关于Css3的inline-block遇到的坑
关于inline-block可能很多人都不熟悉,布局这方面很多人用的都是flex或者浮动,flex很强大毋庸置疑的可是关于兼容性就不是很让人满意,而浮动虽然很兼容可是觉得清除浮动就很麻烦,于此我在一些大型网站,例如我们的segmentfault的首页导航展示用的布局就是inline-block,觉得inline-block可以撸一波,可是突然发现这里面也存在一些小问题,首先先po出代码
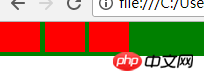
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> </p>

这时候我们采取inline-block进行布局,神奇的事情就发生了
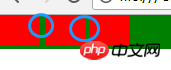
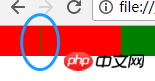
<p style="background-color:green;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> </p>

原本的3个p并排在一起,因为3个p变成了行内元素,所以也应该并排在一起,但是....
这里出现了两个问题:
p之间出现间隔

子p与父p之间有一个4px的间距

这里会出现这种问题的原因是因为 inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距
p之间的间距解决的方法
在这里我尝试过一个方法就是设置margin-right为负值,
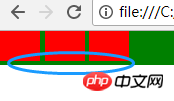
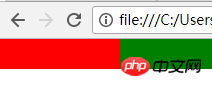
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> </p>

在这里我们能看到第一个p与第二个p仍然有一个1px的间距,而第二个和第三个没有间距,子p和父p没有间距,说明我们的问题不是在这里
我在参考张旭鑫大神的博客深感佩服觉得采用这种方法最好:
给父p加这样的css属性
font-size:0 -webkit-text-size-adjust:none;
po出代码
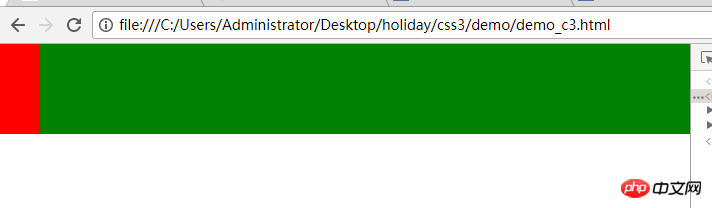
<p style="background-color:green;font-size:0;-webkit-text-size-adjust:none;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p>

那么又有一个问题了,-webkit-text-size-adjust是什么????
webkit内核的浏览器(chrome)中,当在css中定义的中文font-size小于12px的时候,浏览器仍然使用12px,这时就可以用-webkit-text-size-adjust:none;
哈哈,这样我们的问题就解决了
最后说下inline-block的兼容性:参考这篇文章
-->
IE6、IE7不识别inline-block但可以触发块元素。其它主流浏览器均支持inline-block。这就够了,ie6,7就不考虑了,原因嘛,你懂的...
相关推荐:
css中display:inline-block与float在使元素排列在一行时使用差异
css:block,inline和inline-block用法和区别
css解决display:inline-block;布局产生的缝隙的方法
以上是关于Css3的inline-block遇到的坑的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。