jquery实现自定义图片裁剪功能代码分享
图片自定义裁剪如何实现?本文主要介绍了jquery实现自定义图片裁剪功能,代码超级简单,易修改。下面跟着小编一起来看下吧,希望能帮助到大家。
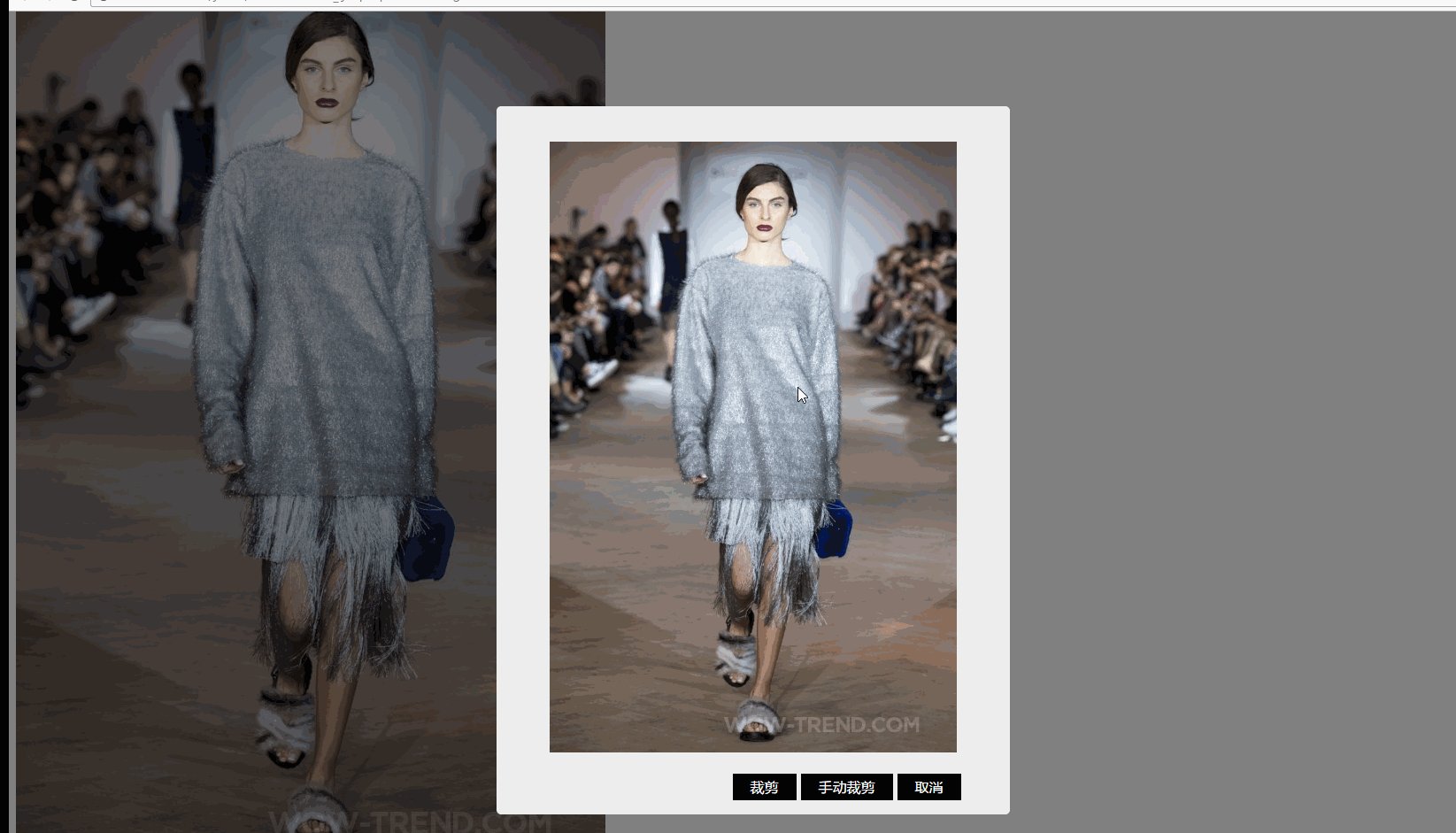
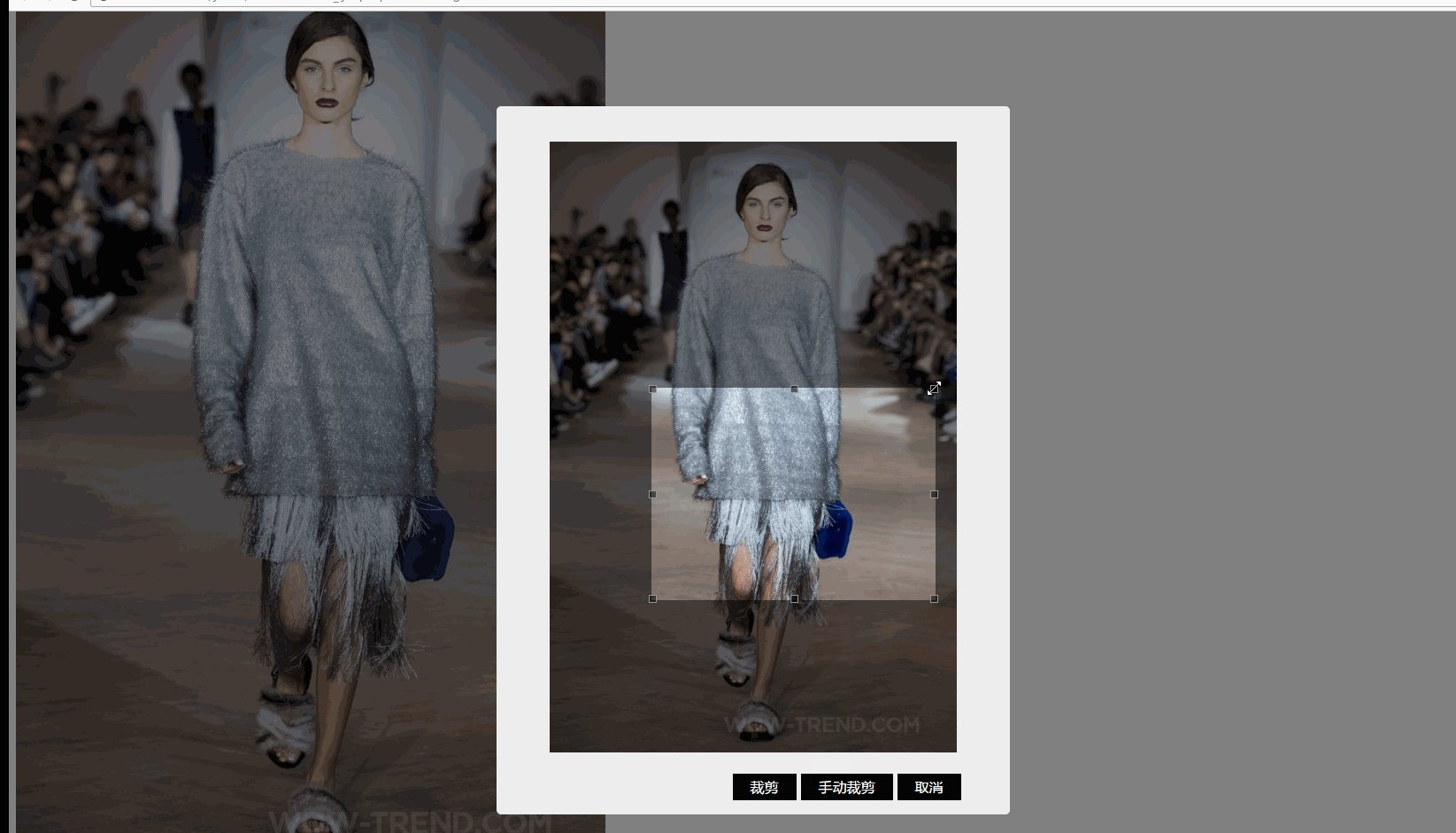
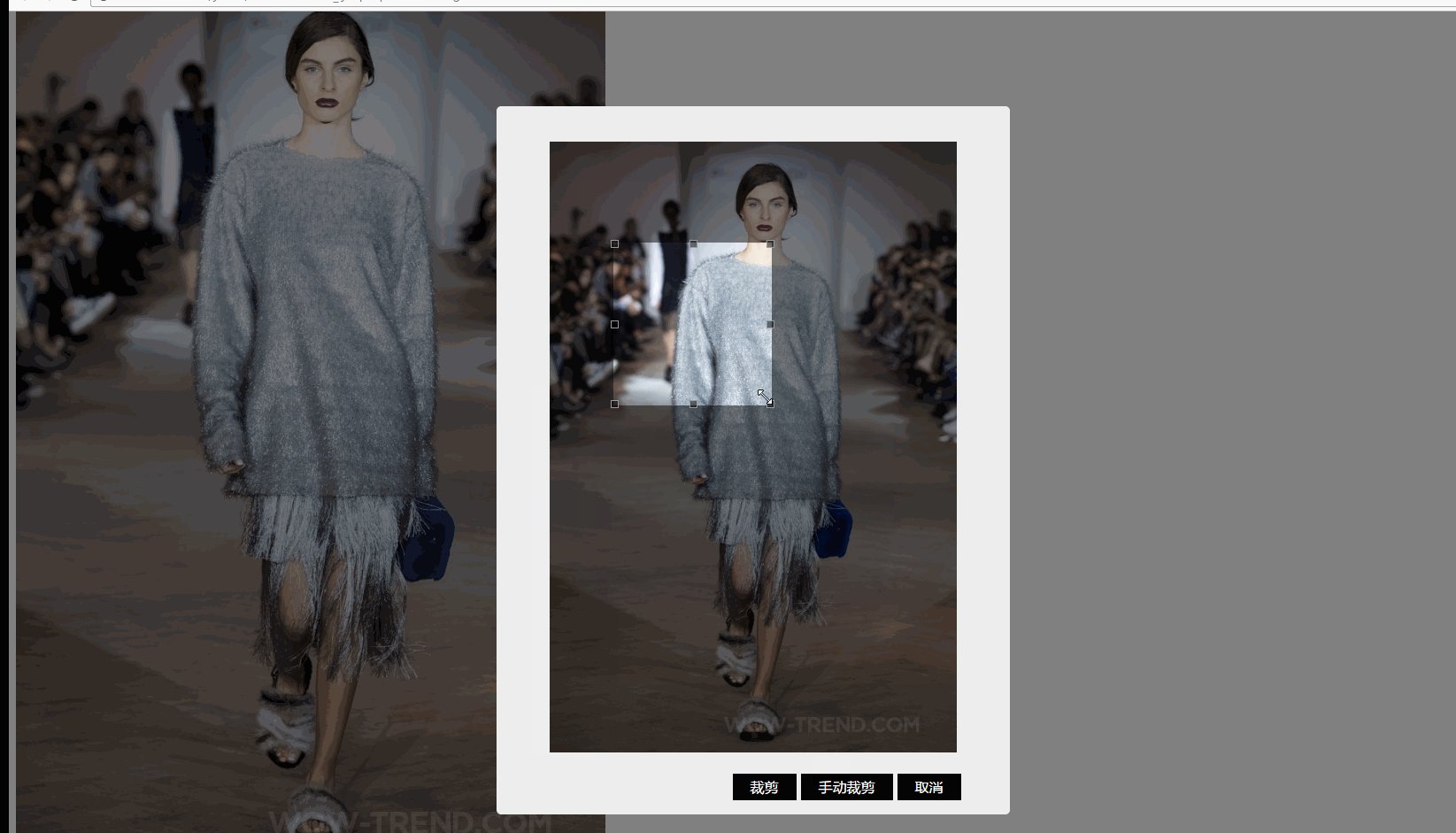
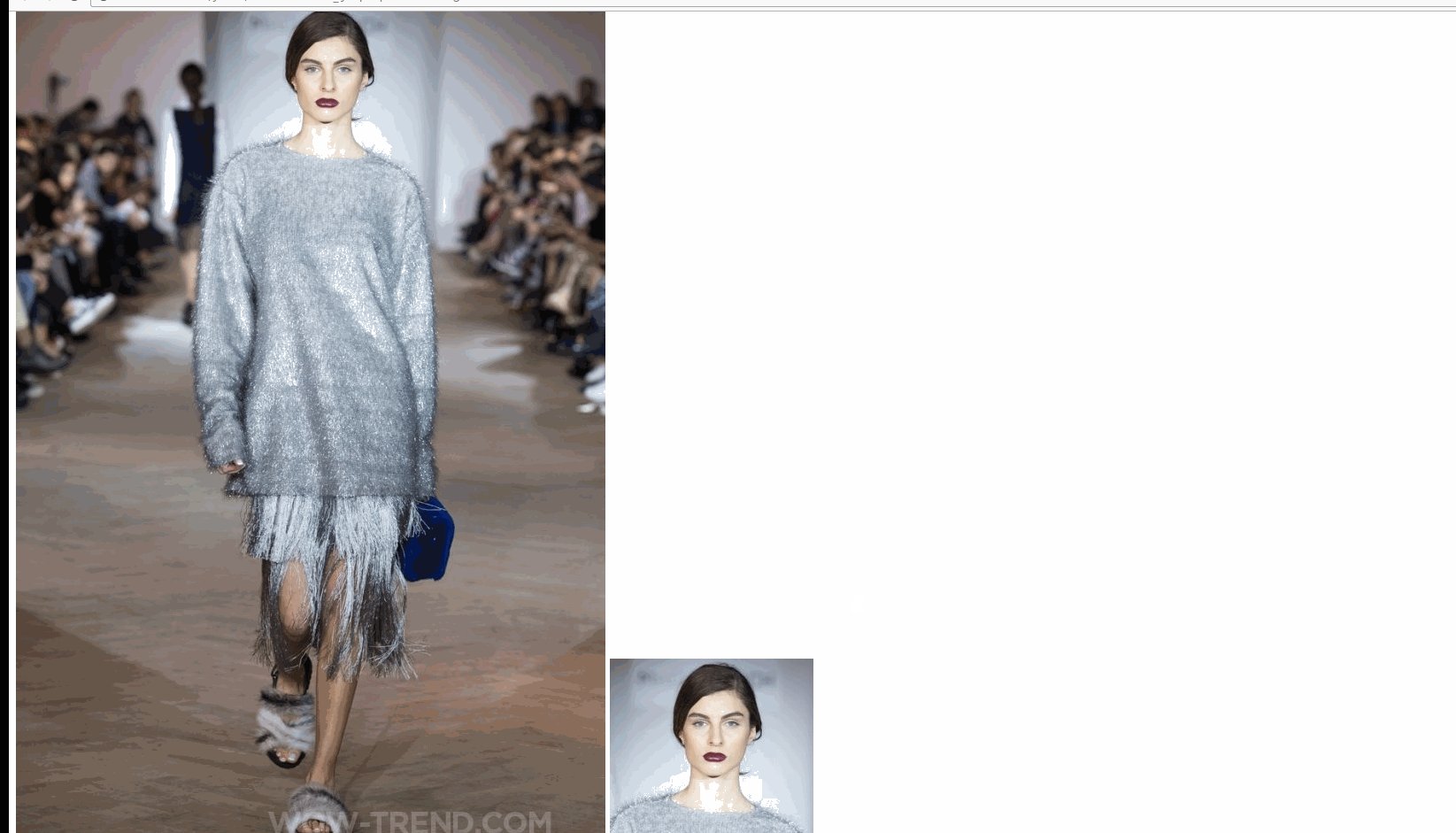
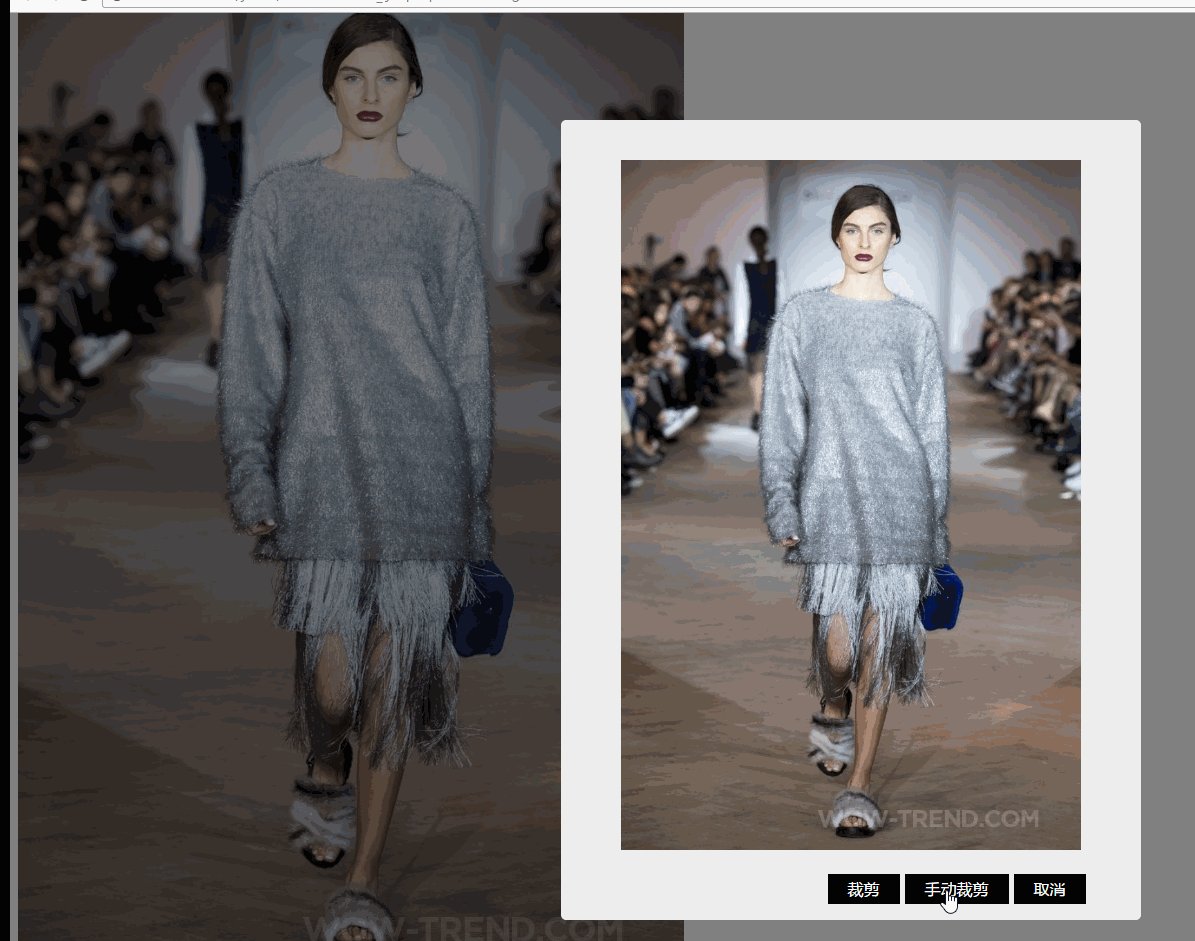
1.自定义宽高效果

1.html 代码 index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./jquery-1.12.4.min.js"></script> </head> <body> <img class="source" src="./test2.jpg" alt=""> <img src="" class="target" alt=""> </body> </html>
2.添加插件代码
(function ($) {
$.fn.photoCrop=function (option) {
var opt={
img:'',
fixedScale:9/5,
isHead:null,
maxWidth:'1400',
maxHeight:'800',
callBack:function () {}
}
opt=$.extend(opt,option);
var _this=this;
var imgSrc=opt.img ? opt.img:_this.attr('src');
var photoCropBox=$('<p id="photoCropBox" style="position: fixed;width: 100%;height: 100%;top: 0;left: 0;background: rgba(0,0,0,0.5);z-index: 99999;padding: 20px;">' +
'<canvas id="cropCanvas" style="position: absolute;opacity:1;left: 0;top: 0;z-index: 100"></canvas><img id="dataImg" src="'+imgSrc+'" style="opacity: 0;position: absolute" alt=""><p id="photoCropBox-panel-box" style="position: relative;width: 100%;height: 100%;">' +
'<p id="photoCropBox-panel" style="opacity:0;background: #eee;border-radius: 5px;max-width: '+opt.maxWidth+'px;max-height: '+opt.maxHeight+'px;position: absolute;text-align: center"><p id="photoCropBox-img" style="margin: 40px 60px 20px;display: inline-block;position: relative">' +
'<img src="'+imgSrc+'" style="max-width: 100%;display: block;max-height: 100%;max-height: '+(opt.maxHeight-110)+'px;" alt=""></p><p id="photoCropBox-option" style="text-align: right;padding-right: 50px;padding-bottom: 20px;position: relative;z-index: 2"><span id="photoCropBox-end">裁剪</span><span id="photoCropBox-start">手动裁剪</span><span id="photoCropBox-cancel">取消</span></p></p>' +
'</p></p>');
$('body').append(photoCropBox);
var _box=$('#photoCropBox-img');
var imgWidth=_box.find('img').width();
$('#photoCropBox-option span').css({
lineHeight:'30px',
background:'#000',
color:'#fff',
display:'inline-block',
paddingLeft:'20px',
paddingRight:'20px',
marginRight:'5px',
cursor:'pointer'
})
var cropBox=$('<p id="photoCropBox-cropBox" style="position: absolute;z-index: 5;cursor: Move;display: none">' +
'<p id="cropBoxLine" style="overflow: hidden;position: absolute;width: 100%;height: 100%;">' +
'<img src="'+imgSrc+'" style="display: block;width: '+_box.find('img').width()+'px;position: absolute;max-height: none;max-width: none" alt="">' +
'<p class="top line" style="width: 100%;height: 1px;top: 0;left: 0;"></p><p class="right line" style="height: 100%;width: 1px;top: 0;right: 0"></p>' +
'<p class="line bottom" style="width: 100%;height: 1px;bottom: 0px;left: 0"></p><p class="left line" style="height: 100%;width: 1px;top: 0;left: 0"></p></p>' +
'<p id="cropBoxLine2"><p class="left line2" style="height: 100%;width: 1px;top: 0;left: 0;cursor: w-resize"></p><p class="right line2" style="height: 100%;width: 1px;top: 0;right: 0;cursor: e-resize"></p><p class="top line2" style="width: 100%;height: 1px;top: 0;left: 0;cursor: n-resize;position: absolute"></p><p class="bottom line2" style="width: 100%;height: 1px;bottom: 0px;left: 0;cursor: s-resize"></p>' +
'<p class="left bot" style="left: -3px;top: 50%;margin-top: -4px;cursor: w-resize"></p><p class="right bot" style="right: -3px;top: 50%;margin-top: -4px;cursor: e-resize"></p><p class="bottom bot" style="bottom: -3px;left: 50%;margin-left: -4px;cursor: s-resize"></p><p class="top bot" style="top: -3px;left: 50%;margin-left: -4px;cursor: n-resize"></p>' +
'<p class="left-top bot" style="left: -3px;top: -3px;cursor: nw-resize"></p><p class="left-bottom bot" style="left: -3px;bottom: -3px;cursor: sw-resize"></p><p class="right-top bot" style="right: -3px;top: -3px;cursor: ne-resize"></p><p class="right-bottom bot"style="right: -3px;bottom: -3px;cursor: se-resize"></p></p></p>');
var screen=$('<p id="photoCropBox-bg" style="background: rgba(0,0,0,.5);position: absolute;left: 0;top: 0;width: 100%;height: 100%;z-index: 4;cursor: crosshair;display: none"></p>')
_box.append(cropBox);
_box.append(screen);
var _corp=$('#photoCropBox-cropBox');
var cropBoxLine=$('#cropBoxLine');
setTimeout(function () {
console.log(imgWidth)
cropBoxLine.find('img').css('width',_box.find('img').width()+'px')
},20)
if(opt.isHead){
cropBoxLine.css({borderRadius:'100%'})
}
$('#photoCropBox-cropBox .line,#photoCropBox-cropBox .line2').css({
background:'url(./img/Jcrop.gif)',
position:'absolute',
opacity:.5
})
$('#photoCropBox-cropBox .bot').css({
background:'rgba(0,0,0,0.5)',
position:'absolute',
width:7,
height:7,
border:'1px #999 solid'
})
setTimeout(function () {
init();
},10)
$(window).on('resize',function () {
setPosition();
})
$('#photoCropBox-cancel').on('click',function () {
closeBox();
})
$('#photoCropBox-bg').on('mousedown',function (e) {
if(opt.fixedScale) return //固定
$('#cropBoxLine2').hide();
var _this=$(this);
var _sx=e.pageX,_sy=e.pageY;
var _tx=_this.offset().left;
var _ty=_this.offset().top;
$(document).on('mousemove',function (e) {
e.preventDefault();
var _ex=e.pageX,_ey=e.pageY;
getPosition(_ex,_ey,_ty,_tx,_sx,_sy,_this)
})
$(document).on('mouseup',function () {
$(document).unbind('mousemove');
$('#cropBoxLine2').show();
})
})
var lock=false;
_corp.on('mousedown',function (e) {
if(lock){return}
var _sx=e.pageX,_sy=e.pageY;
var pW=$('#photoCropBox-bg').width(),pH=$('#photoCropBox-bg').height();
var _this=$(this),_thisX=parseInt(_this.css('left')),_thisY=parseInt(_this.css('top')),_thisW=parseInt(_this.css('width')),_thisH=parseInt(_this.css('height'));
$(document).on('mousemove',function (e) {
e.preventDefault();
var _ex=e.pageX,_ey=e.pageY;
var _x=_ex-_sx,_y=_ey-_sy;
_x+=_thisX;_y+=_thisY;
if(_x<0) _x=0;
if(_y<0) _y=0;
if(_y>pH-_thisH) _y=pH-_thisH;
if(_x>pW-_thisW) _x=pW-_thisW;
resizeCropBox("","",_y,_x,true)
})
$(document).on('mouseup',function () {
$(document).unbind('mousemove');
})
})
//控制大小
$('#cropBoxLine2 .bot').on("mousedown",function (e) {
lock=true;
var _esx=e.pageX,_esy=e.pageY;
var _that=$(this);
var _this=$('#photoCropBox-bg');
var _tx=_this.offset().left;
var _ty=_this.offset().top;
var _sx=_corp.offset().left,_sy=_corp.offset().top;//裁剪框
if(_that.hasClass('right-top')) _sy+=_corp.height();
if(_that.hasClass('left-top')){
_sy+=_corp.height();
_sx+=_corp.width();
}
if(_that.hasClass('left-bottom')) _sx+=_corp.width();
$(document).on('mousemove',function (e) {
e.preventDefault();
var _ex=e.pageX,_ey=e.pageY;
if(opt.fixedScale){
_ey=(_ex-_esx)/opt.fixedScale+_esy;
if(_that.hasClass('right-top') || _that.hasClass('left-bottom')){
_ey=(_esx-_ex)/opt.fixedScale+_esy;
}
}
getPosition(_ex,_ey,_ty,_tx,_sx,_sy,_this)
})
$(document).on('mouseup',function () {
$(document).unbind('mousemove');
lock=false;
})
}) $('#cropBoxLine2 .left,#cropBoxLine2 .top,#cropBoxLine2 .right,#cropBoxLine2 .bottom').on('mousedown',function (e) {
if(opt.fixedScale) return //固定
lock=true;
var _that=$(this);
var _this=$('#photoCropBox-bg');
var _tx=_this.offset().left;//
var _ty=_this.offset().top;
var _sx=_corp.offset().left,_sy=_corp.offset().top;
var ch=_corp.height(),cw=_corp.width();
if(_that.hasClass('top')){
_sy+=ch;
}else if(_that.hasClass('left')) {
_sx+=cw;
}
$(document).on('mousemove',function (e) {
e.preventDefault();
var _ex=e.pageX,_ey=e.pageY;
if(_that.hasClass('top') || _that.hasClass('bottom')){
if(!(_ey-_sy>0)){
var _x=_sx-_tx,_y=_ey-_ty,_w=cw,_h=-(_ey-_sy);
if(_y<0) {_y=0;_h=_sy-_ty;}
}else{
var _x=_sx-_tx,_y=_sy-_ty,_w=cw,_h=_ey-_sy;
if(_h>_this.height()-_y) _h=_this.height()-_y;
}
}else {
if(_ex-_sx>0 && _ey-_sy>0){
var _x=_sx-_tx,_y=_sy-_ty,_w=_ex-_sx,_h=ch;
if(_w>_this.width()-_x) _w=_this.width()-_x;
}else if(!(_ex-_sx>0) && _ey-_sy>0){
var _x=_ex-_tx,_y=_sy-_ty,_w=-(_ex-_sx),_h=ch;
if(_x<0) {_x=0;_w=_sx-_tx;}
}
}
resizeCropBox(_w,_h,_y,_x);
})
$(document).on('mouseup',function () {
$(document).unbind('mousemove');
lock=false;
})
})
$('#photoCropBox-start').on('click',function () {
_corp.css('display','block')
$('#photoCropBox-bg').css('display','block')
})
$('#photoCropBox-end').on('click',function () {
getImage()
closeBox()
})
function init() {
setPosition()
if(opt.fixedScale){
if((_box.height()-_box.width()/opt.fixedScale/2)<0){
resizeCropBox(_box.height()*opt.fixedScale,_box.height(),0,(_box.width()-_box.height()*opt.fixedScale)/2)
}else {
resizeCropBox(_box.width()/2,_box.width()/opt.fixedScale/2,(_box.height()-_box.width()/opt.fixedScale/2)/2,_box.width()/4)
}
}else {
resizeCropBox(_box.width()/2,_box.height()/2,_box.height()/4,_box.width()/4)
}
if(opt.fixedScale) {
$('.bot.top,.bot.left,.bot.bottom,.bot.right').remove();//固定
}
}
function setPosition() {
$('#photoCropBox-panel').css({
top:($('#photoCropBox-panel-box').height()-$('#photoCropBox-panel').height())/2+'px',
left:($('#photoCropBox-panel-box').width()-$('#photoCropBox-panel').width())/2+'px',
opacity:1
})
}
//结束x,y 背景x,y
function getPosition(_ex,_ey,_ty,_tx,_sx,_sy,_this) {
if(_ex-_sx>0 && _ey-_sy>0){
var _x=_sx-_tx,_y=_sy-_ty,_w=_ex-_sx,_h=_ey-_sy;
if(_w>_this.width()-_x) _w=_this.width()-_x;
if(_h>_this.height()-_y) _h=_this.height()-_y;
}else if(!(_ex-_sx>0) && _ey-_sy>0){
var _x=_ex-_tx,_y=_sy-_ty,_w=-(_ex-_sx),_h=_ey-_sy;
if(_x<0) {_x=0;_w=_sx-_tx;}
if(_h>_this.height()-_y) _h=_this.height()-_y;
}else if(!(_ex-_sx>0) && !(_ey-_sy>0)){
var _x=_ex-_tx,_y=_ey-_ty,_w=-(_ex-_sx),_h=-(_ey-_sy);
if(_x<0) {_x=0;_w=_sx-_tx;}
if(_y<0) {_y=0;_h=_sy-_ty;}
}else if(_ex-_sx>0 && !(_ey-_sy>0)){
var _x=_sx-_tx,_y=_ey-_ty,_w=_ex-_sx,_h=-(_ey-_sy);
if(_y<0) {_y=0;_h=_sy-_ty;}
if(_w>_this.width()-_x) _w=_this.width()-_x;
}
if(opt.fixedScale){
if(_w/opt.fixedScale>_h){
_w=_h*opt.fixedScale
}else if (_w<opt.fixedScale*_h){
_h=_w/opt.fixedScale
}
}
resizeCropBox(_w,_h,_y,_x);
}
var c=document.getElementById("cropCanvas");
var ctx=c.getContext("2d");
var img=$('#dataImg');
function getImage() {
var scale=$('#photoCropBox-img').width()/$('#dataImg').width();
var sx=parseInt(_corp.css('left'))/scale;
var sy=parseInt(_corp.css('top'))/scale;
var swidth=parseInt(_corp.css('width'))/scale;
var sheight=parseInt(_corp.css('height'))/scale;
var c_img = new Image;
c_img.onload = function () {
ctx.drawImage(c_img,sx,sy,swidth,sheight,0,0,swidth,sheight);
var url=c.toDataURL("image/jpeg");
opt.callBack(url);
};
c_img.crossOrigin = 'anonymous'; //可选值:anonymous,*
c_img.src = imgSrc
c.width = swidth;
c.height = sheight;
}
//宽,高,top,left,m-是否是拖拽
function resizeCropBox(w,h,t,l,m) {
_corp.css(prefix()+'transition','all 0s');
if(!m){
_corp.css({
width:w,
height:h,
top:t+'px',
left:l+'px'
})
}else {
_corp.css({
top:t+'px',
left:l+'px'
})
}
cropBoxLine.find('img').css({
top:-t+'px',
left:-l+'px'
})
}
function closeBox() {
$('#photoCropBox').remove();
}
function prefix() {
var prefixes=['','-ms-','-moz-','-webkit-','-o-'],i=0;
while (i < prefixes.length){
if($('body').css(prefixes[i]+'transition')){
return prefixes[i];
}
i++;
}
}
}
})(jQuery) 3.绑定代码
$(function () {
$('.source').on('click',function () {
$(this).photoCrop({
fixedScale:false,
isHead:false,
callBack:function(url){
$('.target').attr('src',url)
},
});
})
})2.宽高比例固定效果

代码:
$(function () {
$('.source').on('click',function () {
$(this).photoCrop({
fixedScale:5/6,
isHead:false,
callBack:function(url){
$('.target').attr('src',url)
},
});
})
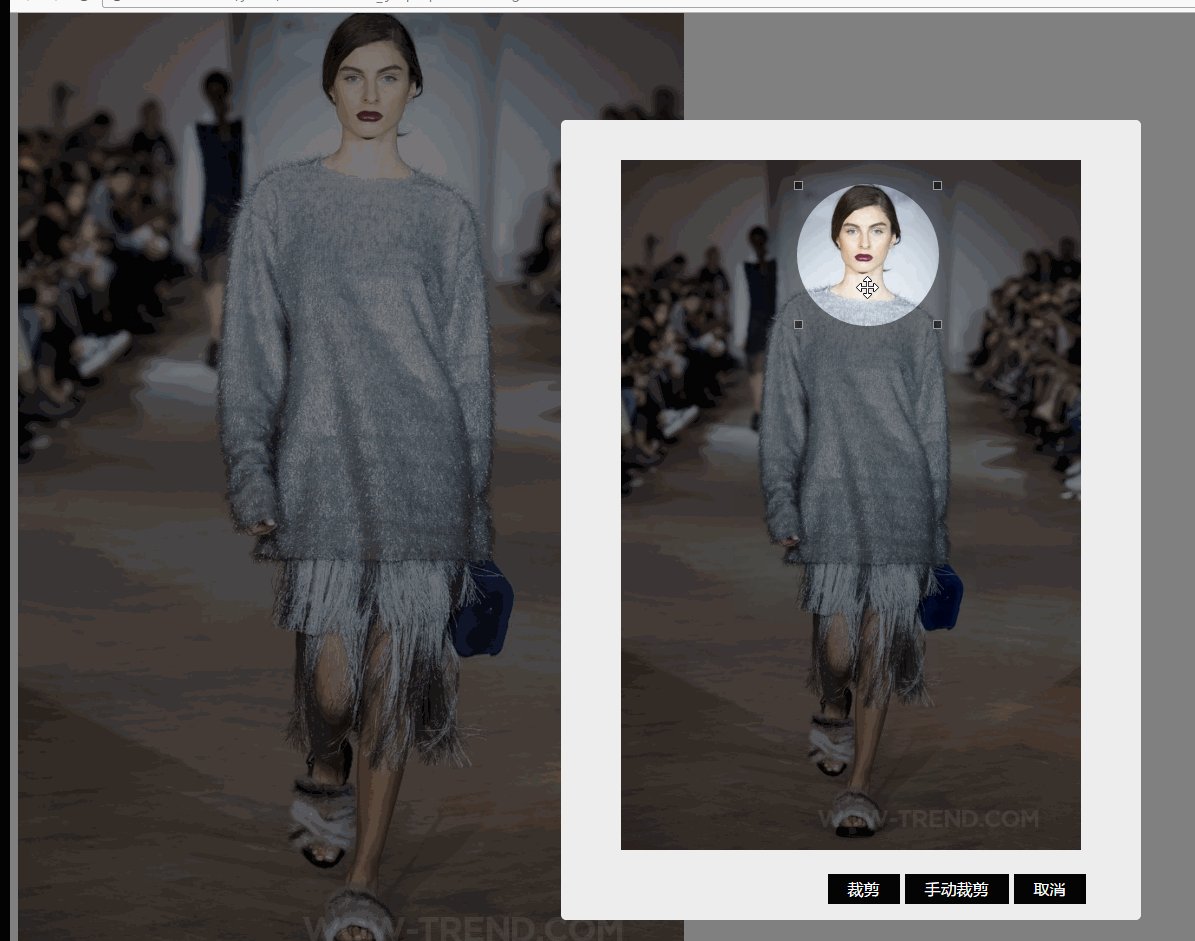
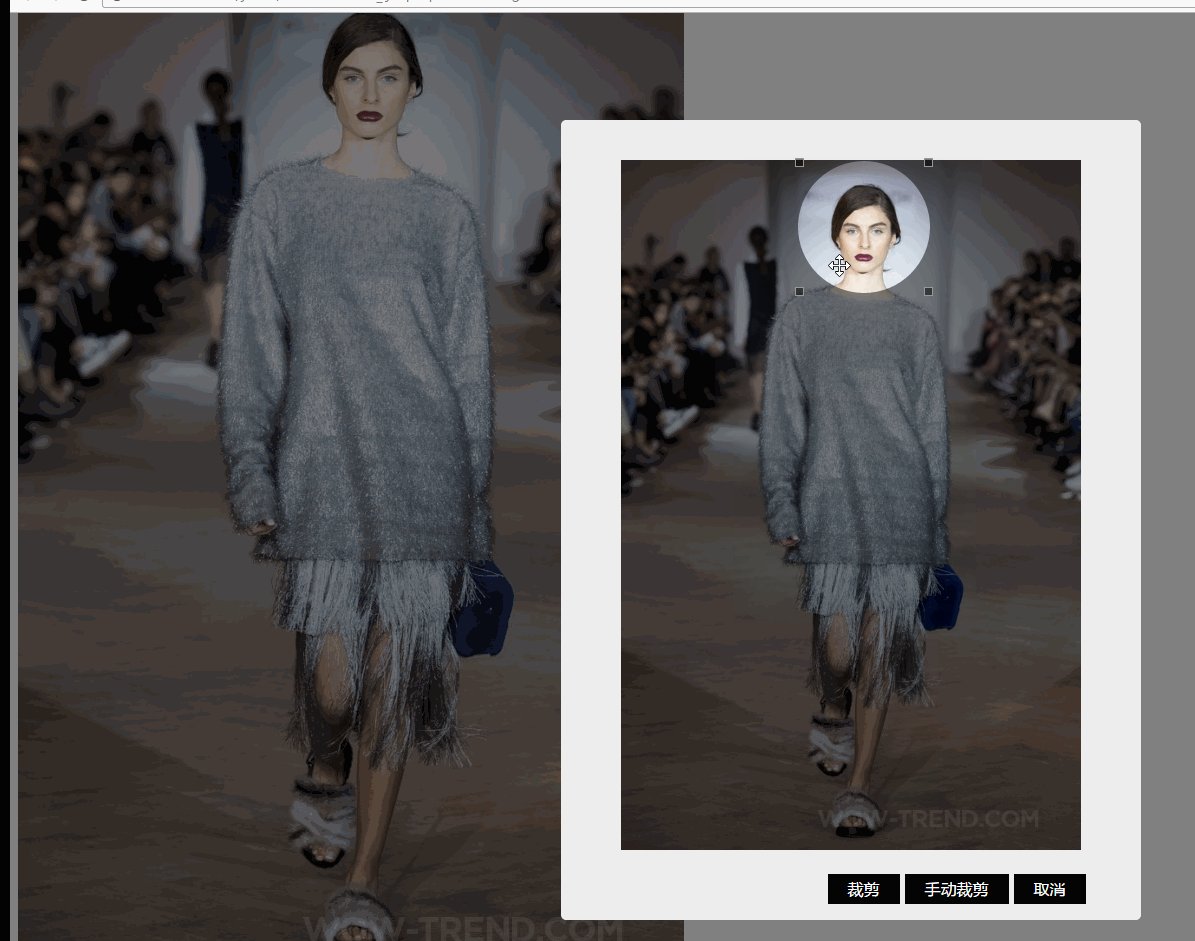
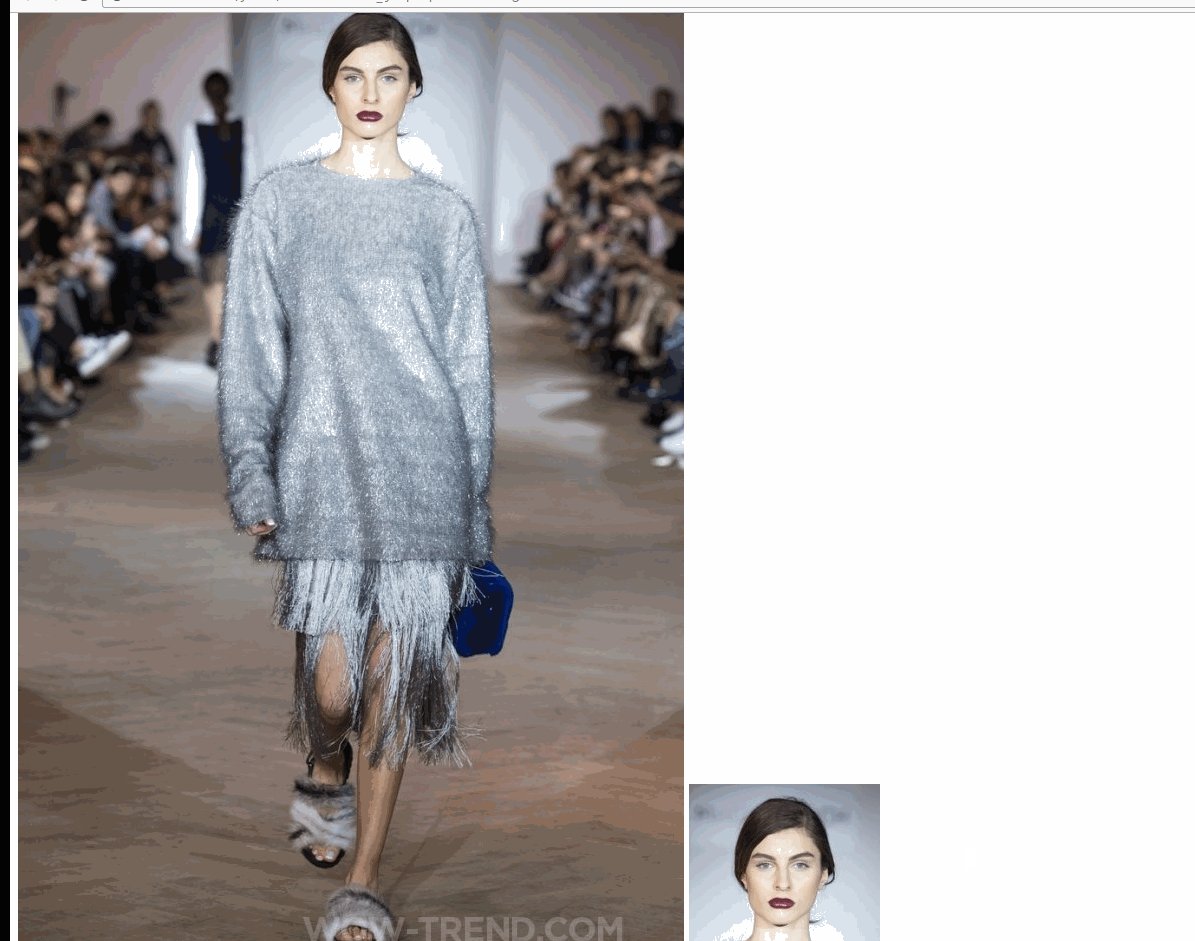
})3.头像裁剪效果

代码:
$(function () {
$('.source').on('click',function () {
$(this).photoCrop({
fixedScale:1,
isHead:true,
callBack:function(url){
$('.target').attr('src',url)
},
});
})
})大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
jQuery插件ImgAreaSelect实现头像上传预览和裁剪功能
以上是jquery实现自定义图片裁剪功能代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 photoshop怎么把歪的图片裁剪成正的?ps裁剪倾斜照片教程
Mar 25, 2024 pm 10:07 PM
photoshop怎么把歪的图片裁剪成正的?ps裁剪倾斜照片教程
Mar 25, 2024 pm 10:07 PM
有些用户发现图片上的某些东西是歪的,没办法直接框选裁剪,想知道有没有什么方法可以把图片上的东西摆正呢?其实这个操作对于ps高手来说非常简单,这里小编给ps小白用户讲讲photoshop把歪的图片裁剪成正的,这个方法很容易操作,希望能帮到大家。 ps裁剪倾斜照片教程 1、打开Photoshop,鼠标移至左侧的裁剪工具,然后点鼠标右键,选择“透视剪切工具”。 2、选择需要摆正的图片,确定好四个点。 3、然后按下回车键,即可成功地摆正。 4、这样一来照片上的东西就变正了,而
 edius自定义屏幕布局的操作流程
Mar 27, 2024 pm 06:50 PM
edius自定义屏幕布局的操作流程
Mar 27, 2024 pm 06:50 PM
1、下图是edius默认的屏幕布局,默认的EDIUS窗口布局是横向版式,因此在单显示器环境中,许多窗口是重叠在一起的,且预览窗口为单窗口模式。2、您可以通过【视图】菜单栏启用【双窗口模式】,使预览窗口同时显示播放窗口和录制窗口。3、您可以通过【视图菜单栏>窗口布局>常规】来恢复默认屏幕布局。另外您还可以自定义适合您的布局方式,并保存为常用屏幕布局:将窗口拖动成适合自己的布局,然后点击【视图>窗口布局>保存当前布局>新建】,在弹出的【保存当前布局】小窗口中输入布局名称,单击确定
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 excel怎么自定义x轴和y轴?(excel坐标轴刻度如何自定义)
Mar 14, 2024 pm 02:10 PM
excel怎么自定义x轴和y轴?(excel坐标轴刻度如何自定义)
Mar 14, 2024 pm 02:10 PM
在excel表格中,有时候可能需要插入坐标轴,能够更加直观地看到数据的变化趋势。还有些小伙伴不清楚怎么在表中插入坐标轴,接下来小编就跟大家分享一下excel自定义坐标轴刻度的方法吧。 坐标轴插入方法: 1、在excel界面中,选中数据。 2、在插入界面中,点击插入柱形图或条形图。 3、在展开的界面中,选择形图类型。 4、在表格右击界面中,点击选择数据。 5、在展开的界面中,进行自定义即可。
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属






