JavaScript读取和写入cookie实例教程
本文主要给大家通过实例讲述了JavaScript读取和写入cookie的相关知识点,有这方面需要的朋友参考下吧,希望能帮助到大家。
首先先让我们简单地了解一下cookie.
在我们制作网页的过程中,经常需要把信息从一个页面传递给另一个页面,这时候就需要用到JavaScript中的cookie机制了。简单说来,cookie提供了一种便捷的方式,能够在用户的计算机上保存少量数据并且远程获得它们,从而让网站可以保存一些细节信息,比如用户的习惯设置或是上一次访问网站的时间。cookie本身是一些短小的信息,能够由页面保存在用户的计算机上,然后被其他页面读取。cookie一般都设置为在一定时间后失效。
当然,cookie也有局限之处:浏览器对于能够保存的cookie数量有所限制,通常是几百个或者多一点。一般情况下,每个域名20个cookies是允许的,而每个域最多能保存4KB的cookie.除了大小限制可能导致的问题,也有很多原因会引起硬盘上的cookie消失,比如达到有效期限了,或是用户清理了cookie信息,或是换用了其他浏览器。因此,cookie不适合用来保存重要数据,在编写代码时也要考虑到cookie获取异常的处理方法。
在JavaScript中,使用document对象的cookie属性来储存和获取cookie.通常,document.cookie里的信息是由成对的名称和值组成的字符串,每一对数据的形式是:
name=value;
下面我们将通过一个简单的例子来展示在JavaScript中如何读取和写入cookie.
首先是createCookie.html,在该页面中会创建一个cookie,完整的代码如下:
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>该页面的截图如下:

点击submit按钮,就会创建一个cookie,在该cookie中保存了Username和Password信息,并且会跳转到showCookie.html页面。其中,showCookie.html页面的完整代码如下:
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>页面截图如下:

点击show Cookie按钮就会显示cookie里面的信息了。
下面,我们将会在本地和服务器上分别跑这个程序,分别在IE浏览器和Chrome浏览器上运行这个程序,看看cookie的运行情况。
首先我们在本地运行这个程序,我们将上述两个文件都放在E盘中。先在IE浏览器上运行,在createCookie.html页面上输入信息,并点击submit按钮,截图如下:

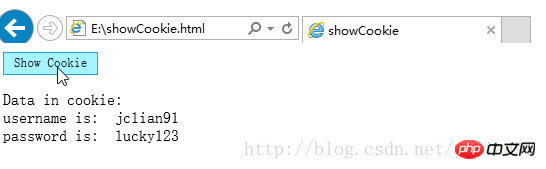
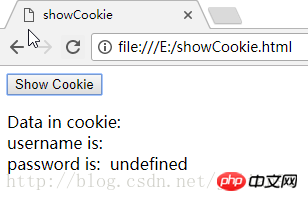
跳转到showCookie.html页面后,点击show Cookie按钮,页面截图如下:

cookie在本地环境中的IE浏览器中运行正常。
接下来,我们看看在Chrome浏览器中运行情况,首先在Chrome浏览器中打开createCookie.html页面,输入信息,并点击submit按钮,截图如下:

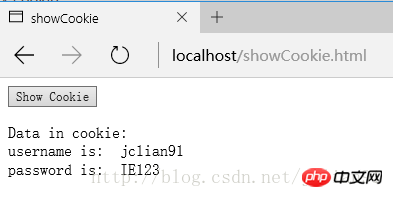
跳转到showCookie.html页面后,点击show Cookie按钮,页面截图如下:

同样的程序,这次cookie在Chrome浏览器中却运行失败了。
接着让我们在服务器中运行这个程序,需要用到xampp,并打开Apache服务器,将上述两个html文件放在xampp安装文件夹下的htdocs文件夹下(具体的操作方法可以参考这篇博客:JavaScript之使用AJAX(适合初学者))。我们现在IE浏览器中运行该程序,在IE浏览器中输入网址:http://localhost/createCookie...:

点击Submit按钮,跳转到showCookie.html页面,并点击show Cookie按钮,截图如下:

然后我们在Chrome浏览器中输入网址:http://localhost/createCookie...:

点击Submit按钮,跳转到showCookie.html页面,并点击show Cookie按钮,截图如下:

这次在服务器环境下,IE浏览器和Chrome浏览器的cookie都运行正常!
相关推荐:
jQuery通过写入cookie实现更换网页背景的方法_jquery
写入cookie的JavaScript代码库 cookieLibrary.js_javascript技巧
以上是JavaScript读取和写入cookie实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 cookie是存在哪里
Dec 20, 2023 pm 03:07 PM
cookie是存在哪里
Dec 20, 2023 pm 03:07 PM
Cookie通常存储在浏览器的Cookie文件夹中的,浏览器中的Cookie文件通常以二进制或SQLite格式存储,如果直接打开Cookie文件,可能会看到一些乱码或无法读取的内容,因此最好使用浏览器提供的Cookie管理界面来查看和管理Cookie。
 电脑上的cookie在哪里
Dec 22, 2023 pm 03:46 PM
电脑上的cookie在哪里
Dec 22, 2023 pm 03:46 PM
电脑上的Cookie存储在浏览器的特定位置,具体位置取决于使用的浏览器和操作系统:1、Google Chrome, 存储在C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default\Cookies中等等。
 手机cookie在哪里
Dec 22, 2023 pm 03:40 PM
手机cookie在哪里
Dec 22, 2023 pm 03:40 PM
手机上的Cookie存储在移动设备的浏览器应用程序中:1、在iOS设备上,Cookie存储在Safari浏览器的Settings -> Safari -> Advanced -> Website Data中;2、在Android设备上,Cookie 存储在Chrome浏览器的Settings -> Site settings -> Cookies中等等。
 win11无法使用ie11浏览器怎么办?(win11用不了ie浏览器)
Feb 10, 2024 am 10:30 AM
win11无法使用ie11浏览器怎么办?(win11用不了ie浏览器)
Feb 10, 2024 am 10:30 AM
越来越多的用户开始升级win11系统,由于每个用户的使用习惯不同,还是有不少用户在使用ie11浏览器,那么win11系统用不了ie浏览器,该怎么办呢?windows11还支持ie11吗?下面就来看看解决办法。win11无法使用ie11浏览器的解决方法1、首先右键开始菜单,选择“命令提示符(管理员)”打开。2、打开之后,直接输入“Netshwinsockreset”,回车确定。3、确定之后再输入“netshadvfirewallreset&rdqu
 浏览器cookie的存储位置详解
Jan 19, 2024 am 09:15 AM
浏览器cookie的存储位置详解
Jan 19, 2024 am 09:15 AM
随着互联网的普及,我们使用浏览器进行上网已经成为一种生活方式。在日常使用浏览器过程中,我们经常会遇到需要输入账号密码的情况,如网购、社交、邮件等。这些信息需要浏览器记录下来,以便于下次访问时不需要再次输入,这时候Cookie就派上了用场。什么是Cookie?Cookie是指由服务器端发送到用户浏览器上并存储在本地的一种小型数据文件,它包含了一些网站的用户行为
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 Cookie设置的常见问题及解决方案
Jan 19, 2024 am 09:08 AM
Cookie设置的常见问题及解决方案
Jan 19, 2024 am 09:08 AM
Cookie设置的常见问题及解决方案,需要具体代码示例随着互联网的发展,Cookie作为一种最常见的常规技术,已经广泛应用于网站和应用程序中。Cookie,简单来说,是一种存储在用户计算机上的数据文件,可用于存储用户在网站上的信息,包括登录名、购物车内容、网站首选项等等。Cookie对于开发人员来说是一种必不可少的工具,但与此同时,Cookie设置常常会遇到
 Win10打开IE自动跳转到Edge怎么取消_IE浏览器页面自动跳转的解决办法
Mar 20, 2024 pm 09:21 PM
Win10打开IE自动跳转到Edge怎么取消_IE浏览器页面自动跳转的解决办法
Mar 20, 2024 pm 09:21 PM
近期不少的win10用户们在使用电脑浏览器的时候发现自己的ie浏览器总是自动的跳转到edge浏览器,那么win10打开ie自动跳转edge怎么关闭?。下面就让本站来为用户们来仔细的介绍一下win10打开ie自动跳转edge关闭方法吧。1、我们登录edge浏览器,点击右上角...,找下拉的设置选项。2、我们进入设置后,在左侧栏点击默认浏览器。3、最后我们在兼容性中,勾选不允许IE模式下重新加载网站,重启ie浏览器即可。






