Vue v2.5 调整和更新不完全如何解决
本文主要介绍了Vue v2.5 调整和更新不完全问题的相关资料,需要的朋友可以参考下,希望能帮助到大家。
Vue 2.5 Level E 发布了: 新功能特性一览
近日,Vue v2.5 发布,除了对 TypeScript 的更好的支持外,还有一些功能和语法的调整,你需要了解。本文,不谈 TypeScript,只对一些主要的调整进行说明。
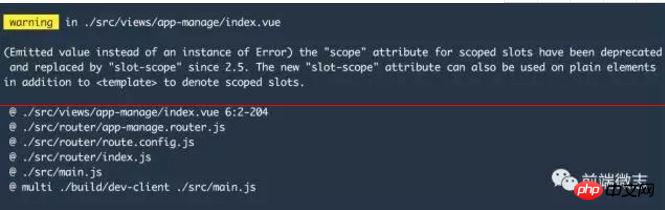
本来,对 Vue 的版本升级不怎么敏感,所以没有太关注最近的 v2.5 的发布。今天,在重新下载 Vue 构建项目的时候,发现有好几个警告提示。

看警告提示,知道是因为使用了 v2.5 的 Vue,scoped slot 的语法进行了调整,然后去 GitHub 上查看了 v2.5 的 release 才知道,v2.5 中已经不建议使用 scope 属性了,推荐使用 slot-scope 属性来设置上下文。
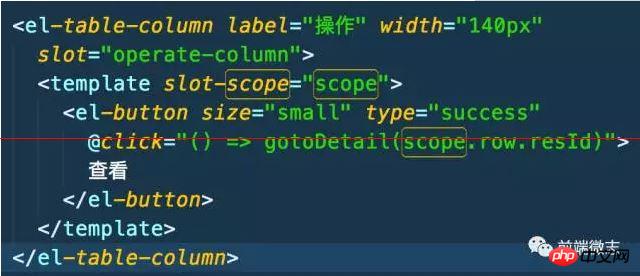
将代码中的 scope=”scope” 修改为 slot-scope=”scope”。如下图。

进入正题,下面列一写 Vue v2.5 中的主要更新和调整。
使用 errorCaptured 钩子来处理组件内异常
在 v2.5 之前,可以用个全局的 config.errorHandler 设置来为应用提供一个处理未知异常的函数,也可以设置 renderError 组件来处理 render 函数内的异常。但是,这些都不能提供一个完整的机制来处理一个单独组件内的异常。
v2.5 中,组件内提供了一个新的钩子函数 errorCaptured,可以捕获该组件内所有子组件树中(不含自身)产生的所有的异常(包括异步调用中的异常),这个钩子函数接收的参数和 errorHandler 一样,可以让开发者更加友好地处理组件内异常。
如果你了解 React 的话,会发现这个特性和 React v16 中引进的“异常边界(Error Boundary)”的概念非常相似,都是为了更好的处理和展示单个组件在渲染的过程中异常。本公众号和知乎专栏之前的文章有专门介绍 React 的异常边界的概念,点击传送门进行查看。
要利用 errorCaputerd,可以封装一个通用组件,来包含其他的业务组件,来捕获业务组件内的异常,并做对应的展示处理。下面列一个官方给的简单示例,封装一个通用组件(ErrorBoundary)来包含和处理其他业务组件(another component)的异常。
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>errorCaputed 的传递行为特性
如果定义了全局的 errorHandler,所有的异常还是会传递给 errorHadnler,如果没有定义 errorHandler,这些异常仍然可以报告给一个单独的分析服务。
如果一个组件上通过继承或父组件定义了多个 errorCapured 钩子函数,这些钩子函数都会收到同样的异常信息。
可以在 errorCapured 钩子内 return false 来阻止异常传播,表示:该异常已经被处理,可忽略。而且,也会阻止其他的 errorCapured 钩子函数和全局的 errorHandler 函数触发这个异常。
单文件组件支持“函数式组件”
通过 vue-loader v13.3.0 或以上版本,支持在单文件组件内定义一个“函数式组件”,且支持模板编译、作用域 CSS 和 热部署等功能。
函数式组件的定义,需要在 template 标签上定义 functional 属性来声明。且模板内的表达式的执行上下文是 函数式声明上下文,所以要访问组件的属性,需要使用 props.xxx 来获取。简单例子见下:
<template functional>
<p>{{ props.msg }}</p>
</template>SSR 环境
使用 vue-server-renderer 来构建 SSR 应用时,默认是需要一个 Node.js 环境的,使得一些像 php-v8js 或 Nashorn 这样的 JavaScript 运行环境下无法运行。v2.5 中对此进行了完善,使得上述环境下都可以正常运行 SSR 应用。
在 php-v8js 和 Nashorn 中,在环境的准备阶段需要模拟 global 和 process 全局对象,并且需要单独设置 process 的环境变量。需要设置 process.env.VUE_ENV 为 “server”,设置 process.env.NODE_ENV 为 “development” 或 “production”。
另外,在 Nashorn 中,还需要用 Java 原生的 timers 为 Promise 和 settimeout 提供一个 polyfill。
官方给出了一个在 php-v8js 中的使用示例,如下:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on 修饰符
键值 key 自动修饰符
在 Vue v2.5 之前的版本中,如果要在 v-on 中使用没有内置别名的键盘键值,要么直接使用 keyCode 当修饰符(@keyup.13=”foo”),要么需要使用 config.keyCodes 来为键值注册别名。
在 v2.5中,你可以直接使用合法的键值 key 值(参考MDN中的 KeyboardEvent.key)作为修饰符来串联使用它。如下:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
以上是Vue v2.5 调整和更新不完全如何解决的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 哈医大临床药学就业是否有前途(哈医大临床药学就业前景怎么样)
Jan 02, 2024 pm 08:54 PM
哈医大临床药学就业是否有前途(哈医大临床药学就业前景怎么样)
Jan 02, 2024 pm 08:54 PM
哈医大临床药学就业前景如何尽管全国就业形势不容乐观,但药科类毕业生仍然有着良好的就业前景。总体来看,药科类毕业生的供给量少于需求量,各医药公司和制药厂是吸纳这类毕业生的主要渠道,制药行业对人才的需求也在稳步增长。据介绍,近几年药物制剂、天然药物化学等专业的研究生供需比甚至达到1∶10。临床药学专业就业方向:临床医学专业学生毕业后可在医疗卫生单位、医学科研等部门从事医疗及预防、医学科研等方面的工作。就业岗位:医药代表、医药销售代表、销售代表、销售经理、区域销售经理、招商经理、产品经理、产品专员、护
 如何清理temp文件夹
Feb 22, 2024 am 09:15 AM
如何清理temp文件夹
Feb 22, 2024 am 09:15 AM
如何清理temp文件夹随着我们在电脑上的使用,临时文件(temp文件)会逐渐积累。这些临时文件是在我们使用计算机时生成的,如浏览网页时的缓存文件、软件安装时的临时文件等。长时间不清理temp文件夹可能会占据大量磁盘空间,影响电脑运行速度。因此,定期清理temp文件夹是维护电脑性能的必要步骤。下面,我们将介绍清理temp文件夹的一些简单方法。方法一:手动清理t
 win10镜像如何快速下载
Jan 07, 2024 am 11:33 AM
win10镜像如何快速下载
Jan 07, 2024 am 11:33 AM
最近有小伙伴反应win10镜像文件该如何下载,因为市面的镜像文件多如牛毛,想找到正规的文件下载,这可怎么办呢?今天小编带来了下载镜像的链接,详细的解决步骤,具体的一起来看看吧。win10镜像快速下载安装教程下载链接>>>系统之家Ghostwin101909镜像64位版v2019.11<<<>>>Win10镜像64位v2019.07<<<>>>Win10镜像32位v2019.07<<<1、通过网络检索
 Win10系统如何重置
Jun 29, 2023 pm 03:14 PM
Win10系统如何重置
Jun 29, 2023 pm 03:14 PM
Win10系统如何重置?现在有很多小伙伴都是喜欢使用Win10系统的电脑,而在使用电脑的过程中难免会遇到一些无法解决的问题,这时候可以尝试去重置系统,那么应该如何操作呢?下面就跟着小编一起来看Win10系统重置的教程吧,有需要的用户可不要错过。 Win10系统重置的教程 1、点击windows,选择设置。 2、点击更新和安全。 3、选择恢复。 4、右侧点击开始,重置此电脑。以上就是【Win10系统如何重置-Win10系统重置的教程】全部内容了,更多精彩教程尽在本站!
 如何查看win11电脑配置
Jun 29, 2023 pm 12:15 PM
如何查看win11电脑配置
Jun 29, 2023 pm 12:15 PM
如何查看win11电脑配置?win11系统是一款非常实用的电脑操作系统版本,该版本为用户们提供了丰富的功能,让用户们能够有更好的电脑操作体验,那么很多使用电脑的小伙伴们都很好奇自己电脑的具体配置,在win11系统中该如何进行这一操作呢?很多小伙伴不知道怎么详细操作,小编下面整理了win11电脑配置查看教程,如果你感兴趣的话,跟着小编一起往下看看吧!win11电脑配置查看教程1、点击下方任务栏的windows图标或者按下键盘“windows键”打开开始菜单。2、在开始菜单中找到“设置”或“sett
 解决系统重装时的环境检测问题
Jan 08, 2024 pm 03:33 PM
解决系统重装时的环境检测问题
Jan 08, 2024 pm 03:33 PM
重装系统时环境检测未通过如何解决需要进行改写的原因是:手机中毒了,可以安装手机管家等杀毒软件进行杀毒2、手机内部存储了许多垃圾文件,导致手机运行内存被占用。只需清理手机缓存即可解决这个问题3、手机内存被保存的软件和文件占用太多,需要经常删除不需要的文件和软件没问题,只要你的硬件配置符合安装要求,你可以直接使用新的系统盘重新安装系统!你可以使用U盘或者硬盘来进行安装,速度非常快。但是关键是要使用兼容性好的系统盘(支持IDE、ACHI、RAID模式的安装),并且能够自动永久激活,已经经过验证的。这样
 如何将HTML元素的值相加?
Sep 16, 2023 am 08:41 AM
如何将HTML元素的值相加?
Sep 16, 2023 am 08:41 AM
本文将教你如何在HTML中添加元素的值。我们对HTML中的value属性以及使用value属性的情况有一个基本的了解。让我们期待对HTMLvalue属性有更好的理解。在HTML中,value属性用于描述与其一起使用的元素的值。对于各种HTML组件来说,它具有不同的含义。用法-它可以与、、、、、和、元素一起使用。-当value属性存在时,它指示输入元素的默认值是什么。对于各种类型的输入,它都有不同的含义:当按钮出现在"button,""reset,"和&qu
 如何在mysql中重置密码
Feb 18, 2024 pm 12:41 PM
如何在mysql中重置密码
Feb 18, 2024 pm 12:41 PM
MySQL是一个开源的关系型数据库管理系统,被广泛应用于各种类型的应用程序开发中。在使用MySQL数据库时,经常需要修改密码,以提高数据库的安全性。本文将介绍如何通过具体的代码示例来修改MySQL密码。在MySQL中,可以通过以下步骤来修改密码:登录到MySQL数据库服务器:打开命令提示符或终端窗口,并执行以下命令:mysql-uroo






