我们知道ps有颜色逝去功能,本文主要介绍jquery仿ps颜色拾取功能的实例,具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。
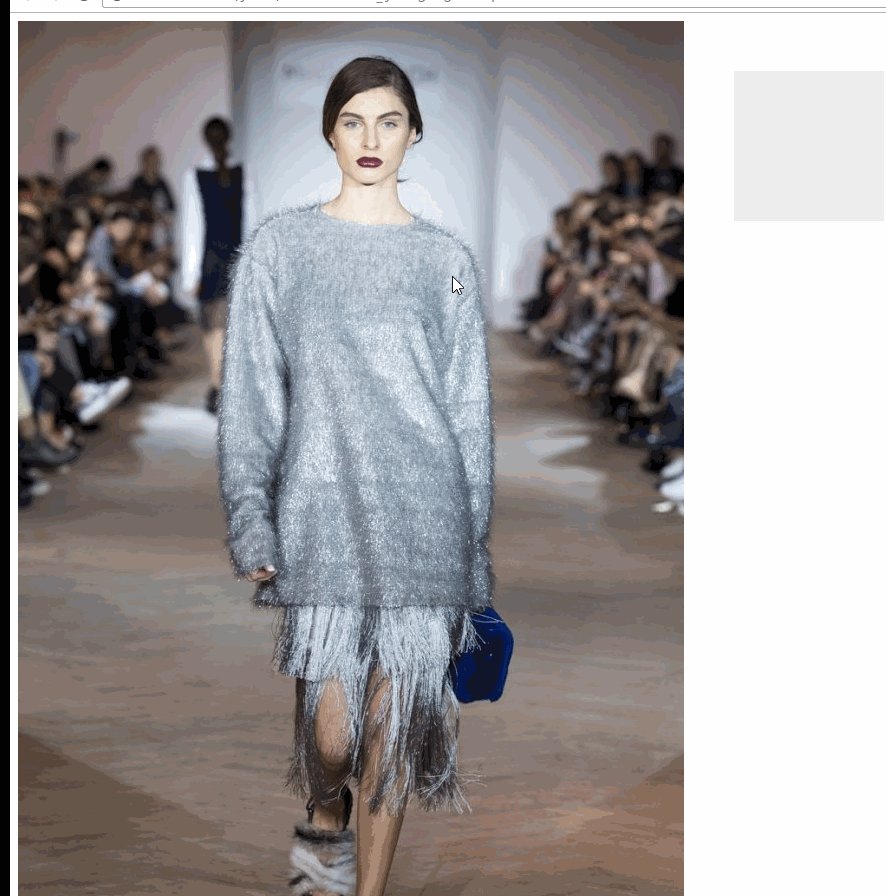
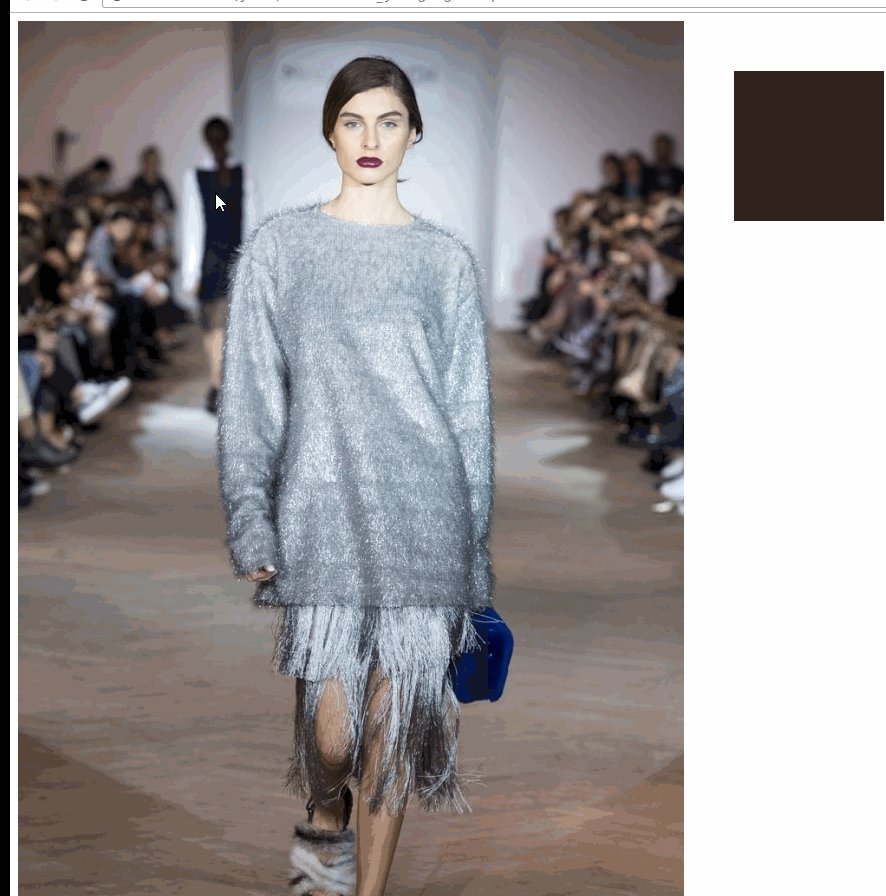
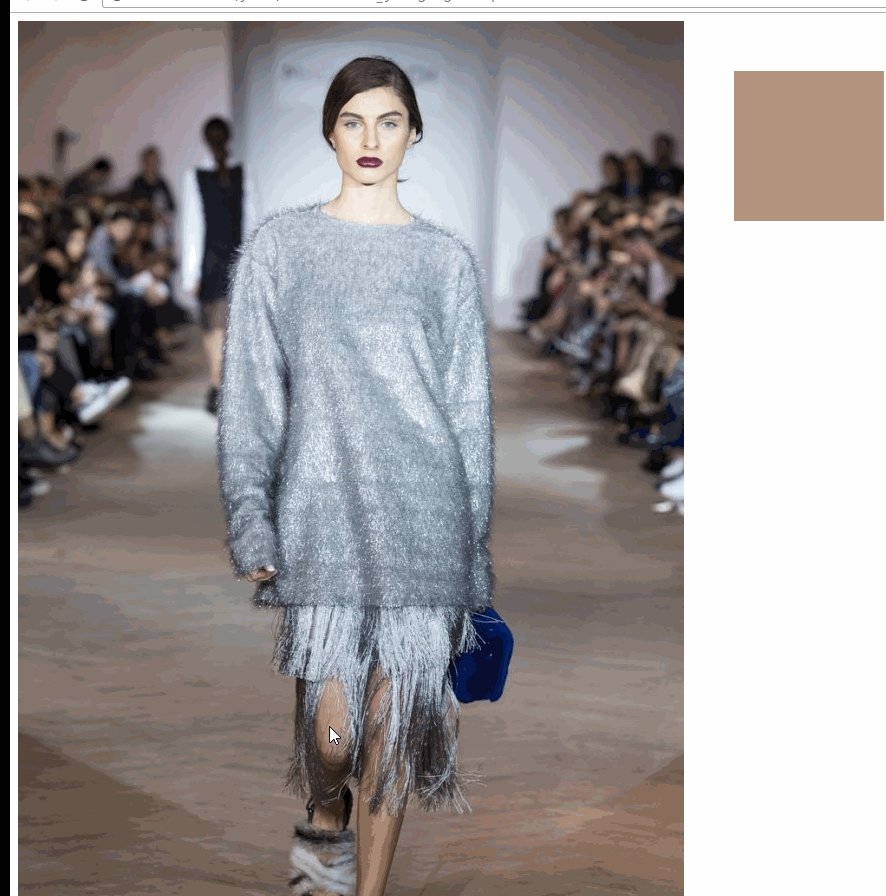
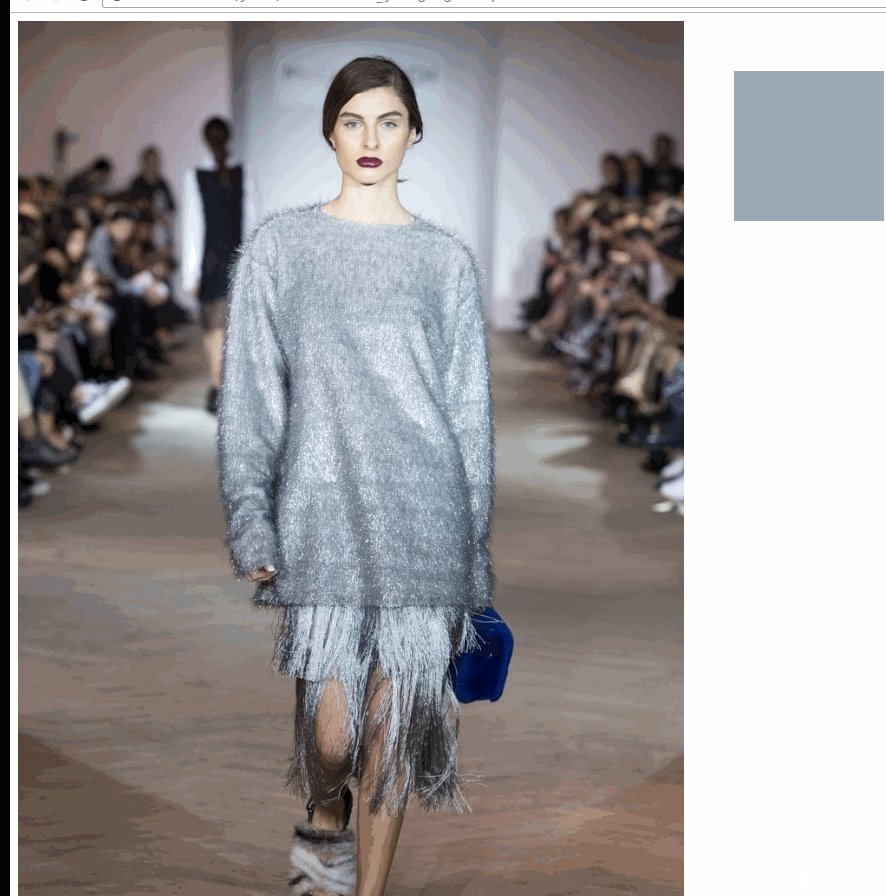
1.效果展示

2.html代码:index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./jquery-1.12.4.min.js"></script> </head> <body> <img class="source" style="float: left" src="./test2.jpg" alt=""> <p class="color" style="width: 150px;height: 150px;float: left;margin: 50px;background: #eee;"></p> </body> </html>
3.插件代码:
(function ($) {
$.fn.pickerColor=function (option) {
var opt ={
ck:function () {}
},_this=this
opt=$.extend(opt,option);
_this.on('click',function (e) {
var canvasObj = '<canvas id="canvasPickerColor" style="position: fixed;left: 50000px;top: 500px;"></canvas>';
$('body').append(canvasObj);
var cvs = document.getElementById("canvasPickerColor"),ctx =cvs.getContext('2d')
cvs.height=1;cvs.width=1
var img = new Image();
img.src=_this.attr('src');
var osX=e.offsetX,osY=e.offsetY
ctx.drawImage(img,osX,osY,1,1,0,0,1,1);
var imgData=ctx.getImageData(0,0,1,1);
console.log(imgData)
if(opt.ck) opt.ck(imgData.data[0]+','+imgData.data[1]+','+imgData.data[2]);
})
}
})(jQuery)3,插件调用
$(function () {
$('.source').pickerColor({
ck:function (data) {
console.log(data)
$('.color').css('background','rgba('+data+',1)')
}
})
})相关推荐:
以上是jquery实现颜色拾取功能的详细内容。更多信息请关注PHP中文网其他相关文章!




