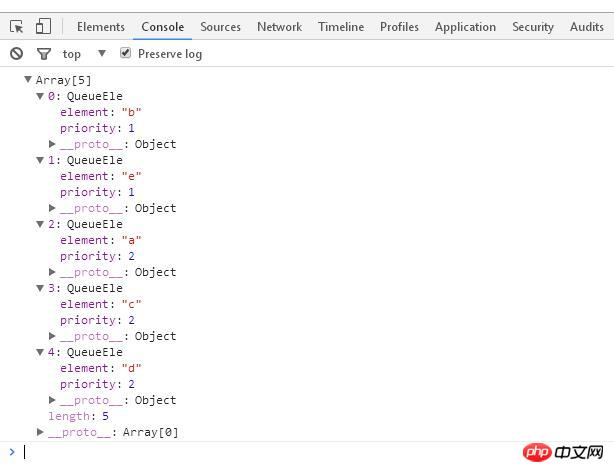
pqueue.print();
//[ QueueEle { element: 'b', priority: 1 },
// QueueEle { element: 'e', priority: 1 },
// QueueEle { element: 'a', priority: 2 },
// QueueEle { element: 'c', priority: 2 },
// QueueEle { element: 'd', priority: 2 } ]运行结果:

在正确的位置添加元素:如果队列为空,可以直接将元素入列。否则,就需要比较该元素与其他元素的优先级。当找到一个比要添加的元素优先级更低的项时,就把新元素插入到它之前,这样,对于其他优先级相同,但是先添加到队列的元素,我们同样遵循先进先出的原则。
最大优先队列:优先级的值大的元素放置在队列前面。
循环队列
实现击鼓传花游戏。
//创建一个类来表示队列
function Queue(){
var items=[];//保存队列里的元素
this.enqueue=function(e){//添加一个元素到队列尾部
items.push(e);
}
this.dequeue=function(){//移除队列的第一项,并返回
return items.shift();
}
this.front=function(){//返回队列的第一项
return items[0];
}
this.isEmpty=function(){//如果队列中部包含任何元素,返回true,否则返回false
return items.length==0;
}
this.mylength=function(){//返回队列包含的元素个数
return items.length;
}
this.clear=function(){//清除队列中的元素
items=[];
}
this.print=function(){//打印队列中的元素
console.log(items);
}
}
//击鼓传花
function hotPotato(namelist,num){
var queue=new Queue();
for(var i=0;i<namelist.length;i++){
queue.enqueue(namelist[i]);
}
var eliminated='';
while(queue.mylength()>1){
for(i=0;i<num;i++){
queue.enqueue(queue.dequeue());
}
eliminated=queue.dequeue();
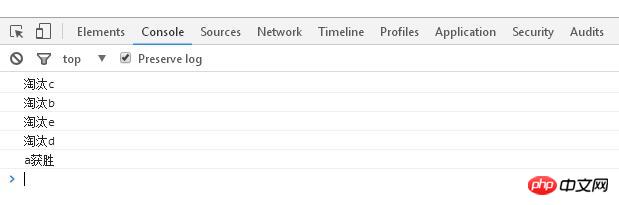
console.log("淘汰"+eliminated);
}
return queue.dequeue();
}
var namelist=['a','b','c','d','e'];
var winner=hotPotato(namelist,7);
console.log(winner+"获胜");
//淘汰c
//淘汰b
//淘汰e
//淘汰d
//a获胜运行结果:

得到一份名单,把里面的名字全都加入队列。给定一个数字,然后迭代队列。从队列头移除一项,加入到队列尾部,模拟循环队列。一旦传递次数达到给定的数字,拿到花的那个人就被淘汰。最后只剩一个人的时候,他就是胜利者。
相关推荐:
PHP 数据结构队列(SplQueue)和优先队列(SplPriorityQueue)简单使用实例_PHP教程
javascript中利用数组实现的循环队列代码_javascript技巧
以上是JavaScript优先队列与循环队列实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系:1、JS作为Web开发基石;2、Vue.js作为前端框架的崛起;3、JS与Vue的互补关系;4、JS与Vue的实践应用。
 lambda表达式跳出循环
Feb 20, 2024 am 08:47 AM
lambda表达式跳出循环
Feb 20, 2024 am 08:47 AM
lambda表达式跳出循环,需要具体代码示例在编程中,循环结构是经常使用的一种重要语法。然而,在特定的情况下,我们可能希望在循环体内满足某个条件时,跳出整个循环,而不是仅仅终止当前的循环迭代。在这个时候,lambda表达式的特性可以帮助我们实现跳出循环的目标。lambda表达式是一种匿名函数的声明方式,它可以在内部定义简单的函数逻辑。它与普通的函数声明不同,
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 PHP返回数组所有值,组成一个数组
Mar 21, 2024 am 09:06 AM
PHP返回数组所有值,组成一个数组
Mar 21, 2024 am 09:06 AM
这篇文章将为大家详细讲解有关PHP返回数组所有值,组成一个数组,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。使用array_values()函数array_values()函数返回一个数组中所有值的数组。它不会保留原始数组的键。$array=["foo"=>"bar","baz"=>"qux"];$values=array_values($array);//$values将是["bar","qux"]使用循环可以使用循环手动获取数组的所有值并将其添加到一个新
 Java Iterator 与 Iterable:迈入编写优雅代码的行列
Feb 19, 2024 pm 02:54 PM
Java Iterator 与 Iterable:迈入编写优雅代码的行列
Feb 19, 2024 pm 02:54 PM
Iterator接口Iterator接口是一个用于遍历集合的接口。它提供了几个方法,包括hasNext()、next()和remove()。hasNext()方法返回一个布尔值,指示集合中是否还有下一个元素。next()方法返回集合中的下一个元素,并将其从集合中删除。remove()方法从集合中删除当前元素。以下代码示例演示了如何使用Iterator接口来遍历集合:Listnames=Arrays.asList("John","Mary","Bob");Iterator






