css3线性渐变入门实例分享
渐变是是以背景图的形式呈现在页面中的, 渐变的本质是background-image 。在css3中,渐变可以分为线性渐变(linear-gradient)和径向渐变(radial-gradient)。线性渐变是沿着渐变线进行渐变,而径向渐变则是沿着椭圆或者圆形进行四周渐变。
2.线性渐变linear-gradient
2.1 基本语法
background-image: linear-gradient( [
[] 在正则表达式中是一个字符类,这里理解为一个小单元即可;
| 表示或者的意思,要么选择前面,要么选择后面;
?表示0个或者1个意思。即如果不指定方向,直接可以直接使用渐变色;
+加号, 表示1个或者多个。
2.1.1 角度angle
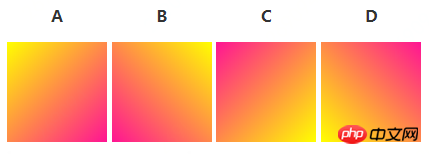
提问:如果angle是45deg,渐变颜色由 deepink 到 yellow 的渐变,请问下面哪副图是正确的?

正确答案: B
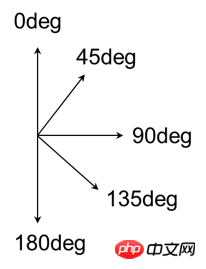
这个理解与我们所熟知的css3旋转某一个角度有一定的出入,比如,css3中旋转90度的效果是这样的:

而在线性渐变中,渐变的角度默认是从下到上的垂直方向开始顺时针进行旋转的,我们可以理解为时钟针旋转的方向,如下图所示:

渐变角度指明了线性渐变的方向,0deg表示从上向下渐变;90deg表示从左向右渐变;180deg表示从下向上渐变;270deg表示从右向左渐变;360deg表示从下向上渐变。渐变的角度效果如图所示:

在上面的这个例子中,0deg->360deg的效果其实就是顺时针旋转一圈。
2.1.2 side-or-corner
side-or-corner的中文意思是边或者角的意思。在垂直方向的可选值有: top 、 center 、 bottom ,在水平方向的可选值有 left 、 center 、 right 。默认值为 center bottom ,即从上向下渐变。 可以用to + side-or-corner关键字联合起来使用,如果不加to,则表示渐变的起始点,加上to则表示渐变的方向 。例如:to top等价于0deg,to right等价于90deg,to bottom等价于180deg,to left等价于270deg。相关效果如下图所示:

不同版本浏览器中使用注意:
新版浏览器可以直接使用w3c的标准语法,低版本浏览器需要使用各浏览器前缀;
IE10版本以下不支持渐变;
新版chrome和firefox已经去掉了私有前缀,加了私有前缀与不加私有前缀方向有出入(如果加了私有前缀,则right为0deg,然后逆时针转一圈);
oper从37开始支持,没有私有前缀,加了反而不认;
本文将以W3C标准语法讲解线性渐变 linear-gradient ,径向渐变 radial-gradient 将在下一篇文章中推出
2.1.3 color-stop
指明线性渐变的颜色、起点、终点。翻译成中文就是:颜色+空格+百分比或者长度值。
background: linear-gradient(#fb3 20%, #58a 80%);

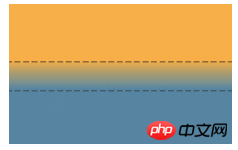
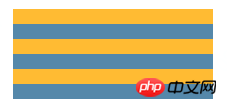
现在顶部20%的区域被填充为 #fb3 的实色,底部20%的区域被填充为 #58a 的实色,真正渐变的区域在20%到80%高度的区域。如果将两个色标拉近,将两个色标重合在一起:
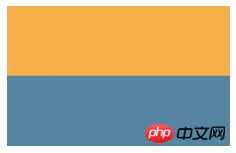
background: linear-gradient(#fb3 50%, #58a 50%);

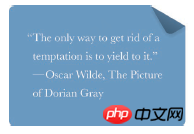
“如果多个色标具有相同的位置,它们会产生一个无限小的过渡区域,过渡的起止色分别是第一个和最后一个指定值。从效果上看,颜色会在那个位置突然变化,而不是一个平滑的渐变过程。”
——CSS 图像(第三版)( http://w3.org/TR/css3-images )
因为渐变是一种由代码生成的图像,我们能像对待其他任何背景图像那样对待它,而且还可以通过background-size 来调整其尺寸:
<p class="box"></p>
.box{
width: 200px;
height: 90px;
background: linear-gradient(#fb3 50%, #58a 50%);
background-size: 100% 30px;
}

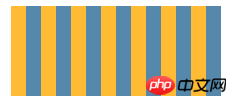
如果是垂直条纹,代码以及效果如下:
<p class="box"></p>
.box{
width: 210px;
height: 90px;
background: linear-gradient(to right, #fb3 50%, #58a 50%);
background-size: 30px 100%;
}

为了避免每次改动条纹宽度时都要修改两个数字,我们可以再次从规范那里找到捷径。
“如果某个色标的位置值比整个列表中在它之前的色标的位置值都要小,则该色标的位置值会被设置为它前面所有色标位置值的最大值。”
——CSS 图像(第三版)( http://w3.org/TR/css3-images )
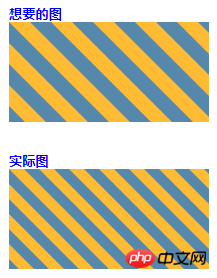
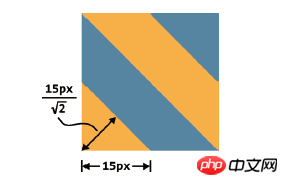
对于水平和垂直渐变条纹我们很好理解。如果是斜向渐变,我们想得到条纹的宽度为15px,我们可以这样写:
<p class="box"></p>
.box{
width: 200px;
height: 100px;
background: linear-gradient(45deg,
#fb3 25%, #58a 0, #58a 50%,
#fb3 0, #fb3 75%, #58a 0);
background-size: 30px 30px;
}

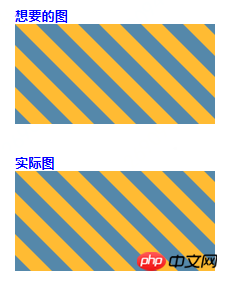
对比想要的图以及实际效果图,为什么得到线条的宽度比我们想要的线条宽度要小,难道是浏览器出问题了,no,是我们自己错了。这就需要深入理解渐变的长度了。
2.2 线性渐变的渐变长度的理解
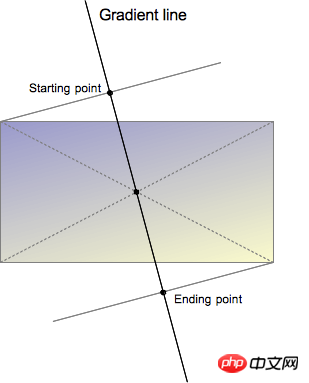
如何确定渐变线的长度?我们可以从官网的解释中找到答案:

渐变线是过渐变区域中心的一条直线,而渐变的起点和终点是在与渐变线的垂直线上。如果给定渐变的区域和渐变的方向,我们就能够确定渐变的起始点和总长度了。因此在下面的css样式中:
.box{
width: 200px;
height: 100px;
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a 50%, #fb3 0, #fb3 75%, #58a 0);
background-size: 30px 30px;
}
我们可以用下面的这幅图来计算渐变的长度,我们指定了区域的大小时30px,根据 勾股定理 ,可以计算直角三角形的斜边长度。因此,我们计算得到的条纹的宽度实际是: 15/1.414=10.606 ,比我们需要的宽度15p要小。
$$ 15/√2 $$

这就意味着,如果想要让条纹的宽度变化为我们原本想要的15px,就需要将 background-size 指定为 2*15*1.4=42.426px 。

我们来看下修改后的效果,修改 background-size 后,得到了我们想要的效果图。
2.3 线性渐变的案例
2.3.1 利用线性渐变生成条纹
在上面的例子中,我们已经使用线性渐变生成了水平和垂直条纹,这里就不在赘述。
2.3.2 利用线性渐变生成多背景图片
在CSS3中,backgrounds支持多背景,越前面的背景越处于上面 ,也就是背景可以无限累加,而 渐变的本质是background-image ,所以我们可以实现任意数量的渐变背景图的叠加效果。
有如下图片:

我们添加透明值: linear-gradient(to bottom left, #fc3, rgba(255,255,255,0))
.demo{
width: 250px;
height: 156px;
background: linear-gradient(to bottom left, #fc3, rgba(255,255,255,0)), url(./flower.jpg);
}
得到的效果如下:

我们可以利用这一点,来给背景添加不同的效果,如让图片不可见(修改为: linear-gradient(to bottom left, #fff, rgba(255,255,255,0)) )。
2.3.3 利用线性渐变生成比例可控的虚线
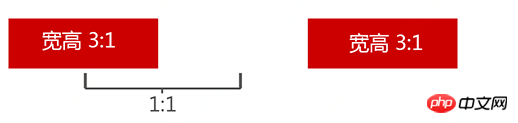
在实际开发中,如果需要虚线,我们一般会设置 border-style:dashed ,然而这种方法存在一个问题: 实线和虚线的比例是一定的 。在Chrome和Firefox浏览器下,颜色区的宽高比是 3:1 ,颜色和透明区的宽度比例是 1:1 :

而在IE浏览器下,颜色区的宽高比是 2:1 ,颜色区和透明区的宽度比例也是 2:1 :

如果设计师设计的UI中,要求虚线的颜色区的宽高比是 5:3 ,实线与虚线的比例是 1:1 ,此时使用 border-style:dashed 就达不到设计师设计的效果了。有两种方法可以解决这个问题:
要求设计师改UI,这么low X的事难道是我们前端工程师做的吗?
查阅资料,使用其他方法实现设计师想要的效果,正确选择!
这里,我们就可以使用 linear-gradient 到达设计师想要的效果:
.demo{
height: 3px;
background: linear-gradient(to right, #000, #000 5px, transparent 5px, transparent);
background-size: 10px 100%;
}
对应的效果如下:

2.3.4 利用线性渐变生成带线框的三角
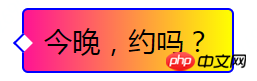
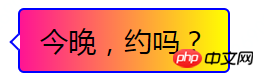
考虑下面的场景,我们需要生成一个对话框:

我们可能绝大多数使用下面的做法:
.talk {
display: inline-block;
max-width: 80%;
border: 1px solid blue;
border-radius: 3px;
padding: 6px 10px;
font-size: 14px;
position: relative;
}
.talk:before {
content: '';
position: absolute;
width: 6px;
height: 6px;
border: 1px solid blue;
border-right: 0;
border-bottom: 0;
left: -4px;
top: 13px;
transform: rotate(-45deg);
background-color: #fff;
}
如果背景不是白色:
.talk {
display: inline-block;
max-width: 80%;
border: 1px solid blue;
border-radius: 3px;
padding: 6px 10px;
background: linear-gradient(to right, deeppink, yellow);
font-size: 14px;
position: relative;
}

可以看到如果背景色不是白色,旋转后的效果就有一个多余的三角形,不是我们想要的效果,我们可能尝试这样修改css代码:
.talk:before {
content: '';
position: absolute;
display: inline-block;
width: 0;
height: 0;
border-top: 5px solid transparent;
border-right: 5px solid blue;
border-bottom: 5px solid transparent;
left: -5.1px;
top: 12px;
}

额,比上面的效果好多了,但是三角与边框交接的区域多了一个线条,与我们想要的效果还是有出入,此时我们使用线性渐变看看,如下css所示:
.talk:before {
content: "";
position: absolute;
width: 6px;
height: 6px;
background: linear-gradient(to top, blue, blue) no-repeat,
linear-gradient(to right, blue, blue) no-repeat,
linear-gradient(135deg, #fff, #fff 5.2px, hsla(0, 0%, 100%, 0) 5.2px) no-repeat;
background-size: 60px 1px, 1px 60px, 60px 60px;
transform: rotate(-45deg);
left: -4px;
top: 13px;
}

哇,看起来不错额,今晚可以和妹子约起了。。。 
2.3.5 利用线性渐变生成加号和减号
考虑有以下需求:

切图,使用小图片;
传统方法,使用 ::before 和 ::after 伪元素配合实现;
使用线性渐变实现;
<a href="javascript:" class="btn btn-plus" role="button"></a> <a href="javascript:" class="btn btn-minus" role="button"></a>
传统方法:
.btn {
display: inline-block;
background: #f0f0f0 no-repeat center;
border: 1px solid #d0d0d0;
width: 24px;
height: 24px;
border-radius: 2px;
color: #666;
transition: color .2s;
}
.btn-plus{
position: relative;
}
.btn-plus:before{
content: '';
position: absolute;
width: 10px;
height: 2px;
background-color: currentColor;
left: 50%;
top: 50%;
margin-top: -1px;
margin-left: -5px;
}
.btn-plus:after{
content: '';
position: absolute;
width: 2px;
height: 10px;
background-color: currentColor;
left: 50%;
top: 50%;
margin-top: -5px;
margin-left: -1px;
}
使用线性渐变方法:
.btn {
display: inline-block;
background: #f0f0f0 no-repeat center;
border: 1px solid #d0d0d0;
width: 24px;
height: 24px;
border-radius: 2px;
color: #666;
transition: color .2s;
}
.btn-plus {
background-image:
linear-gradient(to top, currentColor, currentColor),
linear-gradient(to top, currentColor, currentColor);
background-size: 10px 2px, 2px 10px;
}
.btn-minus {
background-image: linear-gradient(to top, currentColor, currentColor);
background-size: 10px 2px;
}

这种方法生成加号和等号与传统使用 ::before 和 ::after 以及配合 background-color 和 border 相比,使用渐变背景生成的好处是居中定位方便。
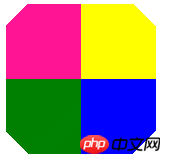
2.3.6 利用线性渐变生成切角效果
直接看代码:
<p class="clip"></p>
.clip{
width: 150px;
height: 150px;
background: #58a;
background:
linear-gradient(135deg, transparent 15px, deeppink 0)
top left,
linear-gradient(-135deg, transparent 15px, yellow 0)
top right,
linear-gradient(-45deg, transparent 15px, blue 0)
bottom right,
linear-gradient(45deg, transparent 15px, green 0)
bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}

利用线性渐变还可以实现折角效果(计算稍微复杂,详细计算步骤可以看《css揭秘》相关章节),如:

2.3.7 利用线性渐变实现信封效果
<p class="demo2">重复渐变实现信封效果</p>
.demo2{
width: 300px;
font-size: 18px;
padding: 10px;
border: 10px solid transparent;
background: linear-gradient(white, white) padding-box,
repeating-linear-gradient(-45deg, red 0, red 12.5%, transparent 0, transparent 25%,
#58a 0, #58a 37.5%, transparent 0, transparent 50%) 0 / 60px 60px;
}

2.3.8 利用线性渐变实现裁剪效果
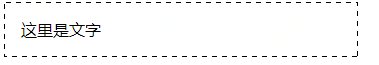
<p class="clip">这里是文字</p>
.clip{
padding: 1em;
border: 10px solid transparent;
background: linear-gradient(white, white) padding-box,
repeating-linear-gradient(-45deg, black 0, black 25%, transparent 0, transparent 50%) 0 / 10px 10px;
animation: ants 12s linear infinite;
max-width: 20em;
}
@keyframes ants {
from { background-position: 0 0; }
to { background-position: 100% 100%; }
}
在浏览器中的效果如下:

如果将 boder 修改为 1px solid transparent ,可以看到下面的效果:

2.4 更多线性渐变的应用
更多关于线性渐变的应用可以查看 这里
这里的图形都是使用线性渐变实现的,可见CSS3中线性渐变功能之强大!

4 更多关于线性渐变的东西
除了线性渐变 linear-gradient ,css3中还支持重复线性渐变 reapting-linear-gradient 。
-
利用重复线性渐变实现斜向条纹的效果,与线性渐变相比,不需要苦苦思考生成一个重复单元,直接改变渐变的角度以及尺寸即可。
background: repeating-linear-gradient(60deg,#fb3, #fb3 15px, #58a 0, #58a 30px);
登录后复制

5 写在最后
如果想对提高自己的csss水平,推荐《CSS揭秘》,很不错额。

感谢阅读,希望能帮助到你。
相关推荐:
以上是css3线性渐变入门实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






