本文主要和大家介绍highcharts 在angular中的使用示例代码,非常具有实用价值,需要的朋友可以参考下,希望能帮助到大家。
安装依赖
npm install highcharts-ng --save
引入依赖
'highcharts/highcharts.src.js', 'highcharts-ng/dist/highcharts-ng.min.js'
注入依赖
var myapp = angular.module('myapp', ["highcharts-ng"]);
实例
// html
<highchart class="chart" config="chartConfig" class="span9" ></highchart>
// js
$scope.chartConfig = {
title: {
text: '哈哈哈',
x: -20
},
subtitle: {
text: 'Click and drag to zoom in.',
x: -20
},
xAxis: {
categories: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
title: {
text: '温度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: '东京',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: '纽约',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: '柏林',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: '伦敦',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
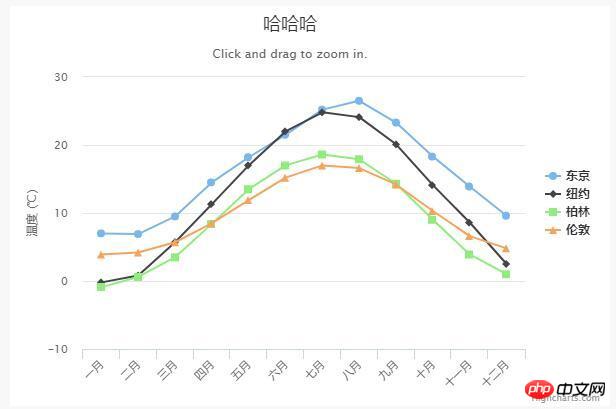
};结果

Highcharts 基本组成

相关推荐:
HighCharts绘制2D带Label的折线图效果实例分享
PHP+mysql+Highcharts实现饼状统计图_PHP教程
以上是highcharts在angular中如何正确使用的详细内容。更多信息请关注PHP中文网其他相关文章!




