五个微信小游戏的技术要点
最近流行微信小程序跳一跳的小游戏,本文就和大家分享五个微信小游戏的技术要点,希望能帮助大家更顺利开发微信小程序。
微信小程序最近新上线了小游戏类目。今天我们就一起来看看这个小游戏到底是什么东西:
一、小游戏是什么技术?
它是基于微信原生功能特性的、仅保留HTML5游戏特性的综合技术。小游戏保留了H5中游戏相关的技术,而在此基础上又追加了小程序部分特性能力。这样出来的游戏,技术更专注、特点更微信。
二、小游戏能跨平台上线吗?
基于小程序的账号体系,与小程序一样,小游戏只能运行于微信中,难以实现跨平台上线。
三、与普通小程序设计一样吗?
普通小程序的设计模式是“单向”绑定的模式,入口在app.js,通过定义各个页面,然后在页面中给回调事件定义逻辑代码实现数据呈现。
而“小游戏”更加自由,入口在game.js,没有page的概念,通过weapp-adapter.js引进canvas实例,无设计模式要求。
综上所述,小游戏和小程序都是存在于微信生态环境内,但是两者的设计开发模式截然不同。
四、能直接搬动现有的原生功能吗?
小游戏是基于普通H5游戏技术,更多的是Canvas技术,同时提供原生能力API。现有游戏框架,如createjs、threejs等2d或者3d框架,经过小改就能直接应用于小程序的“小游戏”中,同样,小游戏也会如普通小程序一样支持部分原生功能。
五、小游戏都可以由谁来开发?
由于官方还没完全开放该功能,所以就目前而言。小游戏跟普通小程序一样,小游戏暂不对个人开发者开放。
相关推荐:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Stable Diffusion 3论文终于发布,架构细节大揭秘,对复现Sora有帮助?
Mar 06, 2024 pm 05:34 PM
Stable Diffusion 3论文终于发布,架构细节大揭秘,对复现Sora有帮助?
Mar 06, 2024 pm 05:34 PM
StableDiffusion3的论文终于来了!这个模型于两周前发布,采用了与Sora相同的DiT(DiffusionTransformer)架构,一经发布就引起了不小的轰动。与之前版本相比,StableDiffusion3生成的图质量有了显着提升,现在支持多主题提示,并且文字书写效果也得到了改善,不再出现乱码情况。 StabilityAI指出,StableDiffusion3是一个系列模型,其参数量从800M到8B不等。这一参数范围意味着该模型可以在许多便携设备上直接运行,从而显着降低了使用AI
 你是否真正掌握了坐标系转换?自动驾驶离不开的多传感器问题
Oct 12, 2023 am 11:21 AM
你是否真正掌握了坐标系转换?自动驾驶离不开的多传感器问题
Oct 12, 2023 am 11:21 AM
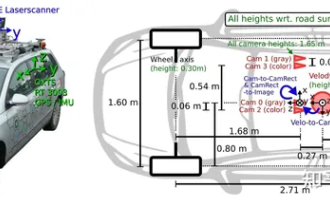
一先导与重点文章主要介绍自动驾驶技术中几种常用的坐标系统,以及他们之间如何完成关联和转换,最终构建出统一的环境模型。这里重点理解自车到相机刚体转换(外参),相机到图像转换(内参),图像到像素有单位转换。3d向2d转换会有相应的畸变,平移等。重点:自车坐标系相机机体坐标系需要被重写的是:平面坐标系像素坐标系难点:要考虑图像畸变,去畸变和加畸变都是在像平面上去补偿二简介视觉系统一共有四个坐标系:像素平面坐标系(u,v)、图像坐标系(x,y)、相机坐标系()和世界坐标系()。每种坐标系之间均存在联系,
 自动驾驶与轨迹预测看这一篇就够了!
Feb 28, 2024 pm 07:20 PM
自动驾驶与轨迹预测看这一篇就够了!
Feb 28, 2024 pm 07:20 PM
轨迹预测在自动驾驶中承担着重要的角色,自动驾驶轨迹预测是指通过分析车辆行驶过程中的各种数据,预测车辆未来的行驶轨迹。作为自动驾驶的核心模块,轨迹预测的质量对于下游的规划控制至关重要。轨迹预测任务技术栈丰富,需要熟悉自动驾驶动/静态感知、高精地图、车道线、神经网络架构(CNN&GNN&Transformer)技能等,入门难度很大!很多粉丝期望能够尽快上手轨迹预测,少踩坑,今天就为大家盘点下轨迹预测常见的一些问题和入门学习方法!入门相关知识1.预习的论文有没有切入顺序?A:先看survey,p
 DualBEV:大幅超越BEVFormer、BEVDet4D,开卷!
Mar 21, 2024 pm 05:21 PM
DualBEV:大幅超越BEVFormer、BEVDet4D,开卷!
Mar 21, 2024 pm 05:21 PM
这篇论文探讨了在自动驾驶中,从不同视角(如透视图和鸟瞰图)准确检测物体的问题,特别是如何有效地从透视图(PV)到鸟瞰图(BEV)空间转换特征,这一转换是通过视觉转换(VT)模块实施的。现有的方法大致分为两种策略:2D到3D和3D到2D转换。2D到3D的方法通过预测深度概率来提升密集的2D特征,但深度预测的固有不确定性,尤其是在远处区域,可能会引入不准确性。而3D到2D的方法通常使用3D查询来采样2D特征,并通过Transformer学习3D和2D特征之间对应关系的注意力权重,这增加了计算和部署的
 首个多视角自动驾驶场景视频生成世界模型 | DrivingDiffusion: BEV数据和仿真新思路
Oct 23, 2023 am 11:13 AM
首个多视角自动驾驶场景视频生成世界模型 | DrivingDiffusion: BEV数据和仿真新思路
Oct 23, 2023 am 11:13 AM
笔者的一些个人思考在自动驾驶领域,随着BEV-based子任务/端到端方案的发展,高质量的多视图训练数据和相应的仿真场景构建愈发重要。针对当下任务的痛点,“高质量”可以解耦成三个方面:不同维度上的长尾场景:如障碍物数据中近距离的车辆以及切车过程中精准的朝向角,以及车道线数据中不同曲率的弯道或较难采集的匝道/汇入/合流等场景。这些往往靠大量的数据采集和复杂的数据挖掘策略,成本高昂。3D真值-图像的高度一致:当下的BEV数据获取往往受到传感器安装/标定,高精地图以及重建算法本身的误差影响。这导致了我
 GSLAM | 一个通用的SLAM架构和基准
Oct 20, 2023 am 11:37 AM
GSLAM | 一个通用的SLAM架构和基准
Oct 20, 2023 am 11:37 AM
突然发现了一篇19年的论文GSLAM:AGeneralSLAMFrameworkandBenchmark开源代码:https://github.com/zdzhaoyong/GSLAM直接上全文,感受这项工作的质量吧~1摘要SLAM技术最近取得了许多成功,并吸引了高科技公司的关注。然而,如何同一现有或新兴算法的界面,一级有效地进行关于速度、稳健性和可移植性的基准测试仍然是问题。本文,提出了一个名为GSLAM的新型SLAM平台,它不仅提供评估功能,还为研究人员提供了快速开发自己的SLAM系统的有用
 《我的世界》化身AI小镇,NPC居民角色扮演如同真人
Jan 02, 2024 pm 06:25 PM
《我的世界》化身AI小镇,NPC居民角色扮演如同真人
Jan 02, 2024 pm 06:25 PM
请留意,这个方块人正在紧锁眉头,思考着面前几位“不速之客”的身份。原来她陷入了危险境地,意识到这一点后,她迅速展开脑力搜索,寻找解决问题的策略。最终,她决定先逃离现场,然后尽快寻求帮助,并立即采取行动。与此同时,对面的人也在进行着与她相同的思考……在《我的世界》中出现了这样一个场景,所有的角色都由人工智能控制。他们每个人都有着独特的身份设定,比如之前提到的女孩就是一个年仅17岁但聪明勇敢的快递员。他们拥有记忆和思考能力,在这个以《我的世界》为背景的小镇中像人类一样生活。驱动他们的,是一款全新的、
 综述!深度模型融合(LLM/基础模型/联邦学习/微调等)
Apr 18, 2024 pm 09:43 PM
综述!深度模型融合(LLM/基础模型/联邦学习/微调等)
Apr 18, 2024 pm 09:43 PM
23年9月国防科大、京东和北理工的论文“DeepModelFusion:ASurvey”。深度模型融合/合并是一种新兴技术,它将多个深度学习模型的参数或预测合并为一个模型。它结合了不同模型的能力来弥补单个模型的偏差和错误,以获得更好的性能。而大规模深度学习模型(例如LLM和基础模型)上的深度模型融合面临着一些挑战,包括高计算成本、高维参数空间、不同异构模型之间的干扰等。本文将现有的深度模型融合方法分为四类:(1)“模式连接”,通过一条损失减少的路径将权重空间中的解连接起来,以获得更好的模型融合初





