js和jq仿window文件夹移动、剪切、复制等操作实例讲解
window对文件夹的操作主要包括移动/剪切/复制,本篇文章主要用jQuery来实现,下面一起来了解一下把。本文主要介绍了js/jq仿window文件夹移动/剪切/复制等操作代码,非常具有实用价值,需要的朋友可以参考下。希望能帮助到大家。
1.先看下效果吧!

2.在添加一个index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
</head>
<style>
ul{list-style: none;min-height: 100px;min-width: 100px;background: #eee;}
li{width:200px;margin:10px;float:left;height: 200px;background: #ccc;border: 1px solid #fff;overflow: hidden}
.selected{border: 1px solid red}
</style>
<body>
<ul class="test-box">
<p style="clear: both"></p>
</ul>
<ul class='clearfix test' >
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<p style="clear: both"></p>
</ul>
</body>
</html>3.添加插件
上一篇文章里面有 areaSelect.js 框选插件,用于我们框选我们要移动的内容,没有看的同志可以去上一篇复制过来。
添加 OptionFile 操作对象
var OptionFile=(function (opt) {
var o={
width:100, //
height:100,
gapWidth:2
};
var o = $.extend(o,opt),
_body=$('body'),
boxBg='<p style="position: absolute;height: 100%;width: 100%;background: rgba(225,225,225,1);left: 0;top: 0;z-index: 1"></p>',
movingBox='<p class="moving-box" style="width: '+o.width+'px;height: '+o.height+'px;box-sizing:border-box;position: absolute;z-index: 8888;"></p>';
return {
actionLock:false, //移动锁定
releaseTarget:false, //释放锁定
keyCode:null, //当前按键 键值
//鼠标按下操作
optionDown:function ( selectFile , type , evt ) {
this.releaseTarget=false;
this.getImgList(selectFile);
var currentX=evt.pageX;
var currentY=evt.pageY;
$('.moving-box').css({
top:currentY+10,
left:currentX+10
})
},
//鼠标移动操作
optionMoving:function (selectFile , type , evt ) {
if(this.actionLock){
this.optionDown(selectFile , type , evt );
}
},
getImgList:function (selectFile) {
var length = selectFile .length,
imgWidth = o.width-10-(length)*o.gapWidth,
imgHeight = o.height-10-(length)*o.gapWidth;
if(!this.actionLock){
_body.append(movingBox);
$('.moving-box').append(boxBg);
$.each(selectFile,function (k, v) {
var img = '<img style="width:'+imgWidth+'px;height:'+imgHeight+'px;z-index:'+(k+2)+';position:absolute;right:'+(k+1)*o.gapWidth+'px;top:'+(k+1)*o.gapWidth+'px" src="'+v.src+'"/>';
$('.moving-box').append(img);
});
}
this.actionLock=true;
},
//放开鼠标操作(回调函数,返回按键键值和当前目标)
closeOption:function (func) {
var _this= this;
$(document).keydown(function (event) {
_this.keyCode=event.keyCode;
$(document).on('mouseup',function (e) {
if(!_this.releaseTarget){
$('.moving-box').remove();
_this.actionLock=false;
$(document).unbind('mousemove');
_this.releaseTarget=true;
func(e,_this.keyCode); //返回当前 释放的 目标元素 , 和按键code
$(document).unbind('keydown');
_this.keyCode=null;
}
})
});
$(document).trigger("keydown");
$(document).keyup(function (event){
$(document).unbind('keyup');
$(document).unbind('keydown');
_this.keyCode=null;
})
}
}
})4.绑定函数和操作
$(function () {
$(function () {
$('.test').areaSelect() //框选操作
})
var optionImg= new OptionFile();
$('.test li').on("mousedown",function(e){
if($(this).hasClass('selected')) {
e.preventDefault();
e.stopPropagation();
}
var firstImg = $(this).find('img'),
currentList=$('.test li.selected img'); //框选的图片list,用于移动的时候显示
currentList.push({src:firstImg.attr('src')}); //移动时候的第一张图片
var loop = setTimeout(function () {
optionImg.optionDown(currentList,1,e );
$(document).mousemove(function (e) {
optionImg.optionMoving(currentList,1,e);
optionImg.closeOption(function (e,keycode) {
var target=$(e.target); //目标位置 可以判断目标不同位置执行不同操作
console.log(keycode); //拖拽放开时候是否有按键 keycode 按键的值 可以通过不同的 keycode 来执行不同操作
target.prepend($('.test li.selected'))
});
});
},200);
$(document).mouseup(function () {
clearTimeout(loop);
});
});
})OK! 现在可以看效果了,插件可以自己扩张和修改。
上面 可以 keycode 不同按键值 完成不同的操作,如 移动、剪切、复制、粘贴等。。
相关推荐:
js模仿windows桌面图标排列算法具体实现(附图)_javascript技巧
以上是js和jq仿window文件夹移动、剪切、复制等操作实例讲解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何让文件自动复制到Windows 11/10上的另一个文件夹
Feb 19, 2024 am 11:24 AM
如何让文件自动复制到Windows 11/10上的另一个文件夹
Feb 19, 2024 am 11:24 AM
在本文中,我们将向您展示如何在Windows11/10上将文件自动复制到另一个文件夹。创建备份是避免数据丢失所必需的。数据丢失可能会发生由于许多原因,如硬盘损坏,恶意软件攻击等,您可以通过使用复制和粘贴方法或使用第三方工具手动备份数据。你知道你可以在Windows计算机上自动备份数据吗?我们将在本文中向您展示如何做到这一点。如何让文件自动复制到Windows11/10上的另一个文件夹如何使用任务计划程序在Windows11/10上自动复制文件和文件夹到另一个目标文件夹?本文将为您提供详细指导。请
 您同步的文件夹中的一个或多个项目不匹配Outlook错误
Mar 18, 2024 am 09:46 AM
您同步的文件夹中的一个或多个项目不匹配Outlook错误
Mar 18, 2024 am 09:46 AM
当您在您的同步文件夹中发现一个或多个项目与Outlook中的错误消息不匹配时,这可能是因为您更新或取消了会议项目。这种情况下,您会看到一条错误消息,提示您的本地数据版本与远程副本存在冲突。这种情况通常发生在Outlook桌面应用程序中。您同步的文件夹中的一个或多个项目不匹配。若要解决冲突,请打开这些项目,然后重试此操作。修复同步的文件夹中的一个或多个项目不匹配Outlook错误在Outlook桌面版中,当本地日历项与服务器副本发生冲突时,可能会遇到问题。不过,幸运的是,有一些简单的方法可以帮助您
 win11电脑文件夹设置密码方法
Jan 12, 2024 pm 02:27 PM
win11电脑文件夹设置密码方法
Jan 12, 2024 pm 02:27 PM
更新了最新的win11系统之后,大部分的小伙伴都不清楚自己的文件夹该怎么去加密保护隐私,因此我们给大家带来了方法,一起看看win11电脑文件夹怎么设置密码吧。win11电脑文件夹怎么设置密码:1、首先去找到要加密的文件夹。2、然后右击这个文件夹,选择“属性”。3、在点击属性下面的“高级”。4、勾选菜单中的“加密内容以便保护数据”并点击确定。5、最后返回到文件夹的属性,在弹出的窗口中点击“确定”即可。
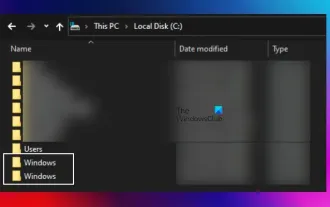
 C驱动器中有两个Windows文件夹;我该怎么办?
Mar 06, 2024 am 11:55 AM
C驱动器中有两个Windows文件夹;我该怎么办?
Mar 06, 2024 am 11:55 AM
Windows文件夹包含Windows操作系统,是Windows计算机中的重要文件夹。默认情况下,Windows安装在C盘上。因此,C是Windows文件夹的默认目录。每台Windows计算机都有一个Windows文件夹。然而,一些用户报告说,在C盘中发现了两个Windows文件夹。在这篇文章中,我们将解释如果你遇到这样的情况你可以做什么。C盘中的两个Windows文件夹在C盘中有两个Windows文件夹的情况很少见。然而,如果你遇到这样的情况,你可以使用以下建议:运行反恶意软件扫描尝试查找正确
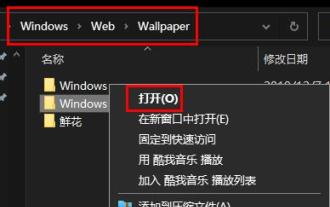
 寻找win11壁纸的默认文件夹路径及分享详情
Jan 30, 2024 pm 03:15 PM
寻找win11壁纸的默认文件夹路径及分享详情
Jan 30, 2024 pm 03:15 PM
很多的用户们在使用电脑的时候都会更换壁纸,相信也有不少的用户们在询问win11壁纸在哪个文件夹?系统自带的壁纸在C盘下的Wallpaper,用户们自己存的壁纸在c盘的Themes文件夹,下面就让本站来为用户们来仔细的介绍一下win11默认壁纸路径分享吧。win11默认壁纸路径分享一、系统自带壁纸:1、首先进入我的电脑,然后依次打开路径:C:WindowsWebWallpaper。二、用户自存壁纸:1、用户自己安装的壁纸都会保存在:C:Users(用户)xx(当前用户名)AppDataLocalM
 如何在真我手机上创建文件夹?
Mar 23, 2024 pm 02:30 PM
如何在真我手机上创建文件夹?
Mar 23, 2024 pm 02:30 PM
标题:真我手机新手指南:如何在真我手机上创建文件夹?在当今社会,手机已经成为人们生活中必不可少的工具。而真我手机作为一款备受欢迎的智能手机品牌,其简洁、实用的操作系统备受用户喜爱。在使用真我手机的过程中,很多人可能会遇到需要整理手机中的文件和应用的情况,而创建文件夹就是一种有效的方式。本文将介绍如何在真我手机上创建文件夹,帮助用户更好地管理自己的手机内容。第
 win10文件夹设置密码保护怎么设置
Feb 29, 2024 am 09:00 AM
win10文件夹设置密码保护怎么设置
Feb 29, 2024 am 09:00 AM
在使用win10系统的时候,有很多人都会担心电脑中的机密文件泄露,其实用户只需要利用win10文件夹密码保护功能就能解决这个问题,今天小编帮助大家开启这个功能。win10文件夹设置密码保护怎么设置1、首先需要选择想要加密的文件夹,右键该文件夹,在弹出的选项栏中点击属性。2、在属性界面中,点击右下角的高级选项。3、进入高级属性界面中,选择加密内容以便保护数据前的勾选框,然后点击确定4、接着系统会自动弹出确认属性更改界面,点击界面中的确定。5、这样密码保护就成功设置了,使用原始账号时不会受到任何影响
 Windows 11 文件夹共享指南:轻松分享你的文件和资料
Mar 13, 2024 am 11:49 AM
Windows 11 文件夹共享指南:轻松分享你的文件和资料
Mar 13, 2024 am 11:49 AM
在日常生活和工作中,我们经常需要在不同设备之间共享文件和文件夹。Windows11系统提供了方便的内建文件夹共享功能,让我们可以轻松地在同一网络内安全地与他人分享所需内容,同时保护个人文件的隐私。这项功能使文件共享变得简单而高效,不必担心泄露私人信息。通过Windows11系统的文件夹共享功能,我们可以更加便捷地进行合作、交流和协作,提高工作效率和生活便利性。为了顺利配置共享文件夹,我们首先需要满足以下条件:所有(参与共享的)设备都连接到同一个网络。启用「网络发现」并配置好共享。知道目标设备中的






