EasyUI Layout实现tabs标签实例详解
本文主要介绍jQuery EasyUI Layout实现tabs标签的实例的相关资料,希望通过本文能帮助到大家实现这样的功能,需要的朋友可以参考下,希望能帮助到大家。
jQuery EasyUI Layout实现tabs标签的实例
一、概述:
1、引入jquery.js与easyUi相关文件
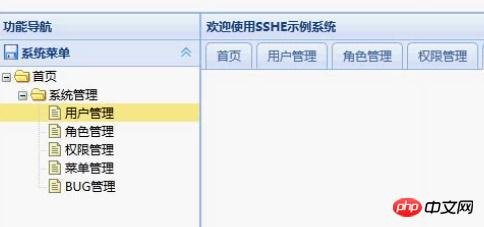
2、效果如图:

二、创建Layout主页:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE HTML >
<html>
<head>
<title>SSHE DEMO</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/default/easyui.css" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/icon.css" rel="external nofollow" type="text/css"></link>
<script type="text/javascript" src="jslib/syUtil.js"></script>
</head>
<body class="easyui-layout">
<p data-options="region:'north'" style="height: 60px;"></p>
<p data-options="region:'south'" style="height: 20px;"></p>
<p data-options="region:'west'" style="width: 200px;">
<jsp:include page="layout/west.jsp"></jsp:include>
</p>
<p data-options="region:'east',title:'east',split:true" style="width: 200px;"></p>
<p data-options="region:'center',title:'欢迎使用SSHE示例系统'" style="overflow: hidden;">
<jsp:include page="layout/center.jsp"></jsp:include>
</p>
<jsp:include page="user/login.jsp"></jsp:include>
<jsp:include page="user/reg.jsp"></jsp:include>
</body>
</html>三、创建中间页面:
<%@ page language="java" pageEncoding="UTF-8"%>
<script type="text/javascript">
function addTab(opts) {
var t = $('#layout_center_tabs');
if (t.tabs('exists', opts.title)) {
t.tabs('select', opts.title);
} else {
t.tabs('add', opts);
}
}
</script>
<p id="layout_center_tabs" class="easyui-tabs" data-options="fit:true,border:false" style="overflow: hidden;">
<p title="首页"></p>
</p>四、菜单页:west.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<p class="easyui-panel" data-options="title:'功能导航',border:false,fit:true">
<p class="easyui-accordion" data-options="fit:true,border:false">
<p title="系统菜单" data-options="iconCls:'icon-save'">
<ul id="layout_west_tree" class="easyui-tree" data-options="
url : '${pageContext.request.contextPath}/menuAction!getAllTreeNode.action',
parentField : 'pid',
lines : true,
onClick : function(node) {
if (node.attributes.url) {
var url = '${pageContext.request.contextPath}' + node.attributes.url;
addTab({
title : node.text,
closable : true,
href : url
});
}
}
"></ul>
</p>
<p title="Title2" data-options="iconCls:'icon-reload'"></p>
</p>
</p>相关推荐;
div+css 实现tabs标签的示例代码_html/css_WEB-ITnose
jQuery EasyUI API 中文文档 - Tabs标签页/选项卡_jquery
javascript动态添加删除tabs标签的方法_javascript技巧
以上是EasyUI Layout实现tabs标签实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 easyui是jquery插件吗
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件吗
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件。easyui是基于JQuery的一个前台ui界面的插件,用于帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。easyui是个完美支持HTML5网页的框架,可以帮助开发者节省网页开发的时间和规模。
 使用jQuery EasyUI创建现代化的网页界面
Feb 23, 2024 pm 10:18 PM
使用jQuery EasyUI创建现代化的网页界面
Feb 23, 2024 pm 10:18 PM
利用jQueryEasyUI打造现代化网页界面在当今互联网的快速发展中,网页设计变得越来越重要。为了吸引用户、提升用户体验以及展现专业性,设计一个现代化的网页界面至关重要。为了实现这一目标,我们可以利用jQueryEasyUI这个优秀的前端框架来简化开发过程。下面将介绍如何利用jQueryEasyUI打造现代化网页界面,并提供一些具体的代码示例。什么是
 使用PHP和jQuery EasyUI开发一个高效的后台管理系统
Jun 27, 2023 pm 01:21 PM
使用PHP和jQuery EasyUI开发一个高效的后台管理系统
Jun 27, 2023 pm 01:21 PM
随着互联网的发展,越来越多的企业需要开发一个高效的后台管理系统来管理和处理数据,为企业的发展提供有力的支持。在这样的背景下,PHP和jQueryEasyUI成为了非常流行的开发技术。PHP是一种广泛应用的服务器端脚本语言,具有开源、跨平台、易学易用等优点,并且拥有丰富的函数库和大量的开源框架,可以快速地搭建一个高效的后台管理系统。而jQueryEasyU
 Microsoft Edge 100 改进了 Sleeping Tabs 功能以节省更多资源,并允许您监控其性能
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100 改进了 Sleeping Tabs 功能以节省更多资源,并允许您监控其性能
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100几天前发布,本质上是一个安全更新。Redmond 公司强调,最新版本通过更优化的 Sleeping Tabs 版本提高了浏览器的性能。该功能于 2020 年 9 月首次亮相,当时 Edge Canary 87 发布。它于 2021 年 3 月在Edge 89中向所有用户推出。当您浏览互联网并囤积许多标签时,浏览器开始消耗更多资源,从而导致系统
 探索jQuery EasyUI的网页设计灵感和技巧
Feb 25, 2024 pm 09:12 PM
探索jQuery EasyUI的网页设计灵感和技巧
Feb 25, 2024 pm 09:12 PM
jQueryEasyUI是一个基于jQuery的用户界面插件框架,它提供了丰富的易用的界面组件和插件,可以帮助开发者快速构建美观且功能强大的网页。在本文中,我们将探讨通过使用jQueryEasyUI带来的网页设计灵感与技巧,并给出具体的代码示例。1.响应式布局响应式设计是现代网页设计的重要趋势,它可以使网页在不同设备上呈现最佳的用户体验。jQuery
 微软表示 Edge 中的 Sleeping Tabs 在 28 天内节省了超过 273 PB 的 RAM
Jun 01, 2023 pm 12:34 PM
微软表示 Edge 中的 Sleeping Tabs 在 28 天内节省了超过 273 PB 的 RAM
Jun 01, 2023 pm 12:34 PM
微软Edge具有多个内置工具,可帮助您提高性能、延长电池寿命并节省资源。这些功能创建了一个快速、响应迅速且精明的浏览器,并拥有稳步增长的受众。微软官方EdgeDevTwitter帐户透露了一些有关Edge如何节省资源的统计数据。根据微软,在过去的28天里,SleepingTabs帮助节省了超过273PB的RAM(273,000TB)。该功能适用于60亿个标签,每个标签节省大约40MB的内存。40MB的RAM可能听起来并不那么令人印象深刻,但考虑到普
 创建交互式网页的方法:利用jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
创建交互式网页的方法:利用jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
如何使用jQueryEasyUI创建交互式网页?在现代网页设计中,交互式网页已经成为吸引用户和提升用户体验的关键因素之一。为了实现交互式网页的设计,开发人员需要利用各种技术和工具来实现用户与网页的互动。其中,jQueryEasyUI作为一个强大的开源JavaScript库,提供了丰富的UI组件和强大的交互功能,能够帮助开发人员快速构建出漂亮、功能丰富的交
 推荐易于操作的jQuery EasyUI插件
Feb 25, 2024 pm 09:33 PM
推荐易于操作的jQuery EasyUI插件
Feb 25, 2024 pm 09:33 PM
jQuery是一款流行的JavaScript框架,广泛应用于Web开发中,而jQueryEasyUI是基于jQuery开发的一套简单易用的UI插件库。本文将介绍几款优秀的jQueryEasyUI插件,并给出具体的代码示例,帮助大家更快上手使用这些插件。1.DataGrid(数据表格)DataGrid是一个表格展示数据的插件,支持数据的加载、排序、筛选等






