js在微信、微博、QQ、唤起App的实例分享
本文我们主要和大家分享js在微信、微博、QQ、唤起App的实例,用户点击打开App或者下载按钮(这个按钮可能在一个下载入口页、各种分享页面的吸顶或吸底的banner),如果用户已经安装了App,则根据业务跳转到相应的Native页面;如果用户没有安装该应用,则跳到AppStore或者应用市场去下载我们的App。
一个完整的流程

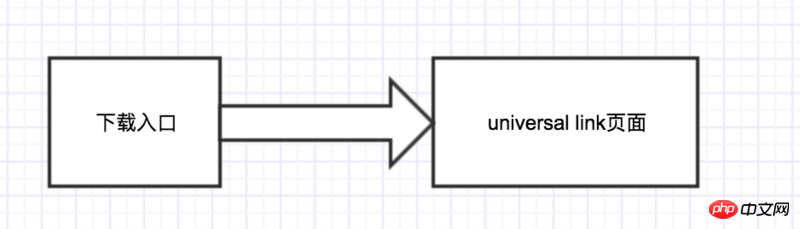
首先所有的下载/唤起入口都是一个直接跳转,应该是这样:
<a href="https://applink-party.mtime.cn/mtlf">下载</a>
或者这样:
window.location.href = 'https://applink-party.mtime.cn/mtlf'
所有的业务判断都是mtlf这个页面里面来做,这样有两个好处:
多业务共用代码。在一个团队中,每个人的业务都可能有一个banner下载,没有比location到一个url更简单的调用方式了
能够利用
universal link
简单说下universal link
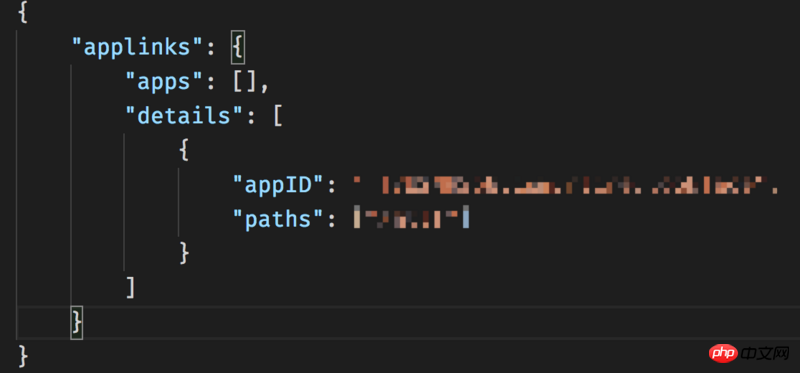
在iOS9之前,唤起方式和现在安卓是一个的,都是使用scheme进行唤起,这种方式有个小问题,每次唤起,都会给个提示:是否打开xx应用,这样从体验上来讲,又让用户多一步操作。universal link会直接跳转,不会在页面做停留,条件就是在我们项目的根目录,增一个apple-app-site-association.json文件,里面的内容大致是这样:

然后iOS的App后台再配置一下,就可以实现直接唤起了!
微信、微博、QQ、Safari在各平台的唤起方案

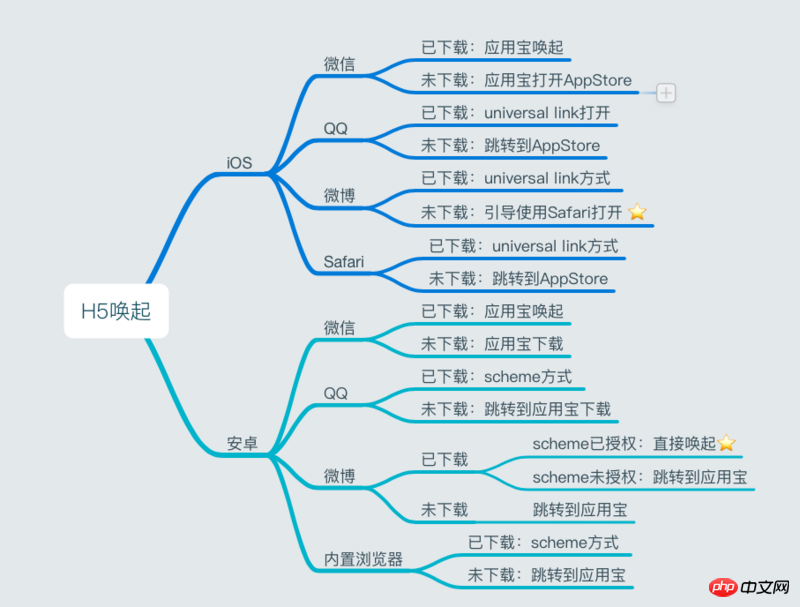
经过长时间的实验,总结了这张在各种情况下,唤起成功/唤起失败的解决方案,我们接下来一个一个的说。
微信
微信是最重要的一种分享渠道,但是我们能够做的,却不多。之前,iOS下的微信支持universal link这种唤起方式,但是从2018年1月8日之后,微信把这个给屏蔽了!!!不管微信基于什么原因,把iOS下这种最便捷的唤起方式屏蔽,我们能做的只能是适应了。so,现在不管是iOS还是android,我们的处理方式是一样的:都是直接跳到应用宝。iOS的应用宝会引导找开AppStore,android的应用宝会直接打开App(前提是你已经下载)
注:微信把itunes链接也屏蔽了,所以也没办法直接跳转AppStore,只能借助应用宝来搭这个桥。
微博
微博目前还支持universal link唤起,我们只需要考虑未下载的情况。
在
iOS下,微博是不支持打开应用宝的链接,所以我们需要引导用户使用Safari打开,像这样:

在
android平台下,使用scheme这种方式是唤不起App的,但是有特例,同样是scheme,大人点评和网易云音乐就可以唤起,有空大家可以自己试试,所以我们可以推断出,安卓平台下的微博,也有类似微信一样的白名单,在白名单内的,就可以使用scheme唤起,就像微信之于京东,京东在微信里面就是通过scheme方式唤起的。
so,不管是iOS还是android,我们的方案是:直接引导用户使用本地浏览器打开。
iOS平台下,QQ目前还支持universal link唤起,要是没有安装,QQ下也支持直接打开itunes链接,比较其他应用,QQ支持是最好的。android平台下,QQ也支持scheme方式唤起,但是在一些老机型下,QQ会有一定的概率唤起失败,具体的现象是:第一次打开页面,唤起失败,再次打开,唤起成功。根据现象,我们可以推测出,在QQ的webview中,会对scheme的唤起方式做一些加载时间上的限制,经测试,大约在500ms,超过这个时间值,就会出现唤起失败的情况。为什么第二次打开,唤起成功的概率会大,是因为第一次加载时,已缓存了文件,第二次打开直接加载,这样时间在限制之内。
Safari
Safari这种情况比较简单,支持universal link,也支持直接打开itunes,so,如图处理就可以了。
踩坑
在
iOS9中,Safari不支持直接跳转itunes,so,这种情况需要做兼容处理,可以直接跳到应用宝之前看唤起是不是成功了,需要自己来计算时间,因为要是唤起成功了,
setInterval的时间就会变慢,经我测试,已经用不到这种方法了,只需要使用document.hidden || document.webkitHidden就可以,兼容性还不错判断是不是
Safari浏览器时,一般判断都是UA中有没有这个字符串,经测试发现,安卓的UA中,也包含Safari这个字符串(如下UA展示),所以需要加上操作系统的判断关于
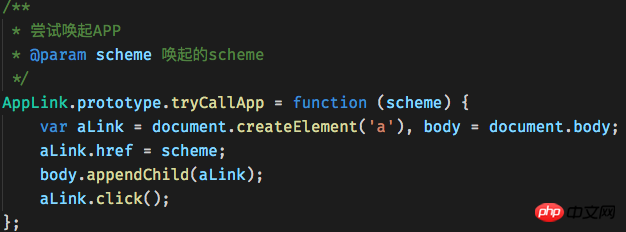
Scheme唤起,之前有很多方案,比如:使用iframe、<a>标签点击、window.location...经测试,只要使用a标签点击,这样兼容性最好,代码大约长这样:iOS-微信

关于测试
两个平台,这么多情况,要一个一个测试吗?当然要一个一个的验证,但是在开发期间,没有必要改一行,在手机上测试一下,这样效率太低了,尤其是像一样,选了一个安卓4.4的手机,绝对可以磨练你的耐心。为了提高效率,我把我常用到的UA分享给大家,这样在Chrome模拟器里配置一下,就可以本地调试了,常用UA如下:
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 MicroMessenger/6.6.1 NetType/WIFI Language/zh_CN
iOS-QQ
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 QQ/7.3.5.473 V1_IPH_SQ_7.3.5_1_APP_A Pixel/1125 Core/UIWebView Device/Apple(iPhone X) NetType/WIFI QBWebViewType/1
iOS-微博
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 Weibo (iPhone10,3__weibo__8.1.0__iphone__os11.2.2)
iOS-safari
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Version/11.0 Mobile/15C202 Safari/604.1
android-微信
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
android-QQ
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 V1_AND_SQ_7.3.2_762_YYB_D QQ/7.3.2.3350 NetType/WIFI WebP/0.3.0 Pixel/1080
android-微博
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 Weibo (HUAWEI-PE-TL20__weibo__8.0.2__android__android4.4.2)
配置完成之后,就可以像我一样,在电脑上切换环境啦:

大家学会了吗?觉得有用的赶紧收藏起来吧。
相关推荐:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 夸克网盘怎么分享到百度网盘?
Mar 14, 2024 pm 04:40 PM
夸克网盘怎么分享到百度网盘?
Mar 14, 2024 pm 04:40 PM
夸克网盘和百度网盘都是很便利的存储工具,不少的用户们都在询问这两款软件互通吗?夸克网盘怎么分享到百度网盘?下面就让本站来为用户们来仔细的介绍一下夸克网盘的文件怎么保存到百度网盘方法吧。 夸克网盘的文件怎么保存到百度网盘方法 1、想要知道怎么把夸克网盘的文件转到百度网盘,首先在夸克网盘上下载需要保存的文件,然后打开百度网盘客户端后,选择压缩文件要保存的文件夹,双击打开该文件夹。 2、打开该文件夹后,点击窗口左上角区域的“上传”。 3、在电脑中找到需要上传的压缩文件,点击选
 网易云音乐怎么分享到微信朋友圈_网易云音乐分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
网易云音乐怎么分享到微信朋友圈_网易云音乐分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
1、首先我们进入到网易云音乐中,然后在软件首页界面中,点击进入到歌曲的播放界面中。2、然后在歌曲播放界面中,找到右上方的分享功能按钮,如下图红框所示位置,点击选择分享的渠道;在分享渠道中,点击底部的“分享至”选项,然后选择第一个“微信朋友圈”,即可将内容分享至微信朋友圈。
 百度网盘怎么分享文件给好友
Mar 25, 2024 pm 06:52 PM
百度网盘怎么分享文件给好友
Mar 25, 2024 pm 06:52 PM
近期,百度网盘安卓客户端迎来了全新的8.0.0版本,这一版本不仅带来了众多变化,还增添了诸多实用功能。其中,最为引人注目的便是文件夹共享功能的增强。现在,用户可以轻松邀请好友加入,共同分享工作和生活中的重要文件,实现更加便捷的协作与共享。那么究竟该如何分享给好友自己需要分享的文件呢,下文中本站小编就将为大家带来详细内容介绍,希望能帮助到大家!1)打开百度云APP,首先点击在首页中选择相关的文件夹,然后再点击界面右上角的【...】图标;(如下图)2)随后点击“共享成员”一栏中的【+】,最后在勾选所
 芒果tv会员账号分享2023
Feb 07, 2024 pm 02:27 PM
芒果tv会员账号分享2023
Feb 07, 2024 pm 02:27 PM
芒果TV拥有各种类型的电影、电视剧、综艺等资源,用户可以在其中自由的选择进行观看。芒果tv会员不仅能够看到全部的VIP剧而且还能够设置最高清的画质,帮助用户爽快看剧,下面小编就给大家带来一些芒果tv免费的会员账号供用户们使用,赶紧来看一看吧。芒果tv最新会员账号免费分享2023:注意:都是收集的最新会员账号,可以直接登录使用,不要随意的修改密码。账号:13842025699密码:qds373账号:15804882888密码:evr6982账号:13330925667密码:jgqae账号:1703
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 解决Discuz微信分享无法显示的问题
Mar 09, 2024 pm 03:39 PM
解决Discuz微信分享无法显示的问题
Mar 09, 2024 pm 03:39 PM
标题:解决Discuz微信分享无法显示的问题,需要具体代码示例随着移动互联网的发展,微信成为了人们日常生活中不可或缺的一部分。在网站开发中,为了提升用户体验和扩大网站的曝光度,很多站点会集成微信分享功能,让用户能够方便地分享网站的内容到朋友圈或者微信群中。然而,有时候在使用Discuz等开源论坛系统时,会遇到微信分享无法显示的问题,这给用户体验带来了一定的困
 如何分享ppt
Mar 20, 2024 pm 07:51 PM
如何分享ppt
Mar 20, 2024 pm 07:51 PM
职场人士对PPT制作不会太陌生吧,因为不管是年终总结还是述职报告很多公司都要求用PPT的形式来体现。此时就遇到一个问题,那就是如何分享PPT呢?不要着急,下面小编带大家了解一下分享PPT的方法。1、首先选择编辑好的PPT,点击左上角的保存(如果使用的是WPS,可以先点击登录)。2、接着点击下图菜单栏的分享图标,如下图所示。3、然后会弹出下图的分享界面,可以看到会出现一个分享链接,点击发送链接即可分享。4、还可以点击下图左下角的“允许好友编辑”,这样好友也可以点击编辑这个PPT了。5、如果需要给P
 学习Golang指针转换的最佳实践示例
Feb 24, 2024 pm 03:51 PM
学习Golang指针转换的最佳实践示例
Feb 24, 2024 pm 03:51 PM
Golang是一门功能强大且高效的编程语言,可以用于开发各种应用程序和服务。在Golang中,指针是一种非常重要的概念,它可以帮助我们更灵活和高效地操作数据。指针转换是指在不同类型之间进行指针操作的过程,本文将通过具体的实例来学习Golang中指针转换的最佳实践。1.基本概念在Golang中,每个变量都有一个地址,地址就是变量在内存中的位置。





