本文主要和大家介绍vue router 动态路由和嵌套路由,详细的介绍了动态路由和嵌套路由的使用方法,有兴趣的可以了解一下,希望能帮助到大家。
首先介绍一下动态路由。
动态路由按照我的理解,就是说能够进行页面的跳转,比如说:下面的这个页面中:
<template> <p id="app"> <header> <router-link to="/">/</router-link> <router-link to="/hello">/hello</router-link> <router-link to="/cc">/cc</router-link> </header> <router-view style="border: 1px solid red"></router-view> </p> </template>
如果点击了/hello,那么在router-view中就会加载对应的模块,也就是在路由中设置的模块。
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import Foo from '@/components/Foo'
import Foo2 from '@/components/Foo2'
import Foo3 from '@/components/Foo3'
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/hello'},
{
path: '/hello',
component: Hello,
children: [
{path: '/hello/foo', component: Foo},
{path: '/hello/foo2', component: Foo2},
{path: '/hello/foo3', component: Foo3}
]
},
{
path: '/cc',
name: 'Foo',
component: Foo
}
]
})也就是说,会跳转到Hello和Foo这两个组件。
那么嵌套路由是什么意思呢,最开始我以为的是这样:/hello/foo 和/hello/foo2这两个路由可以简写成嵌套路由,其实不是的。嵌套路由只的是,在子组件中再次嵌套组件。然后在使用路由进行跳转,这样跳转的时候,变化的就只有子组件,而外边的父组件没有变化。
下面我把完整的例子放出来,看一下:
App.vue
<template>
<p id="app">
<header>
<router-link to="/">/</router-link>
<router-link to="/hello">/hello</router-link>
<router-link to="/cc">/cc</router-link>
</header>
<router-view style="border: 1px solid red"></router-view>
</p>
</template>
<script>
export default {
name: 'app'
}
</script>
Foo.vue
<template>
<p>
<h1>3434234343</h1>
</p>
</template>
<script>
export default {
name: 'Foo',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Foo2.vue
<template>
<p>
<h1>this is Foo2</h1>
</p>
</template>
<script>
export default {
name: 'Foo2',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Foo3.vue
<template>
<p>
<h1>this is foo3</h1>
</p>
</template>
<script>
export default {
name: 'Foo3',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Hello.vue
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" rel="external nofollow" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" rel="external nofollow" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" rel="external nofollow" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" rel="external nofollow" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" rel="external nofollow" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" rel="external nofollow" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" rel="external nofollow" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" rel="external nofollow" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" rel="external nofollow" target="_blank">awesome-vue</a></li>
</ul>
<p>
<router-link to="/hello/foo">/hello/foo</router-link>
<router-link to="/hello/foo2">/hello/foo2</router-link>
<router-link to="/hello/foo3">/hello/foo3</router-link>
</p>
<router-view style="border: solid 1px blue"></router-view>
</p>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>路由:
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import Foo from '@/components/Foo'
import Foo2 from '@/components/Foo2'
import Foo3 from '@/components/Foo3'
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/hello'},
{
path: '/hello',
component: Hello,
children: [
{path: '/hello/foo', component: Foo},
{path: '/hello/foo2', component: Foo2},
{path: '/hello/foo3', component: Foo3}
]
},
{
path: '/cc',
name: 'Foo',
component: Foo
}
]
})需要注意的是仔细的看App.vue和Hello.vue中,都包含
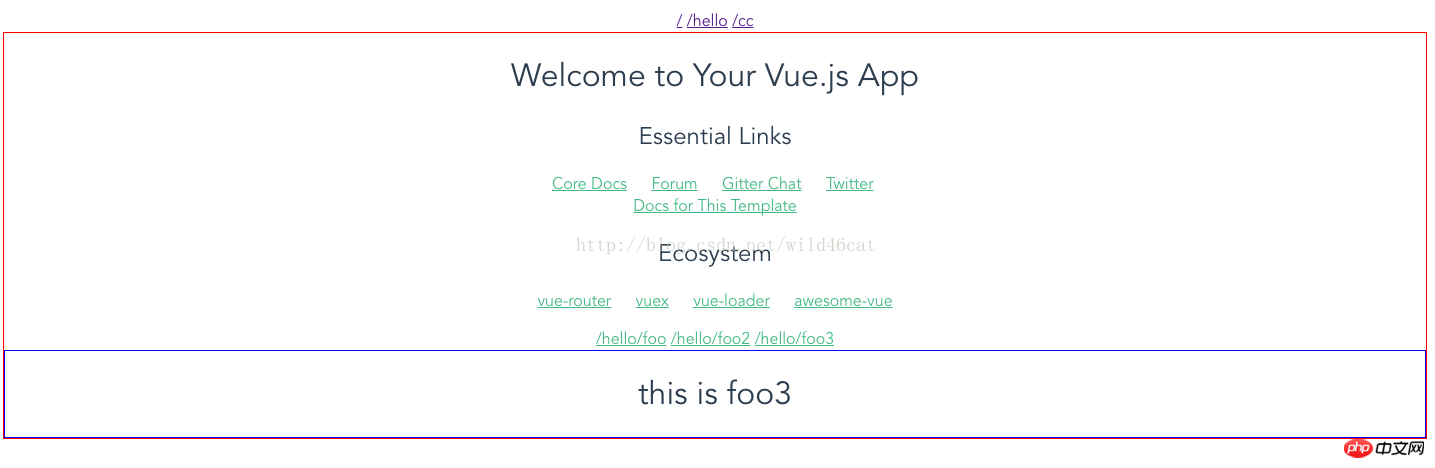
我把页面截图一下:

这个界面,点击最上边的 / 或者/hello 或者/cc的时候,发生变化的是红色路由中的内容。当点击/hello/foo /hello/foo2 /hello/foo3 的时候,发生变化的是下面蓝色路由中的内容。
这样就和我们平时应用十分的相似了。最外层于有变化,或者局部有变化,但是不想全局的发生改变。
同时,这样也符合了模块化,各个模块分别在不同的模块中。
相关推荐:
以上是vue router动态路由和嵌套路由实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!




